风云的银光志Silverlight4.0教程之富文本控件RichTextArea(RichTextBox)
Posted on 2010-01-29 23:40 WPF外包团队 — 长年承接WPF项目外包与WP8应用外包 阅读(1986) 评论(2) 编辑 收藏 举报微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
富文本控件是TextBox控件的升级版,它不但支持用户的普通文本,还支持样式和添加更丰富的内容,例如:论坛发贴、写博客,这些都需要图文结合的输入框来完成,所以它是开发Web应用程序界面必不可少的东西,在Silverlight 4.0版本之前你可以使用三方的RichTextBox控件, 下载:http://www.componentone.com/SuperProducts/RichTextBoxSilverlight/,不过在Silverlight4中已将这个控件内置进来,它称之为RichTextArea,富文本域控件,本章中我们就使用RichTextArea制作一个常见的文本输入框,这个输入框除了可以输入简单的文字,还可以设置取选区的文本样式,添加图片和超链接元素。
在Silverlight中添加一个RichTextArea是没有我们平时看到的那些样式按钮,它的外观只是一个简单的TextBox,所以需要我们把功能按钮添加在界面上,这样才是一个RichTextBox控件,运行结果如下:
XAML:
2 <StackPanel>
3 <StackPanel Orientation="Horizontal" Background="Gray">
4 <Button x:Name="btnb" Width="30" Height="30" Content="B"
5 FontWeight="Bold" Margin="2"/>
6 <Button x:Name="btni" Width="30" Height="30" Content="I"
7 FontStyle="Italic" Margin="2"/>
8 <Button x:Name="btnu" Width="30" Height="30" Margin="2">
9 <Button.Content>
10 <TextBlock TextDecorations="Underline" Text="U"/>
11 </Button.Content>
12 </Button>
13 <Button x:Name="btnimg" Width="60" Height="30" Content="插入图片" Margin="2"/>
14 <Button x:Name="btnlink" Width="60" Height="30" Content="插入链接" Margin="2"/>
15 </StackPanel>
16 <RichTextArea x:Name="richTextBox" Height="265">
17 </RichTextArea>
18 </StackPanel>
19 </Grid>
你可以在RichTextArea里添加一些默认的文本,RichTextArea的文本与TextBox不同,在RichTextArea里的文本需要包含在一个段落标记Paragraph之中,整个RichTextArea的内容都表现为一个个的Paragraph,Paragraph支持以下的XAML内容做为RichTextArea的内容:
下面是一段使用段落标记的例子:
2 <Paragraph>
3 <Hyperlink
4 NavigateUri="http://blog.csdn.net/dotfun"
5 TargetName="" FontSize="15">这是一个Hyperlink</Hyperlink>
6 </Paragraph>
7 <Paragraph>
8 <Span FontSize="15" Foreground="Red">
9 <Run>这是Span标记</Run>
10 </Span>
11 </Paragraph>
12 <Paragraph>
13 <InlineUIContainer x:Name="uicontainter"/>
14 <LineBreak/>
15 <Run FontSize="14">使用LineBreak</Run>
16 <LineBreak/>
17 <Run>使用LineBreak</Run>
18 </Paragraph>
InlineUIContainer是一个比较特殊的元素,它是一个RichTextArea中的“容器”,如果我们想在富文本框中添加Image、Button或Grid之类的XAML元素时,InlineUIContainer用派上用场了,因为它可以包含任何XAML元素,这样RichTextArea的内容就打破了Paragraphr的局限性,这里我们添加了一个InlineUIContainer用来显示用户的图片。
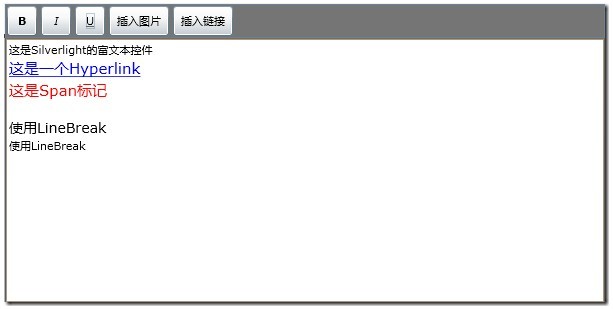
运行结果如图:

完成我们的RichTextBox控件界面布局后,加入相应的控件功能的后台代码。
C#:
2 {
3 InitializeComponent();
4 this.Loaded += new RoutedEventHandler(RichTextBoxSample_Loaded);
5 }
6
7 //注册富文本控件按钮事件
8 void RichTextBoxSample_Loaded(object sender, RoutedEventArgs e)
9 {
10 this.btnb.Click += new RoutedEventHandler(btnb_Click);
11 this.btni.Click += new RoutedEventHandler(btni_Click);
12 this.btnimg.Click += new RoutedEventHandler(btnimg_Click);
13 this.btnlink.Click += new RoutedEventHandler(btnlink_Click);
14 this.btnu.Click += new RoutedEventHandler(btnu_Click);
15 }
16
17 void btnlink_Click(object sender, RoutedEventArgs e)
18 {
19 //输入链接路径
20 string url = HtmlPage.Window.Prompt(String.Empty);
21 //添加图片插入到InlineUIContainer之中
22 Hyperlink hl = new Hyperlink()
23 {
24 NavigateUri = new Uri(url, UriKind.RelativeOrAbsolute)
25 };
26 hl.Inlines.Add(url);
27 //添加段落标记
28 Paragraph pg = new Paragraph();
29 pg.Inlines.Add(hl);
30 //添加段落标记到RichTextArea
31 richTextBox.Blocks.Add(pg);
32 }
33
34 void btnimg_Click(object sender, RoutedEventArgs e)
35 {
36 //输入图片路径
37 string url = HtmlPage.Window.Prompt(String.Empty);
38 //添加图片插入到InlineUIContainer之中
39 Image img = new Image()
40 {
41 Width = 200,
42 Height = 150,
43 Source = new BitmapImage(new Uri(url, UriKind.RelativeOrAbsolute))
44 };
45 uicontainter.Child = img;
46 }
47
48 void btni_Click(object sender, RoutedEventArgs e)
49 {
50 richTextBox.Selection.SetPropertyValue(TextElement.FontStyleProperty, FontStyles.Italic);
51 }
52
53 void btnb_Click(object sender, RoutedEventArgs e)
54 {
55 richTextBox.Selection.SetPropertyValue(TextElement.FontWeightProperty, FontWeights.Bold);
56 }
57
58 void btnu_Click(object sender, RoutedEventArgs e)
59 {
60 richTextBox.Selection.SetPropertyValue(TextElement.TextDecorationsProperty, TextDecorations.Underline);
61 }
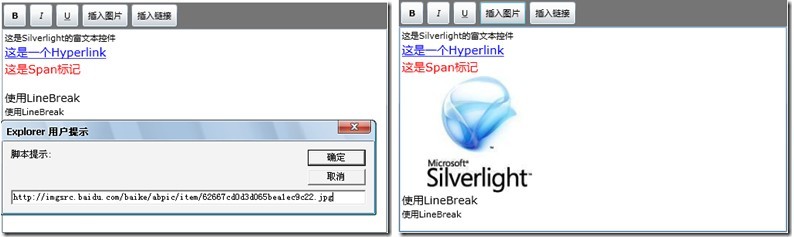
 用户输入图片URL 图片添加到RichTextArea
用户输入图片URL 图片添加到RichTextAreaRichTextArea具有Selection属性,这是一个很有用的属性,它可以取得富文本框中用户取选的文本单位,这样一来,我们就可以使用SetPropertyValue来改变用户选取区域的样式,Selection还有Text属性,可以取得用户所选的文本字符串,我们可以用来做“复制”、“粘贴”之类的功能。
以上就是一个简单功能的Silverlight版本RichTextBox,建议大家在此基础上进一步扩展它的功能做出更完美的Silverlight富文本控件。