风云的银光志Silverlight4.0教程之使用鼠标右键事件和滚轮事件
Posted on 2010-02-18 15:32 WPF外包团队 — 长年承接WPF项目外包与WP8应用外包 阅读(2629) 评论(0) 编辑 收藏 举报微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
Silverlight4中的鼠标事件中加入了两种十分实用的事件,那就是右键事件和滚轮事件(也叫滑轮事件)。
右键事件包括:MouseRightButtonDown MouseRightButtonUp
滚轮事件包括:MouseWheel
在我们日常操作一些应用程序时,通过鼠标右键大多数是用来显示一个右键的弹出菜单,菜单的一般显示在鼠标点击时的同一位置,而滚轮事件在我们浏览网页时常可以用来改变文字或图片的缩放尺寸,基于以上两种常用的操作,我们制作一个Silverlight版本的右键菜单和滚轮缩放功能。首先我们进行简单的界面布局。
XAML:
2 Background="Black">
3 <Image x:Name="img" RenderTransformOrigin="0.5,0.5"
4 Source="Images/avatar_8.jpg" Stretch="Fill">
5 <Image.RenderTransform>
6 <ScaleTransform x:Name="st"/>
7 </Image.RenderTransform>
8 </Image>
9 <TextBlock x:Name="tbTip"
10 FontSize="12"
11 FontFamily="SimSun"
12 Text="你好,请使用鼠标滚轮来调整图片大小"
13 Foreground="White" Margin="5"/>
14 <ListBox x:Name="lstMenu" Width="150" Height="260"
15 HorizontalAlignment="Left"
16 VerticalAlignment="Top">
17 </ListBox>
18 </Grid>
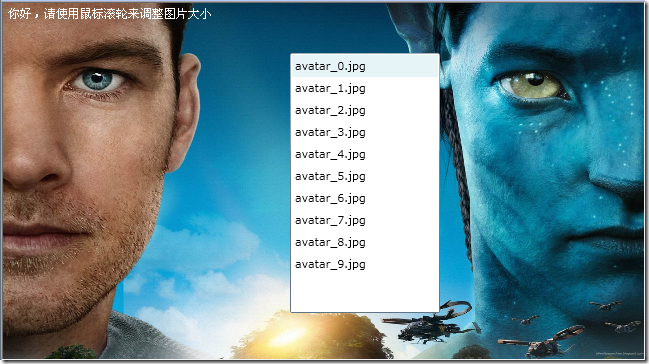
我们先来看一下程序功能和运行效果:
弹出右键菜单
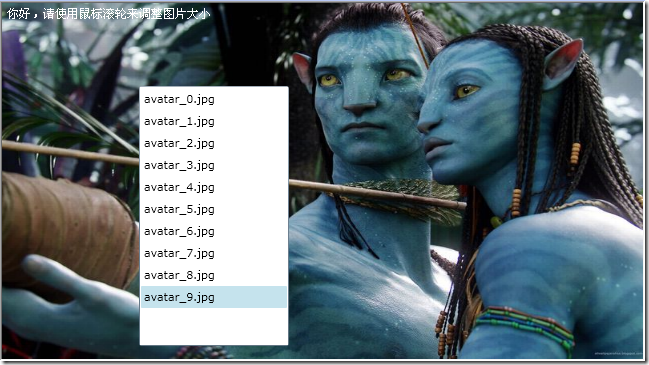
切换不同的图片
使用滑轮调整缩放比例0.8倍
使用滑轮调整缩放比例1.8倍
首先我们定义了基于LayoutRoot的鼠标右键和滚轮事件,通过Image来显示被缩放的图片内容,右键菜单显示时会与鼠标的位置始终一致,delTa和Flag分别控制缩放的倍数和每次缩放的大小因数值。
C#:
2 {
3 InitializeComponent();
4 this.Loaded += new RoutedEventHandler(MouseWheelSample_Loaded);
5 }
6
7 //delTa值
8 private static double delTa = 1;
9 //缩放的增量值
10 private static double flag = 0.1;
11 void MouseWheelSample_Loaded(object sender, RoutedEventArgs e)
12 {
13 //默认右键菜单是隐藏状态
14 lstMenu.Visibility = System.Windows.Visibility.Collapsed;
15 //定义鼠标滚轮事件处理
16 LayoutRoot.MouseWheel += new MouseWheelEventHandler(LayoutRoot_MouseWheel);
17 //定义鼠标左键事件处理
18 LayoutRoot.MouseLeftButtonUp += new MouseButtonEventHandler(LayoutRoot_MouseLeftButtonUp);
19 //定义鼠标右键事件处理
20 LayoutRoot.MouseRightButtonDown += new MouseButtonEventHandler(LayoutRoot_MouseRightButtonDown);
21 //定义右键菜单改变项事件处理
22 lstMenu.SelectionChanged += new SelectionChangedEventHandler(lstMenu_SelectionChanged);
23 //添加右键菜单项
24 CreateMenu();
25 }
26 void CreateMenu()
27 {
28 for (int i = 0; i < 10; i++)
29 {
30 lstMenu.Items.Add(new ListBoxItem()
31 {
32 Content = string.Format("avatar_{0}.jpg", i)
33 });
34 }
35 }
36 void LayoutRoot_MouseRightButtonDown(object sender, MouseButtonEventArgs e)
37 {
38 //取得当前菜单位置坐标
39 Point pos = e.GetPosition(LayoutRoot);
40 //定位右键菜单
41 lstMenu.Margin = new Thickness(pos.X , pos.Y , 0, 0);
42 //显示右键菜单
43 lstMenu.Visibility = System.Windows.Visibility.Visible;
44 e.Handled = true;
45 }
46 void lstMenu_SelectionChanged(object sender, SelectionChangedEventArgs e)
47 {
48 //设置图片
49 img.Source = new BitmapImage(new Uri(string.Format("Images/avatar_{0}.jpg"
50 , lstMenu.SelectedIndex),UriKind.Relative));
51 }
52 void LayoutRoot_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
53 {
54 //隐藏右键菜单
55 lstMenu.Visibility = System.Windows.Visibility.Collapsed;
56 }
57 //鼠标滚轮事件
58 private void LayoutRoot_MouseWheel(object sender, MouseWheelEventArgs e)
59 {
60 if (e.Delta > 0)
61 {
62 //放大
63 delTa += flag;
64 }
65 else
66 {
67 if (delTa > flag)
68 {
69 //缩小
70 delTa -= flag;
71 }
72 }
73 //提示
74 tbTip.Text = "缩放:" + delTa + "倍";
75 //应用缩放
76 st.ScaleX = st.ScaleY = delTa;
77 }
这里的右键菜单我们使用的是ListBox控件隐藏和显示来实现的,在界面上任意位置点击左键时右键菜单就会隐藏,不过这种方式的右键菜单并不是完美,例如不支持多级菜单等。你也可以使用一些三方的菜单控件,例如ContextMenu,或是干脆自己设计个UserControl做为一个右键菜单,通过这个实例相信你对Silverlight 4.0中的鼠标右键事件和滚轮事件有了一个比较完整的了解,另外设置e.Handled的值为true可以隐藏Silverlight插件本身的默认右键菜单。
希望对大家有用!