ASP.NET Core 中文文档 第二章 指南(1)用 Visual Studio Code 在 macOS 上创建首个 ASP.NET Core 应用程序
本文已更新,最后更新于2017年4月28日
原文:Build an ASP.NET Core app on a Mac or Linux using Visual Studio Code
译文:用 Visual Studio Code 在 macOS 或 Linux 上创建首个 ASP.NET Core 应用程序
翻译:刘怡(AlexLEWIS)、赵志刚
联系我们:
QQ Group: 436035237 (dotNet Core Studying Group)
GitHub Repo: https://github.com/dotnetcore/aspnetcore-doc-cn/
以下为老翻译存档
原文:Your First ASP.NET Core Application on a Mac Using Visual Studio Code
作者:Daniel Roth、Steve Smith 以及 Rick Anderson
翻译:赵志刚
校对:何镇汐、刘怡(AlexLEWIS)
本节将展示如何在 macOS 平台上创建首个 ASP.NET Core 应用程序。
配置开发环境
在开发机中下载并安装 .NET Core、Visual Studio Code 及 C# 扩展(在 VS Code 中通过命令 ext install csharp 安装,译者注)。
用 Yeoman 创建应用程序
按照 Building Projects with Yeoman 一文的引导创建第一个 ASP.NET Core 项目。
在 macOS 上使用 Visual Studio Code 开发 ASP.NET 应用程序
- 运行 Visual Studio Code

- 打开 File > Open ,导航到先前所创建的空 ASP.NET Core 应用程序

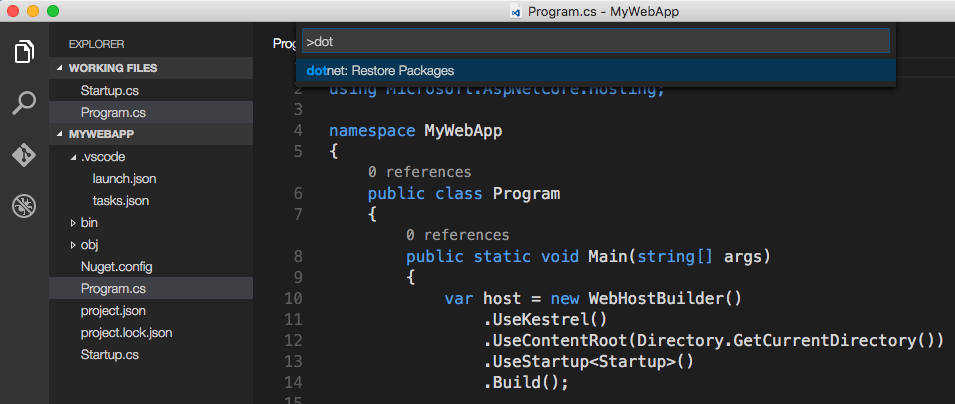
通过终端 / Bash 提示符,执行 dotnet restore 还原项目依赖(在终端命令行中切换至项目所在目录,而后运行 dotnet restore ,译者注)。或者在 Visual Studio Code 中键入 command shift p (也可用 F1 代替,译者注),然后输入 dot,如下图所示:

你可以在 Visual Studio Code 中直接运行指令,这些指令包括 dotnet restore 、project.json 文件中所引用的所有工具以及定义于 .vscode/tasks.json 中的自定义任务。
这个由模板创建出来的空项目仅会显示一个“Hello World!”。在 Visual Studio Code 中打开 Startup.cs 看看它是如何配置的:

若这是你第一次使用 Visual Studio Code(下文将使用简写 Code),那么你要记住它提供了一个非常简化、快速、清爽的界面来处理文件,这使得使用 VSCode 编写代码非常具有生产力。
左侧导航栏中的四个图标分别代表四种功能
- 资源管理器
- 搜索
- Git
- 调试
在资源管理器视图下你可以快速浏览文件系统,并且能很容易看到当前正在使用的文件。它会使用一个符号来标识哪些文件尚未保存变更,同时创建新文件夹和文件也很容易(通过资源管理器视图)。当然如果鼠标经过菜单项,「全部保存」按钮就会出现,点击即可保存全部变更。
搜索视图允许你在目录结构中快速搜索文件名及内容。
如果你已安装 GIT,VSCode 将集成它。在 Git 视图中,你可以轻松初始化一个新的版本库,进行提交和推送变更。

调试视图支持为应用程序进行交互调试。
最后,VSCode 的编辑器还提供了一些非常棒的特性,比如你会注意到未使用的 using 语句会带有下划线,当出现电灯图标时可使用 command . 自动移除之。类和方法同样可显示本项目中的引用次数。如果你曾使用过 Visual Studio,那么你会发现 VSCode 中包含了许多一样的快捷键,比如用 command k c 注释代码,用 command k u 去除注释。
通过 Kestrel 在本地运行
本示例配置使用 Kestrel Web 服务器,可在 project.json 文件的 dependencies 节点中看到该项配置。
{
"version": "1.0.0-*",
"compilationOptions": {
"emitEntryPoint": true
},
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0-rc2-3002702"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final",
"Microsoft.AspNetCore.Server.Kestrel.Https": "1.0.0-rc2-final",
"Microsoft.Extensions.Logging.Console": "1.0.0-rc2-final"
},
"frameworks": {
"netcoreapp1.0": {}
}
}
-
运行
dotnet run命令启动应用 -
浏览器中访问
localhost:5000:

- 通过
Ctrl+C停止 web 服务器。
部署到 Azure
一旦在 Microsoft Azure 部署了你的应用程序,你便可轻松地通过 GIT 功能将推送产品的更新集成到 Visual Studio Code 中。
初始化 Git
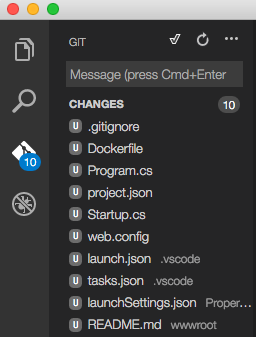
为你的工作文件夹初始化 GIT。切换到Git视图 然后点击 Initialize Git repository 按钮。

填写提交信息并点击提交,或点击复选框来提交暂存文件。

GIT 会跟踪变更,所以如果你更新了文件,Git视图将显示上次提交之后修改过的文件。
初始化 Azure 网站
通过 git 将应用程序直接部署到Azure。
- 在 Azure 创建一个 Web 应用程序。如果你没有 Azure 账号,你可以免费创建一个试用账号。
- 配置 Azure Web 应用程序支持使用 Git 持续部署。
将此 Web 应用程序在 Azure 中的 Git URL 记录下来:

- 在终端窗口中,用之前记下的 Git URL 新建一个名为
azure的远程主机。
git remote add azure https://ardalis-git@firstaspnetcoremac.scm.azurewebsites.net:443/firstaspnetcoremac.git
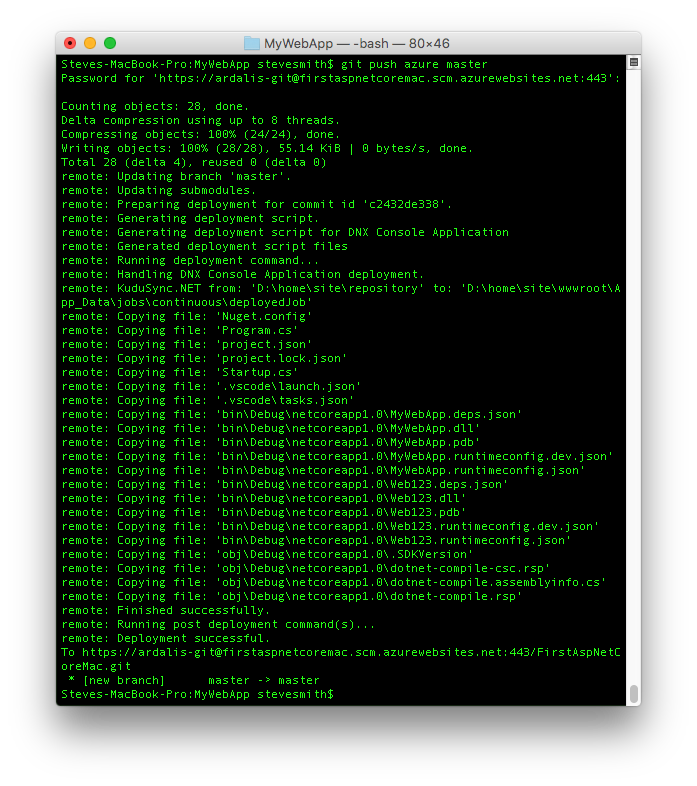
- 推送到 master 分支。
- 部署:
git push azure master。
- 部署:

- 浏览刚才部署的 Web 应用程序,你应该看到输出结果:
Hello world!。
扩展资源
dotNet Core Studying Group:436035237


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步