基于SharePoint 工作流的InfoPath 2010的报修系统的建立:第三章 报修单视图的设计
本章节主要通过对一个报修表单其中一个报修视图设计给读者展示了如下的INFOPATH知识:
1) 如何设计一个带多种控件表单
2) 如果设置带筛选的域的默认值
3) 如何发布一个表单到表单库中
4) 如何应用规则去执行各种操作
本章节只讲述了这个表单第一个视图是如何设计的,它其实还包括其它复杂的视图,有的视图其中包括有重复表,我们在今后的章节中,不会再提及本章的知识点,只会一笔带过,希望网友们把更高效地把握好每一个知识点。
一、报修单视图:
那么下面我们就开始INFOPATH表单的设计吧,在这一章中,我尽量会详细告诉读者,每一步是怎么做的,但是在下一章中,我就不会像这一章这么详细了,
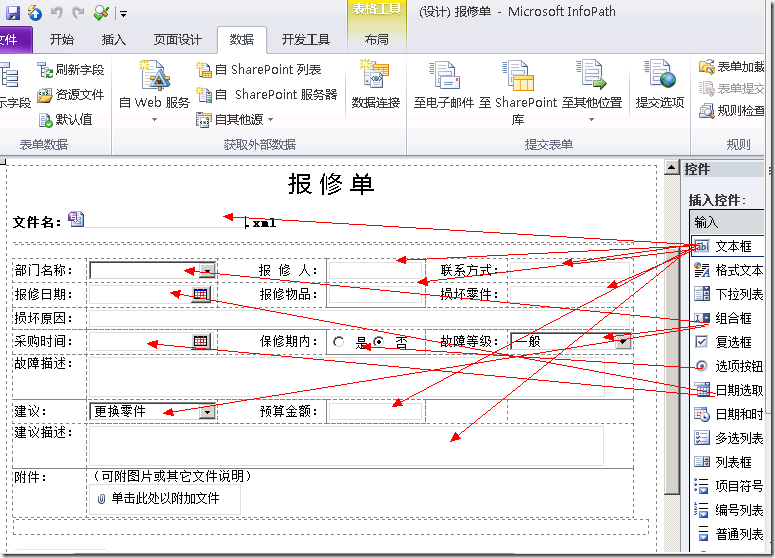
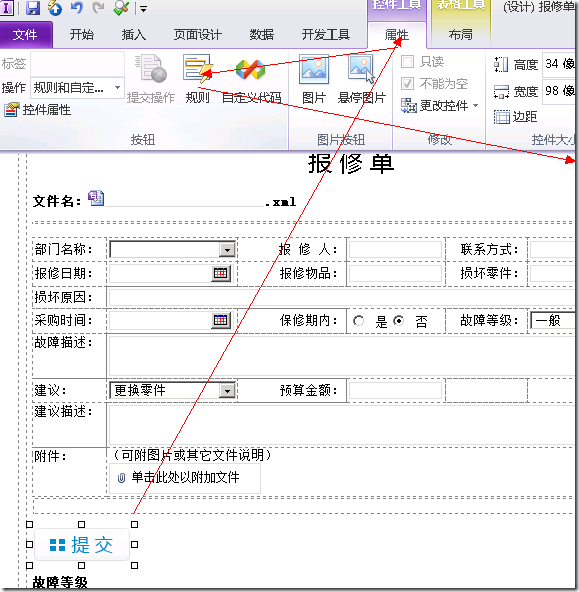
如下图,把所有的控件拖到相应的位置,然后如控件前的提示,重新命名一下各个域(节占)名字
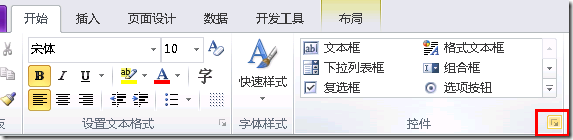
点击“开始”工具卡,控件一页右下的小箭头,如图:
就会在右边打开控件列表,如下图,把这些控件拖上去:
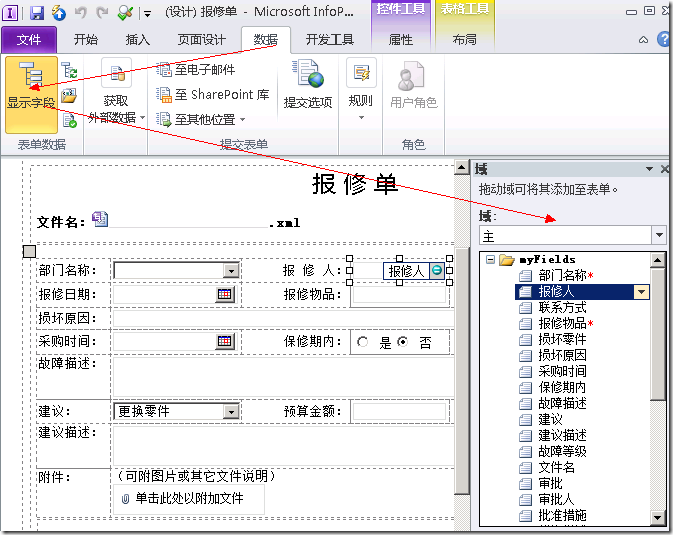
然后点击“数据”选项卡中的显示字段,如下图,打开数据字段列表,如图重新命名:
下面我们需要对如下几个控件,进行定制:
- 为了更智能,我们希望“报修人”,这个控件中可以立即出现用户的中文名,那么我们可以如下做:
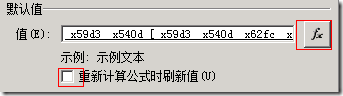
1)打开报修人文本编辑框的域属性的默认值对话框:
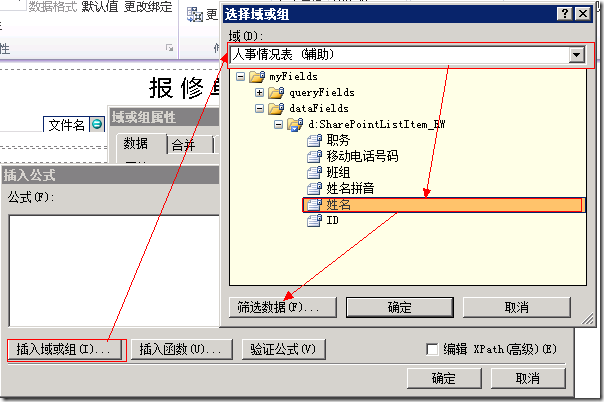
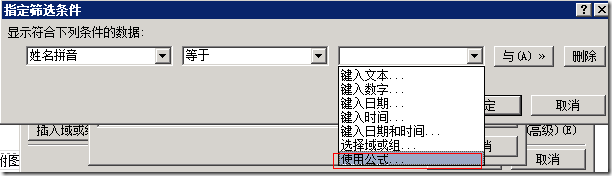
2)如下图,在对话框中选择“插入域或组”,再在域下选择人事情况表下的姓名,然后点击“筛选数据”3)然后在对话框中,如图选择“姓名拼音” 等于:使用公式
4) 然后在对话框中,再输入UserName(),点“确定”,如图示:
5)再点击2次确认,返回界面。
3 同样,在联系方式上,我们希望可以直接显示出来用户的移动电话,可以重复上述步骤,只是在第(2)步是,我们选择“移动电话号码”,即可。
4 建立文件提交数据连接,我们要把表单自动保存到网站上,可以通过建立文件提交连接来实现
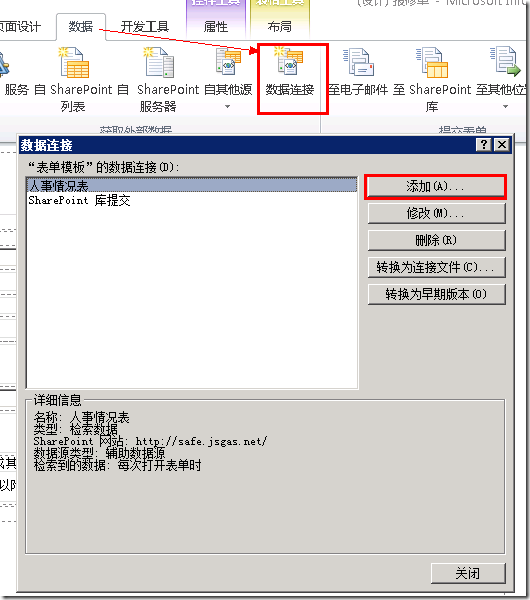
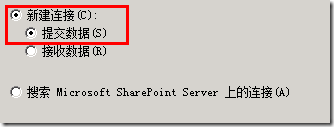
1) 在“数据”工具卡上,选择“数据连接”,打开数据连接对话框,并且点击“添加”如下图:
2)选择数据连接类型,如下图:
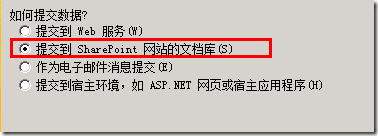
3) 选择SharePoint文档库,如下图:
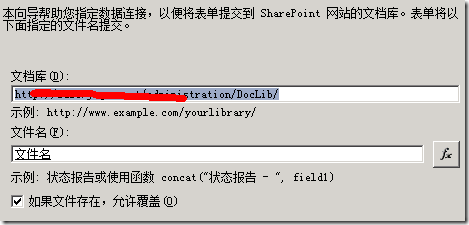
4) 因为我们在之前已经对“文件名”这个域默认值使用了公式,所以在文件名这个向导步骤中,我们可以把文件名这个选择设置成“文件名”这个域:
PS:如果您事先没有在网站中建好这个表单库,那么,你可以现在去网站建一个文档库,把它的地址粘到这里。
当然您也可以写一个临时的不正确的URL,回头发布的时候新建了,取得了URL,再回头来改正确。
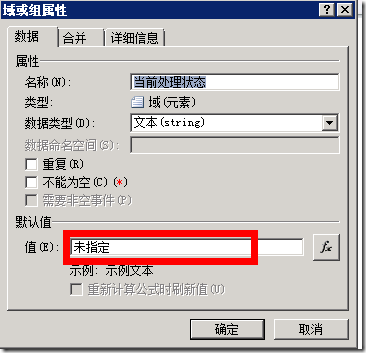
5 “提交”,使用的是图片按钮控件,读者如不熟悉,可以自己使用普通按钮代之。当用户按下这个按钮时,表单除了可以把文件保存到文档库之外,还必须把“当前处理状态”从“未指定”的默认值,改成“未审批”这样,这个表单再被打开时,系统就可以自动根据状态来自动地选择视图拉!
请注意!也不是什么时候都可以让这个按钮动作的,因为这个按钮更改的是报修单,如果报修单已经被经理批准了,那就决不允许用户去更改它!!!
所以只有当“当前处理状态”为“未审批”或是“未指定”,时这个按钮的保存动作才可以被触发!同时为了有更多的互动,我们在数据源中,又加了一个域叫“错误提示”,“提交”按钮上方加了一个“已计算值”(即2007中的表达式控件),来显示这个“错误提示”。
下面我们定制一下这个按钮的动作:
1). 点击“提交按钮”,选择“属性”工具卡中的“规则”,如下图:
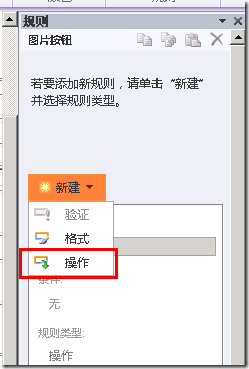
2). 在右边规则边栏里,如下图,选择“新建”-“操作”
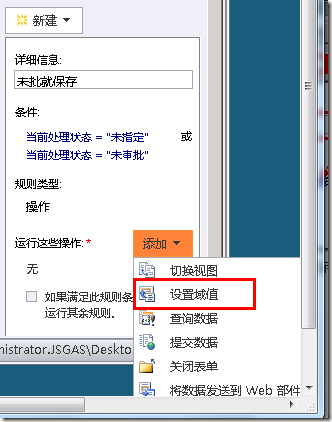
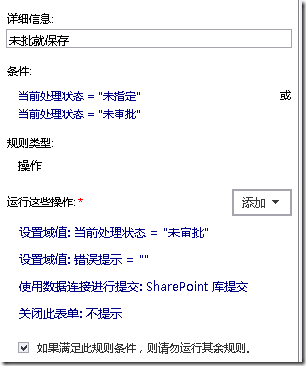
3 )设置条件: 如下图,我们把这一条的规则,命名为:未批就保存,点击条件,如下图,设置。
4 )设置操作:当条件符合时,我们就进行 “设置当前处理状态域值”、“清空错误提示域值”-“保存”
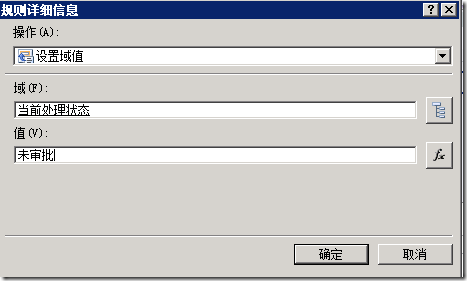
5)设置当前处理状态:如下图,把主数据源中的“当前处理状态”设置成“未审批”
6)按上述设置错误提示为空,即值一行,留空不填。
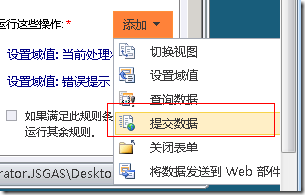
7)设置提交数据
在数据连接里,选择我们之前建过的那个文件提交的名称:
8)最重要的,是如图,再添加一个操作,“关闭表单”,所有操作如下, 把如下选项勾上:
9) 参照 2) 的步骤,再建一个规则,这次只有一个规则,就是设置“错误提示”的值为“对不起,不允许保存!”
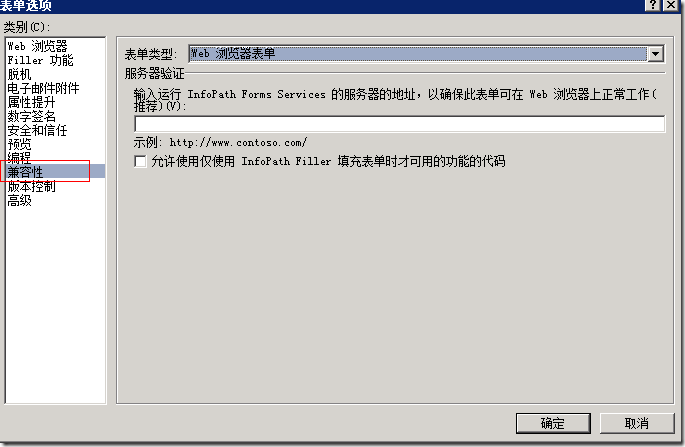
6 检查发布,所有的工作基本完成,现在这个表单要发布了,发布之前我们要检查一下这个表单是不是可以发布成WEB形式,如下图点击:
7 发布到服务器上:
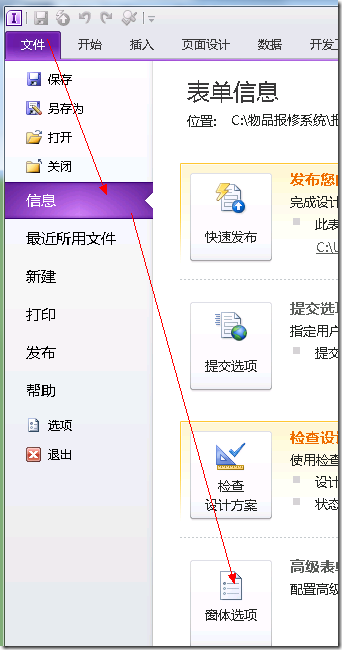
1)选择“文件”“发布”“发布至SharePoint服务器”,如下图打开发布向导,输入地址,点击下一步:
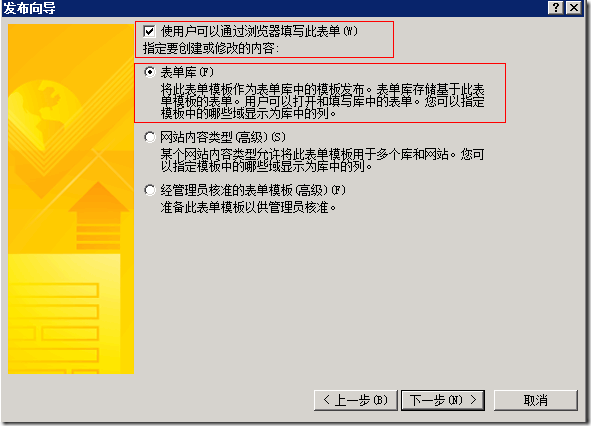
2) 选择发布成“表单库”,如下图:
3) 我们选择“新建表单库”,点下一步,后在如下图设置它的名称为“报修表单”
4)属性升级:点下一步,就自动向导到属性升级的页面,为了管理方便,我们把所有的域都添加进来,作为库的列!!!
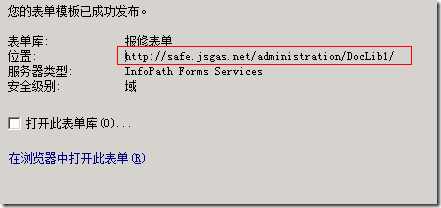
5)完成…,点确定。
如果在上一步文件提交的设置中,你不知道文档库的URL怎么设置,或设置成临时错误的,现在就可以回编辑页面,去把红框的地址填在“SharePoint 库提交”的URL参数上,然后点击“快速发布”小按钮。
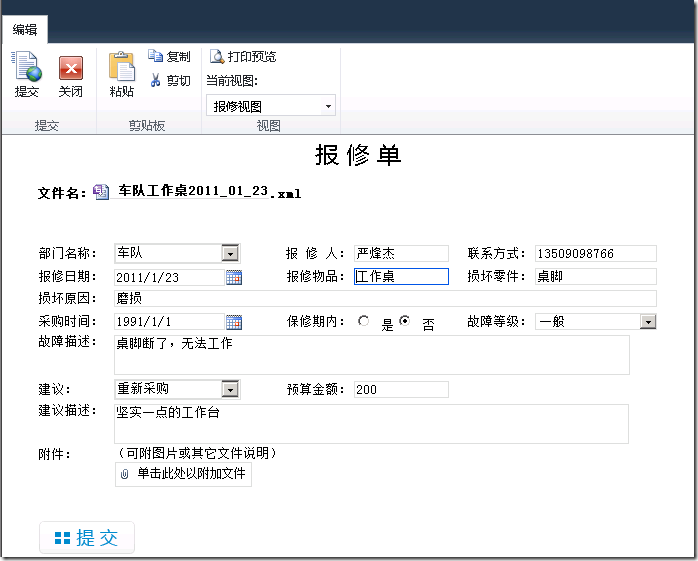
现在终于大功告成拉,读者可以自已去那个文档库,新建一个如下图看看:
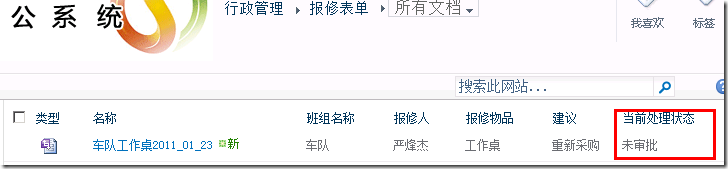
最后,回到文档库,我们重新定义下视图,把不太重要的字段,不显示在视图里,就如下图拉,接下来的几章,我们会通过增加加视图来完善这个表单,并且我们会认为读者已经有了基本的知识,忽略掉一些基本的技能,把重点放在系统的实现上面。