vue地址栏发生变化但是页面不会更新怎么办
话不多说直接上问题,主要是在使用router-link进行页面跳转时,使用query进行地址栏传输数据,发现当点击跳转一次之后再次点击虽然地址栏上问号后面的数据会改变,但是页面并不会更新,导致页面永远在第一次跳转的页面。在网上找到好多文章终于找到了一个能用的办法。
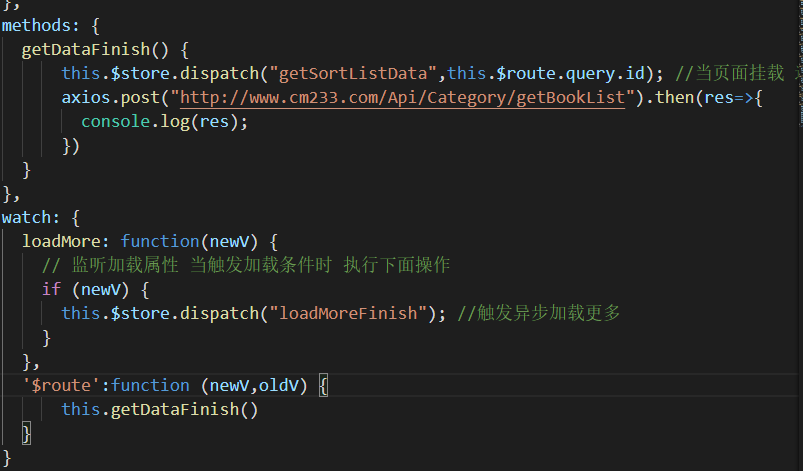
就是在watch中监听‘$oute’的变化,当地址栏发生变化的时候,执行获取数据的函数,获取数据,就可以贴在页面中了。
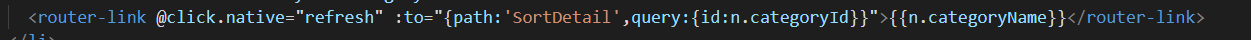
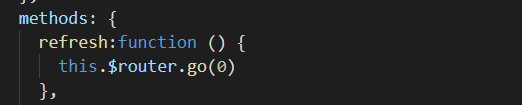
另外在还有一种办法不是很理想,但是在其他地方可能能用得到就是router.go(0),给需要刷新页面的标签添加@click.native事件,监听到点击事件后,进行刷新页面。
莱鸟一枚,大神就绕道,记录一下我遇到的问题。