[原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有限,试问现在哪个企业没有大量的项目需要结合Google地图来进行开发,单纯地从Google Javascript API来说,在线地图主要还是基于Javascript的前端开发技术,毫无疑问这就像"火腿肠"与"生猪"关系一样前后不搭,这本身与.net Framework为后台的SharePoint 2010毫无交集,但是很多开发者不知道如何把这2者结合起来进行"和谐利用",因此笔者写下Google Map与SharePoint 如何结合开发系列篇章,读者可以用SharePoint这堆猪肉去做一个带Google标记的火腿肠了:
所有源代码将在本系列最后一章给出,读者可以自行下载(本文由Dosboy 在[cnblogs]原创请转载时注明出处)
1、 如何在SharePoint 2010中开发带连接交互功能(向其它WEBPART提供坐标值)的Web 部件;
2、 如何开发并在WebPart部件中插入Javascript代码,用于Google地图功能开发;
本文不需要读者有高深的开发基础,能看得懂的基本的C#、Javascript代码,理解SharePoint的基本功能就行。
创建WebPart并加入地图显示代码的详细步骤:
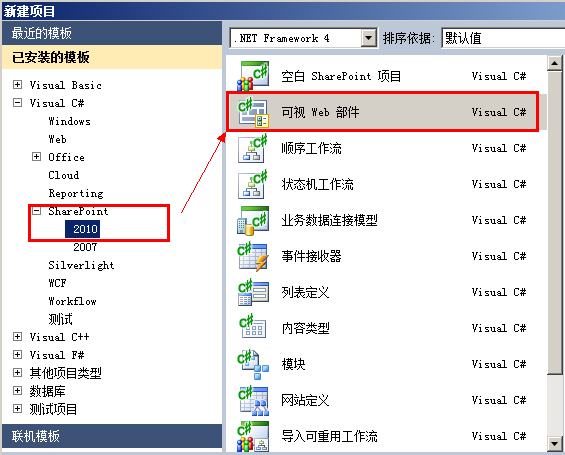
1. 在Visual Studio 2010 中,新建项目,在C#项目模板中选择"SharePoint"下的,创建一个SharePoint 类型的可视Web部件

然后把这个项目名称命名为: MapLocationPick ,
下面系统会跳出一个对话框,要求输入SharePoint网站的URL,请照实输入,一路确认就OK了。
Debug: 进行第1步要求系统已经安装SharePoint 2010 Server,并且在服务器上已经安装了Visual Studio 2010、SharePoint SDK这2个组件。
2.下面自定义项目属性。
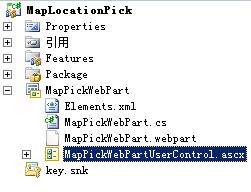
先改系统自动命名的文件,系统会自动生成一大堆文件,在IDE文件列表中,把所有的文件名改成如下的名称,以方便记忆:

然后在点开MapPickWebPart.webpart 这个文件,在这个以.webpart结尾的文件里,定义了这个Web部件在SharePoint显示的名称:
-
<properties>
-
<property name="Title" type="string">Dosboy坐标选取</property>
-
<property name="Description" type="string">Dosboy坐标选取</property>
-
</properties>
我们把properties节下面的属性改成上面代码所示的内容
3.申请Google API KEY ,写代码之前为了能够使用Google地图我们需要申请一个KEY,读者可以自行参考如下链接来写Google的代码和申请KEY
https://developers.google.com/maps/documentation/javascript/tutorial
4.写HTML标记代码。 双击MapPickWebPartUserControl.ascx 文件,这个ASCX文件其实就是一个"用户控件",这个控件是被代码自动加载到WEB部件当中的。
如下图,点击"源",用于修改HTML代码,插入如下的标记
-
<p>
-
坐标:<input
-
id="dosboyTxtPoint" type="text" style="background-color: #DDDDDD" />搜索地址:<input id="dosboyTxtSearch"
-
style="width: 184px" type="text"/>
-
<input id="dosboyBtnSearchMap" type="button" value="搜图" onclick="return Button1_onclick()" /></p>
以上的标记表示了一个用以显示坐标值的文框,并且背景是灰的,一个用来输入地址以定位搜索地图显示的文本框,和一个按钮。
然后在后面再插入如下的标记:
-
<div id="allmap" style="width:100%;height:350px"></div>
这个标记表示一个DIV层,ID为allmap,宽度是100%,高度是350px ,这个DIV标记就是GOOGLE地图的容器,用来显示GOOGLE地图的地方。
5.写Javascript代码。同样在这个ASCX控件的HTML页"源"中,我们在DIV标记后面,插入如下的Javascript代码,用以把这个DIV标记变成地图:
-
<script type="text/javascript">
-
//下面方法用以把函数加载到SP页面加载完毕后运行
-
_spBodyOnLoadFunctionNames.push('loadGmapScript');
-
//定义GOOGLE地图的变量
-
var map;
-
-
//对GOOGLE地图进行引用,并在引用成功后加载dosboy_loadMap函数
-
function loadGmapScript() {
-
var script = document.createElement("script");
-
script.type = "text/javascript";
-
script.src = "http://maps.googleapis.com/maps/api/js?key=这里填写第3步申请的KEY值&sensor=false&callback=dosboy_loadMap";
-
document.body.appendChild(script);
-
}
-
-
function dosboy_loadMap() {
-
//定义地图的属性:中心点(坐标),缩放级别(11),地图类型(路网图)
-
var mapOptions = {
-
center: new google.maps.LatLng(32.028, 119.814),
-
zoom: 11,
-
mapTypeId: google.maps.MapTypeId.ROADMAP
-
};
-
//把allmap为ID的DIV标记定义为上面属性的地图,并把对象赋给map
-
map = new google.maps.Map(document.getElementById("allmap"), mapOptions);
-
-
-
}
-
}
-
</script>
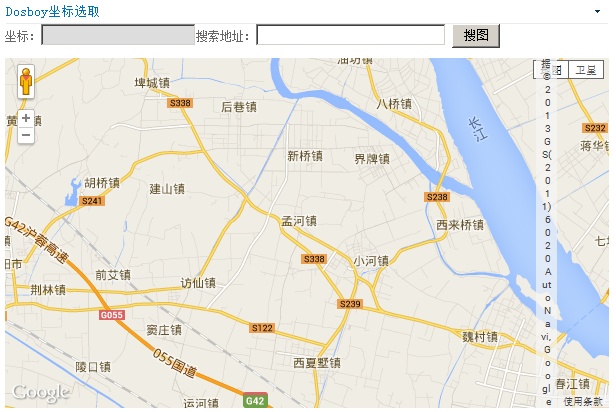
6.部署并预览结果,在项目文件右击,选择"部署",然后打开SharePoint页面,如下图添加一个名为Dosboy坐标选取的WEB部件到当前页面

经过第一章,这个地图可以完美的显示出来,下面我们将要增加他的功能,首先要完成在搜索地址一栏输入地址时并按"搜图"时,我们地图可以定位到这个地方,其次鼠标单击地图时,可以在地图上标记出来,并且在坐标一栏中显示出坐标值来,请继续关注哦!



