【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137
怎么结合的:
一、启动项目
第一步:cmd进入项目文件里,运行npm run dev 启动项目 这里说明启动端口号是8080

第二步:往页面输入:localhost:8080
二、解析渲染步骤
先看整体框架样式和index.html:

从上面我们可以看出,index的body中只有一个id为app的div,那是如何被渲染的呢。一步一步寻找
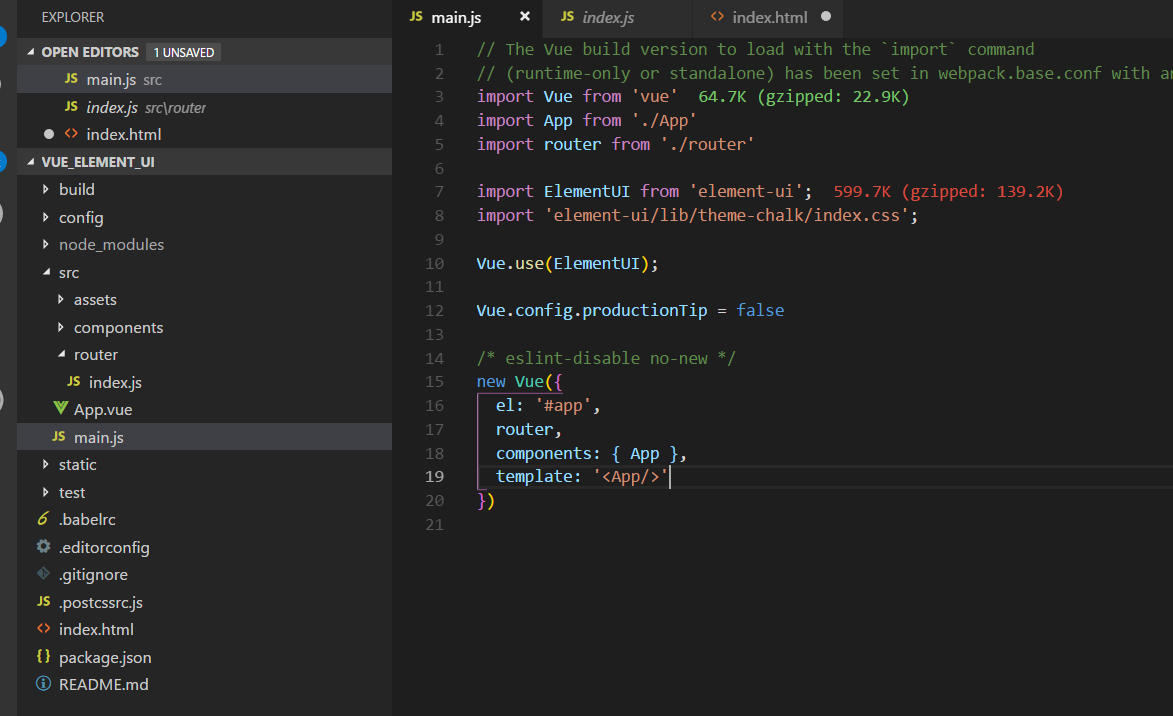
第一步:main.js
main.js是我们的入口文件,主要作用是初始化vue实例并使用需要的插件。
mian.js 的内容如上图。
这里new Vue代表新建vue对象
el官方解释:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
这里就通过index.html中的<div id="app"><div>中的id=“app”和这里的“#app”进行挂载。
components:代表组件。这里的App,实际是App:App的省略写法,template里使用的 <App/>标签来自组件App。
template:代表模板。官方解释:模板将会替换挂载的元素。挂载元素的内容都将被忽略。
也就是说:template: '<App/>' 表示用<app></app>替换index.html里面的<div id="app"></div>
那到底是不是这样,我们先把main中components这行注释掉:

再看页面:发现里面就有一个<app></app>标签。这样那么逻辑就通了。

这样mian.js就通了,那通过components: { App },我们来看App.vue。
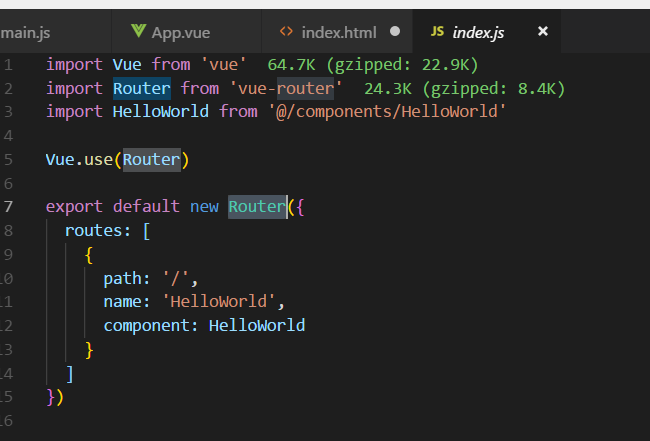
还要重点说明index.js,在main.js中new Vue对象中写入router,实际上是router:router,作用是main.js引入了router对象,根据路由的配置方法,需要将router对象加载到根main..js中。
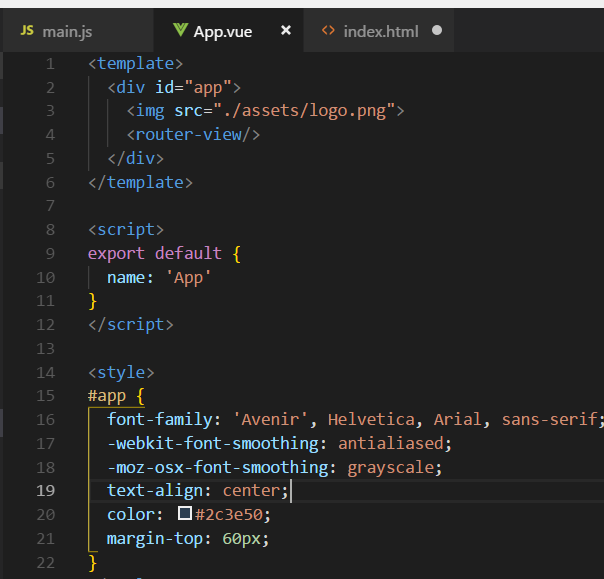
第二步:App.vue


helloworld.vue中的内容能在app.vue中显示, 首先在index.js配置了路由路径,在main.js中加载了路由,在app.vue指明了路由显示位置<router-view>标签.
<router-view>怎么作用到一个helloworld组件的,作用域是什么,跨文件了怎么弄的? 还有待学习.
转载:https://blog.csdn.net/for_weber/article/details/80414754
打包中的坑:
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。
问题一:我在打包完成后,打开index.html文件发现地址并没有携带路由。
这样的话页面就是空白了,因为没有组件被添加到页面中。打开F12会看到一堆的红色failed请求。打开请求地址是这样的。
进入D盘就开始寻找static文件夹当然是找不到的。既然知道了是打包之后寻找文件的地址错误,就去config文件夹下的index.js中寻找问题。index.js中的build命令的配置有一个属性叫assetsPublicPath,它的值为‘/’。意思是根目录,这时会从index.html所在的硬盘的根目录下开始查找,自然无法找到。解决办法:
改为‘./’这时就不再是绝对路径的根目录了,而是改为了相对路径,同目录下进行查找。再次打包,页面基本正常。
问题二:我再次打包后,页面可以正常打开。但是页面上的一些图片请求失败。
我这里请求失败的都是背景图片,而且只是某一些失败。我一直有一个疑惑就是为什么同一个css文件中的背景图片请求有的成功有的失败,要知道我的图片都是放在同一个文件夹下边的。目前这个疑惑还没有解决。
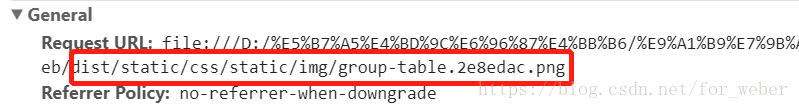
打开某一个失败的请求,我们会发现请求的路径是这样的。
也就是说这个css文件是从当前文件夹下往里寻找static/img/XXX.png,要知道static文件夹是在dist根目录下边的,因此,我们需要修改build的全局配置,改变css文件的文件请求路径。css文件在static里边的css文件夹中,因此需要先‘../../’出到dist根目录下,然后再static/img/XXX.png,就可以正确找到对应的图片文件。
解决办法:
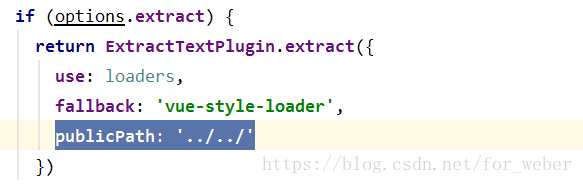
修改build文件夹下边的utils.js文件。
再文件相同的if语句下添加下图中选中的代码。
重新打包,即可解决图片找不到的问题。
作者:小德cyj
出处:http://www.cnblogs.com/dongzhuangdian
欢迎转载,希望注明出处