在github上写个人简历——最简单却又不容易的内容罗列
前篇博客分享了一下自己初入github的过程,傻瓜式一步步搭建好主页后,终于该做正事儿了——写简历。在脑袋中构思了很多版本,最后终于决定,先写一个最传统的版本,于是我在箱子中翻出我word版本的简历,对照写一个html版本的。
word版本看起来是这个样子的
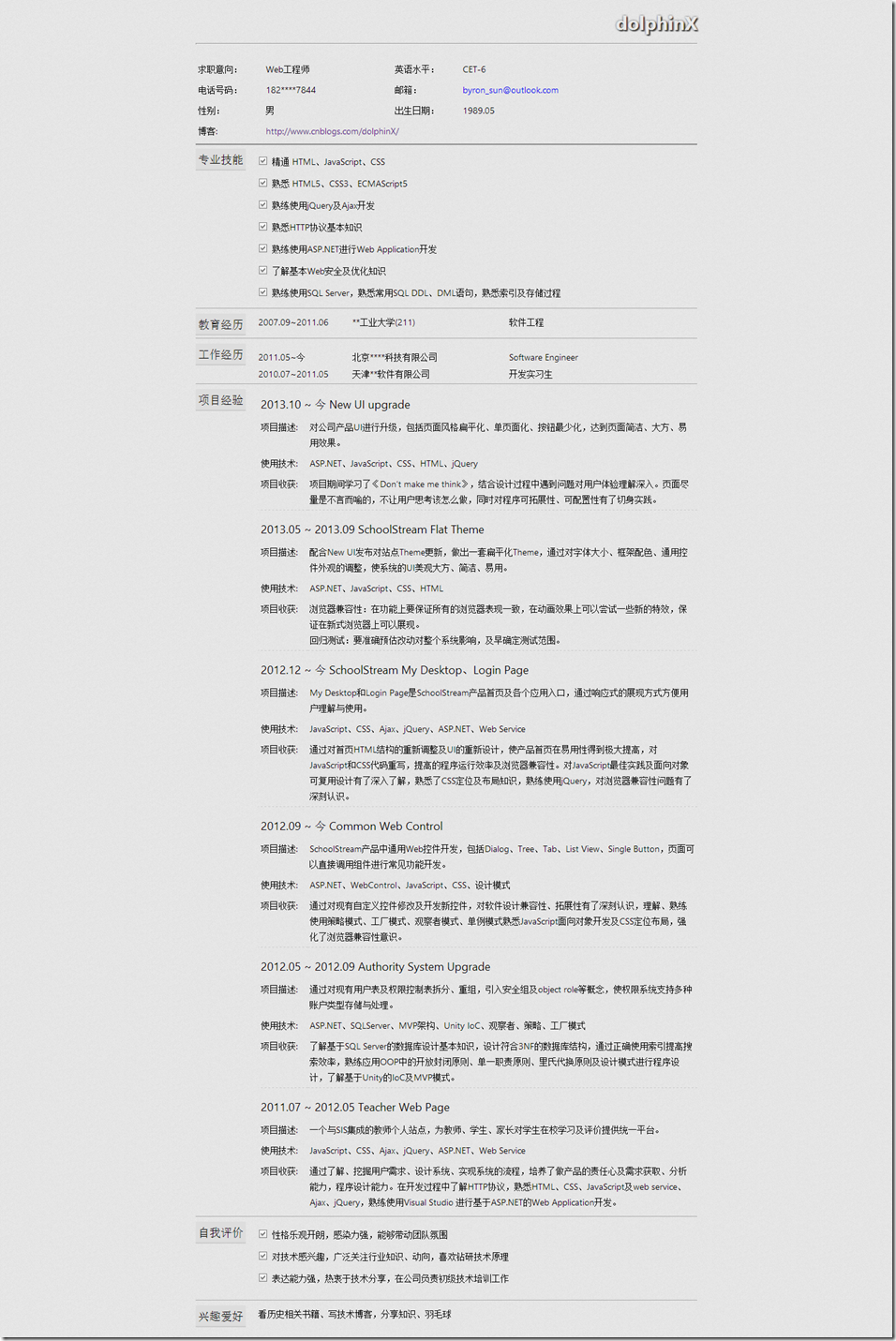
html版看起来是这样子的
本来以为很简单的事情,没想到折腾好久,反反复复修改,终于弄出一个满意的版本,有兴趣的同学可以到我的github上看看
技术点儿分析
源码

1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <title>Trditional Resume</title> 5 <meta charset="UTF-8"> 6 <link type="text/css" rel="StyleSheet" href="css/reset.css"/> 7 <link type="text/css" rel="StyleSheet" href="css/main.css"/> 8 <style type="text/css"> 9 body{ 10 background-image:url(images/bg.png); 11 } 12 .item-title{ 13 width:100px; 14 padding:4px; 15 line-height: 1.8; 16 } 17 .item-content{ 18 padding:4px; 19 line-height: 1.8; 20 } 21 li{ 22 padding:7px 0px; 23 } 24 li::before{ 25 content:url(./images/icons/yes.png); 26 padding-right:6px; 27 vertical-align: middle; 28 } 29 .item-wrap{ 30 display:-moz-box; 31 display:-webkit-box; 32 display:box; 33 padding:6px 0px; 34 border-bottom:solid 1px #aaa; 35 margin-bottom:6px; 36 width: 100%; 37 } 38 .item-box-left{ 39 width: 100px; 40 } 41 .item-box-right{ 42 width: 700px; 43 } 44 .item-title-hl{ 45 font-size:18px; 46 padding:4px; 47 background-color: #ddd; 48 border-bottom:solid 2px #ccc; 49 } 50 .project-title{ 51 font-size:18px; 52 line-height: 1.8; 53 padding:4px; 54 } 55 .project-sub-title{ 56 padding:4px; 57 line-height: 1.8; 58 width:70px; 59 } 60 #goTop{ 61 position:fixed; 62 right:100px; 63 bottom:100px; 64 background-image:url(images/icons/top.png); 65 width:32px; 66 height:32px; 67 -webkit-box-reflect: below 0px -webkit-gradient(linear, center top, center bottom, from(transparent),color-stop(0.2, transparent), to(white)); 68 opacity: 0.5; 69 } 70 .reflect{ 71 background-image:url(images/icons/top.png); 72 width:32px; 73 height:32px; 74 -webkit-transform: scaleY(-1); 75 -moz-transform: scaleY(-1); 76 -ms-transform: scaleY(-1); 77 transform: scaleY(-1); 78 filter:alpha(opacity='80'); 79 opacity: 0.8; 80 } 81 .shadow{ 82 position: relative; 83 top:-32px; 84 left:0px; 85 height:32px; 86 width:32px; 87 background-image: -moz-linear-gradient(center bottom, rgb(227,227,227) 30%, rgba(255,255,255,0) 100%); 88 background-image: -webkit-gradient(linear, center bottom, center top, color-stop(0.3, rgb(227,227,227)), color-stop(0.7, rgba(255,255,255,0))); 89 filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColor=#e8e8e8, EndColorStr=#ffffff); 90 } 91 </style> 92 <script type="text/javascript" src="js/jquery.js"></script> 93 </head> 94 <body style="margin:0px auto;width:800px;"> 95 <header> 96 <h1 style="color:#e8e8e8; font-size: 30px; font-weight:bold;text-align:right;text-shadow: 2px 2px 2px #333, 0px 0px 5px #666; margin-top:15px;">dolphinX</h1> 97 <section style="padding:6px 0px;"> 98 <hr/> 99 </section> 100 </header> 101 <article style="padding:10px 0px;"> 102 <section> 103 <table style="width:100%"> 104 <tr> 105 <td class="item-title">求职意向:</td> 106 <td class="item-content">Web工程师</td> 107 <td class="item-title">英语水平:</td> 108 <td class="item-content">CET-6</td> 109 </tr> 110 <tr> 111 <td class="item-title">电话号码:</td> 112 <td class="item-content">18210047844</td> 113 <td class="item-title">邮箱:</td> 114 <td class="item-content"> 115 <a title="给我发邮件" href="mailto:byron_sun@outlook.com">byron_sun@outlook.com</a> 116 </td> 117 </tr> 118 <tr> 119 <td class="item-title">性别:</td> 120 <td class="item-content">男</td> 121 <td class="item-title">出生日期:</td> 122 <td class="item-content">1989.05</td> 123 </tr> 124 <tr> 125 <td class="item-title">博客:</td> 126 <td class="item-content" colspan="3"> 127 <a title="看看我的博客" href="http://www.cnblogs.com/dolphinX/" target="_blank">http://www.cnblogs.com/dolphinX/</a> 128 </td> 129 </tr> 130 </table> 131 </section> 132 <section style="margin:4px 0px; height:2px; background-color:#888;"></section> 133 <section class="item-wrap"> 134 <section class="item-box-left"> 135 <span class="item-title-hl">专业技能</span> 136 </section> 137 <section class="item-box-right"> 138 <ul> 139 <li>精通 HTML、JavaScript、CSS</li> 140 <li>熟悉 HTML5、CSS3、ECMAScript5</li> 141 <li>熟练使用jQuery及Ajax开发</li> 142 <li>熟悉HTTP协议基本知识</li> 143 <li>熟练使用ASP.NET进行Web Application开发</li> 144 <li>了解基本Web安全及优化知识</li> 145 <li>熟练使用SQL Server,熟悉常用SQL DDL、DML语句,熟悉索引及存储过程</li> 146 </ul> 147 </section> 148 </section> 149 <section class="item-wrap"> 150 <section class="item-box-left"> 151 <span class="item-title-hl">教育经历</span> 152 </section> 153 <section class="item-box-right" style="margin-bottom:10px;"> 154 <table> 155 <tr> 156 <td style="width:150px;">2007.09~2011.06</td> 157 <td style="width:250px;">**工业大学(211)</td> 158 <td>软件工程</td> 159 </tr> 160 </table> 161 </section> 162 </section> 163 <section class="item-wrap"> 164 <section class="item-box-left"> 165 <span class="item-title-hl">工作经历</span> 166 </section> 167 <section class="item-box-right"> 168 <table> 169 <tr> 170 <td style="padding:8px 0px; width:150px;">2011.05~今</td> 171 <td style="padding:8px 0px; width:250px;">北京****科技有限公司</td> 172 <td>Software Engineer</td> 173 </tr> 174 <tr> 175 <td>2010.07~2011.05</td> 176 <td>天津**软件有限公司</td> 177 <td>开发实习生</td> 178 </tr> 179 </table> 180 </section> 181 </section> 182 <section class="item-wrap"> 183 <section class="item-box-left"> 184 <span class="item-title-hl">项目经验</span> 185 </section> 186 <section class="item-box-right"> 187 <section> 188 <table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;"> 189 <tr> 190 <td colspan="2" class="project-title">2013.10 ~ 今 New UI upgrade</td> 191 </tr> 192 <tr> 193 <td class="project-sub-title" valign="top">项目描述:</td> 194 <td class="item-content">对公司产品UI进行升级,包括页面风格扁平化、单页面化、按钮最少化,达到页面简洁、大方、易用效果。</td> 195 </tr> 196 <tr> 197 <td class="project-sub-title" valign="top">使用技术:</td> 198 <td class="item-content">ASP.NET、JavaScript、CSS、HTML、jQuery</td> 199 </tr> 200 <tr> 201 <td class="project-sub-title" valign="top">项目收获:</td> 202 <td class="item-content"> 203 项目期间学习了《Don’t make me think》,结合设计过程中遇到问题对用户体验理解深入。页面尽量是不言而喻的,不让用户思考该怎么做,同时对程序可拓展性、可配置性有了切身实践。 204 </td> 205 </tr> 206 </table> 207 <table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;"> 208 <tr> 209 <td colspan="2" class="project-title">2013.05 ~ 2013.09 SchoolStream Flat Theme</td> 210 </tr> 211 <tr> 212 <td class="project-sub-title" valign="top">项目描述:</td> 213 <td class="item-content"> 214 配合New UI发布对站点Theme更新,做出一套扁平化Theme,通过对字体大小、框架配色、通用控件外观的调整,使系统的UI美观大方、简洁、易用。 215 </td> 216 </tr> 217 <tr> 218 <td class="project-sub-title" valign="top">使用技术:</td> 219 <td class="item-content">ASP.NET、JavaScript、CSS、HTML</td> 220 </tr> 221 <tr> 222 <td class="project-sub-title" valign="top">项目收获:</td> 223 <td class="item-content"> 224 浏览器兼容性:在功能上要保证所有的浏览器表现一致,在动画效果上可以尝试一些新的特效,保证在新式浏览器上可以展现。 225 <br/> 226 回归测试:要准确预估改动对整个系统影响,及早确定测试范围。 227 </td> 228 </tr> 229 </table> 230 <table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;"> 231 <tr> 232 <td colspan="2" class="project-title">2012.12 ~ 今 SchoolStream My Desktop、Login Page</td> 233 </tr> 234 <tr> 235 <td class="project-sub-title" valign="top">项目描述:</td> 236 <td class="item-content"> 237 My Desktop和Login Page是SchoolStream产品首页及各个应用入口,通过响应式的展现方式方便用户理解与使用。 238 </td> 239 </tr> 240 <tr> 241 <td class="project-sub-title" valign="top">使用技术:</td> 242 <td class="item-content">JavaScript、CSS、Ajax、jQuery、ASP.NET、Web Service</td> 243 </tr> 244 <tr> 245 <td class="project-sub-title" valign="top">项目收获:</td> 246 <td class="item-content"> 247 通过对首页HTML结构的重新调整及UI的重新设计,使产品首页在易用性得到极大提高,对JavaScript和CSS代码重写,提高的程序运行效率及浏览器兼容性。对JavaScript最佳实践及面向对象可复用设计有了深入了解,熟悉了CSS定位及布局知识,熟练使用jQuery,对浏览器兼容性问题有了深刻认识。 248 </td> 249 </tr> 250 </table> 251 <table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;"> 252 <tr> 253 <td colspan="2" class="project-title">2012.09 ~ 今 Common Web Control</td> 254 </tr> 255 <tr> 256 <td class="project-sub-title" valign="top">项目描述:</td> 257 <td class="item-content">SchoolStream产品中通用Web控件开发,包括Dialog、Tree、Tab、List View、Single Button,页面可以直接调用组件进行常见功能开发。</td> 258 </tr> 259 <tr> 260 <td class="project-sub-title" valign="top">使用技术:</td> 261 <td class="item-content">ASP.NET、WebControl、JavaScript、CSS、设计模式</td> 262 </tr> 263 <tr> 264 <td class="project-sub-title" valign="top">项目收获:</td> 265 <td class="item-content"> 266 通过对现有自定义控件修改及开发新控件,对软件设计兼容性、拓展性有了深刻认识,理解、熟练使用策略模式、工厂模式、观察者模式、单例模式熟悉JavaScript面向对象开发及CSS定位布局,强化了浏览器兼容性意识。 267 </td> 268 </tr> 269 </table> 270 <table style="margin-bottom:10px; border-bottom:dashed 1px #ccc;"> 271 <tr> 272 <td colspan="2" class="project-title">2012.05 ~ 2012.09 Authority System Upgrade</td> 273 </tr> 274 <tr> 275 <td class="project-sub-title" valign="top">项目描述:</td> 276 <td class="item-content">通过对现有用户表及权限控制表拆分、重组,引入安全组及object role等概念,使权限系统支持多种账户类型存储与处理。</td> 277 </tr> 278 <tr> 279 <td class="project-sub-title" valign="top">使用技术:</td> 280 <td class="item-content">ASP.NET、SQLServer、MVP架构、Unity IoC、观察者、策略、工厂模式</td> 281 </tr> 282 <tr> 283 <td class="project-sub-title" valign="top">项目收获:</td> 284 <td class="item-content"> 285 了解基于SQL Server的数据库设计基本知识,设计符合3NF的数据库结构,通过正确使用索引提高搜索效率,熟练应用OOP中的开放封闭原则、单一职责原则、里氏代换原则及设计模式进行程序设计,了解基于Unity的IoC及MVP模式。 286 </td> 287 </tr> 288 </table> 289 <table style="margin-bottom:10px;"> 290 <tr> 291 <td colspan="2" class="project-title">2011.07 ~ 2012.05 Teacher Web Page</td> 292 </tr> 293 <tr> 294 <td class="project-sub-title" valign="top">项目描述:</td> 295 <td class="item-content">一个与SIS集成的教师个人站点,为教师、学生、家长对学生在校学习及评价提供统一平台。</td> 296 </tr> 297 <tr> 298 <td class="project-sub-title" valign="top">使用技术:</td> 299 <td class="item-content">JavaScript、CSS、Ajax、jQuery、ASP.NET、Web Service</td> 300 </tr> 301 <tr> 302 <td class="project-sub-title" valign="top">项目收获:</td> 303 <td class="item-content"> 304 通过了解、挖掘用户需求、设计系统、实现系统的流程,培养了做产品的责任心及需求获取、分析能力,程序设计能力。在开发过程中了解HTTP协议,熟悉HTML、CSS、JavaScript及web service、Ajax、jQuery,熟练使用Visual Studio 进行基于ASP.NET的Web Application开发。 305 </td> 306 </tr> 307 </table> 308 </section> 309 </section> 310 </section> 311 <section class="item-wrap"> 312 <section class="item-box-left"> 313 <span class="item-title-hl">自我评价</span> 314 </section> 315 <section class="item-box-right" style="margin-bottom:10px;"> 316 <ul> 317 <li>性格乐观开朗,感染力强,能够带动团队氛围</li> 318 <li>对技术感兴趣,广泛关注行业知识、动向,喜欢钻研技术原理</li> 319 <li>表达能力强,热衷于技术分享,在公司负责初级技术培训工作</li> 320 </ul> 321 </section> 322 </section> 323 <section class="item-wrap" style="border:0;"> 324 <section class="item-box-left"> 325 <span class="item-title-hl">兴趣爱好</span> 326 </section> 327 <section class="item-box-right"> 328 看历史相关书籍、写技术博客,分享知识、羽毛球 329 </section> 330 </section> 331 <aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;"> 332 <section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section> 333 <section class="reflect"></section> 334 <section class="shadow"></section> 335 </aside> 336 </article> 337 338 <script type="text/javascript"> 339 $(function(){ 340 $('#wrap').on('click', function(event) { 341 var obj=document.body.scrollTop>0? document.body:document.documentElement; 342 $(obj).animate({"scrollTop":0}, 1000); 343 $(this).animate({"opacity":0.5}, 1000); 344 }).on('mouseover', function(event) { 345 $(this).css('opacity',1); 346 }).on('mouseout',function(event) { 347 $(this).css('opacity',0.5); 348 }); 349 }); 350 $(document).scroll(function(event) { 351 var goTop=$('#wrap'); 352 var scrollTop=document.body.scrollTop || document.documentElement.scrollTop || 0; 353 if(scrollTop>0){ 354 if(goTop.css('display')=='none'){ 355 $('#wrap').fadeIn(500); 356 } 357 }else{ 358 if(goTop.css('display')!='none'){ 359 $('#wrap').fadeOut(500); 360 } 361 } 362 }); 363 </script> 364 </body> 365 </html>
看起来平淡无奇,实际确实没什么高深的,都是最简单的html与css。。。不过最开始我图快全都用简单的table布局实现,后来在不断修改中,也用了一些心思,学到了一些新知识。为了用一些html5和CSS3的东西,只好舍弃了浏览器兼容性,目前我只在最新版本Chrome和Firefox上测试过,而且由于家里没有Windows环境,Mac上滚动条表现形式和Windows上不太一样,所以。。。。
页面结构
上面提到最开始我除了主框架全部使用table布局,后来改为html5版本,舍弃了大部分table(并不是不用table了,table在数据展示方面还是很有优势的),页面布局实际上是这样的了
1 <!DOCTYPE html> 2 <html> 3 <head></head> 4 <body> 5 <header></header> 6 <article> 7 <section></section> 8 <section></section> 9 <section></section> 10 <section></section> 11 <aside></aside> 12 </article> 13 </body> 14 </html>
reset
细心的朋友可以注意到页面引用了一个reset.css,这是根据雅虎的reset.css简单改动的一个版本,自己以前盲目的写了很多,不但凌乱不堪,而且大部分无用,会导致浏览器repaint,降低页面渲染效率

1 body{ 2 font-family:"Segoe UI","Times New Roman",Georgia,Serif;; 3 font-size: 14px; 4 } 5 6 body, div, dl, dt, dd, ul, ol, li, 7 h1, h2, h3, h4, h5, h6, pre, code, 8 form, fieldset, legend, input, button, 9 textarea, p, blockquote, th, td { 10 margin: 0; 11 padding: 0; 12 } 13 fieldset, img { 14 border: 0; 15 } 16 /* remember to define focus styles! */ 17 :focus { 18 outline: 0; 19 } 20 address, caption, cite, code, dfn, 21 em, strong, th, var, optgroup { 22 font-style: normal; 23 font-weight: normal; 24 } 25 26 h1, h2, h3, h4, h5, h6 { 27 font-size: 100%; 28 font-weight: normal; 29 } 30 abbr, acronym { 31 border: 0; 32 font-variant: normal; 33 } 34 35 input, button, textarea, 36 select, optgroup, option { 37 font-family: inherit; 38 font-size: inherit; 39 font-style: inherit; 40 font-weight: inherit; 41 } 42 code, kbd, samp, tt { 43 font-size: 100%; 44 } 45 /*@purpose To enable resizing for IE */ 46 /*@branch For IE6-Win, IE7-Win */ 47 input, button, textarea, select { 48 *font-size: 100%; 49 } 50 ol, ul { 51 list-style: none; 52 } 53 table { 54 border-collapse: collapse; 55 border-spacing: 0; 56 } 57 caption, th { 58 text-align: left; 59 } 60 sup, sub { 61 font-size: 100%; 62 vertical-align: baseline; 63 } 64 :link, :visited , ins { 65 text-decoration: none; 66 } 67 blockquote, q { 68 quotes: none; 69 } 70 blockquote:before, blockquote:after, 71 q:before, q:after { 72 content: ''; 73 content: none; 74 }
关于使用section、aside等标签不是装逼的辩解
其实最开始我也很看不惯html5的section、nav、aside等标签,明明和div一样,觉得使用这个纯属装逼,后来接触到一些关于html结构化和语义化的知识后才认识到自己的浅薄,使用了这些标签后能够使计算机更容易理解网页内容,这些标签都是有语义的,比如nav标签里放的是页面导航,footer放的是页面的copyright等,搜索引擎等机器可以更针对性的查找、理解其需要的内容,关于这部分知识有兴趣可以看看web语义化
一直被忽略的::before/::after伪元素

每条前面的对勾以前我会直接逐个写到html中,看了一些网站源码才发现::berore/::after的妙处
li::before{ content:url(./images/icons/yes.png); padding-right:6px; vertical-align: middle; }
简简单单这样就搞定了,content可以制定内容,文字、图片都可以
关于::与:也就是伪元素与伪类区别
简单讲伪元素是为了标示某些元素如first-line等,而伪类是为了区别一个元素的不同类别如:hover,:visited,越说越不明白,看看这个吧
使用disply:box, box-flex 属性布局

看到这种两栏儿布局,大家第一反应是什么,我反正上来想到的是table,然后是float,然后是display:inline-block,这几种布局的局限性很明显,不再赘述,看看CSS3中的解决方案
<section style="display:box"> <section style="box-flex:2;">lefft</section> <section style="box-flex:3;">right</section> </section>
display:box属性赋予了我们划分容器的能力,父容器有了display:box(真正使用需要添加浏览器前缀)属性后,其子元素div或section就不再向标准block元素那样独占一行了,几个div可以共处一行,每个div占多少呢?我们可以使用width属性为期赋予绝对宽度,也可以使用box-flex(使用需要浏览器前缀)属性按比例划分,上面例子中left section占父容器宽度的2/(2+3)也就是2/5,右边是3/5。关于相关属性box-ordinal-group, box-orient, box-pack, box-align有兴趣同学可以去网上查查资料
标题怎么凸出来
这个简单的效果让我折腾了一个小时,悲剧的是text-shadow我很早就使用过,用法可以看看CSS3的文字阴影—text-shadow,我不明白的是怎么弄就能让文字凸出来或者凹下去,每次就是瞎试,今天小研究了一下貌似明白了什么。
首先是文字颜色与背景颜色的统一,两个颜色类似才能方便做出这种效果,然后是阴影的颜色用反色,白色文字就用黑色阴影,至于凹凸就要看位移的正负了。我的这个的css是这样的
color:#e8e8e8; /*页面背景也是这个颜色*/ text-shadow: 2px 2px 2px #333, 0px 0px 5px #666;/*移位两次,正数就会凸出来,阴影颜色接近反色*/ font-size: 30px; font-weight:bold; text-align:right; margin-top:15px;
回到顶部图标
由于使用截屏工具,那个图标不明显,其实页面滚动条不再顶部的时候,页面上有个现在网站很常见的回到顶部图标的

难住我的倒不是这个图标的显示控制,这个很简单,把元素设position设为fixed,然后根据页面滚动条位置决定是否出现,Mac下滚动条是可以为负数的,这块儿得处理一下。
1 <aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;"> 2 <section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section> 3 <section class="reflect"></section> 4 <section class="shadow"></section> 5 </aside>
1 $(function(){ 2 $('#wrap').on('click', function(event) { 3 var obj=document.body.scrollTop>0? document.body:document.documentElement; 4 $(obj).animate({"scrollTop":0}, 1000); 5 $(this).animate({"opacity":0.5}, 1000); 6 }).on('mouseover', function(event) { 7 $(this).css('opacity',1); 8 }).on('mouseout',function(event) { 9 $(this).css('opacity',0.5); 10 }); 11 }); 12 $(document).scroll(function(event) { 13 var goTop=$('#wrap'); 14 var scrollTop=document.body.scrollTop || document.documentElement.scrollTop || 0; 15 if(scrollTop>0){ 16 if(goTop.css('display')=='none'){ 17 $('#wrap').fadeIn(500); 18 } 19 }else{ 20 if(goTop.css('display')!='none'){ 21 $('#wrap').fadeOut(500); 22 } 23 } 24 });
难住我的是倒影部分,关于这个倒影纯属那个啥了,本来处理很简单,其实就是我源代码中保留的部分,页面放一个aside加上style完事儿
1 #goTop{ 2 position:fixed; 3 right:100px; 4 bottom:100px; 5 background-image:url(images/icons/top.png); 6 width:32px; 7 height:32px; 8 -webkit-box-reflect: below 0px -webkit-gradient(linear, center top, center bottom, from(transparent),color-stop(0.2, transparent), to(white)); 9 opacity: 0.5; 10 }
效果和上面截图类似,悲剧的是只有Chrome支持,最起码的节操要求我至少把Firefox搞定,反复尝试终于找到了解决办法,具体说来是这样的
1 <aside id="wrap" style="position:fixed; bottom:100px; right:100px;display:none; opacity:0.5;"> 2 <section style="background-image:url(images/icons/top.png); width:32px;height:32px;"></section> 3 <section class="reflect"></section> 4 <section class="shadow"></section> 5 </aside>
id为wrap的aside就是整个回到顶部部分,第一个section是上面那个没有倒影的图片,class为reflect的section是倒影图片
1 .reflect{ 2 background-image:url(images/icons/top.png); 3 width:32px; 4 height:32px; 5 -webkit-transform: scaleY(-1); 6 -moz-transform: scaleY(-1); 7 -ms-transform: scaleY(-1); 8 transform: scaleY(-1); 9 filter:alpha(opacity='80'); 10 opacity: 0.8; 11 }
其实就是插入同样图片,然后使 transform: scaleY(-1); 倒置图片,加上一定的透明,可是这还没完,这样的效果是这样的
 对比一下预期效果
对比一下预期效果
倒是有倒影了,但是倒影没有消失最后,好像有个向下的按钮似的。。。所以加入了class为shadow的section,就是为了让倒影逐渐消失
1 .shadow{ 2 position: relative; 3 top:-32px; 4 left:0px; 5 height:32px; 6 width:32px; 7 background-image: -moz-linear-gradient(center bottom, rgb(227,227,227) 30%, rgba(255,255,255,0) 100%); 8 background-image: -webkit-gradient(linear, center bottom, center top, color-stop(0.3, rgb(227,227,227)), color-stop(0.7, rgba(255,255,255,0))); 9 filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColor=#e8e8e8, EndColorStr=#ffffff); 10 }
把section上移32px使其处于reflect正上方,然后对这层做一个透明渐变,使reflect处于相应位置的图像部分也透明渐变,终于达到预期效果。关于-moz-linear-gradient/-webkit-gradient的使用可以看看理解CSS3线性渐变
最后
本来就是本着玩玩儿的目的写这个在线简历的,没想到收获比我预期的大得多,熟悉了很多自己一知半解的东西,而且制作过程中产生了很多新想法,建议有想法的同学们也试试,即使不想换工作,制作过程中会有想不到的收获。
接下来会陆续做一些类似的,不同样式的简历,可能要反复修改,应该进度会比较慢,主要是锻炼一下JavaScript, html5, CSS3技巧,可以在我的github上看看我的进度,尽量尽快push 更新。
PS.虽然现在不急着换工作,但朋友看了我的简历内容后都觉得写的弱爆了,都是空谈,看不出具体会什么,希望热心的朋友也能给出这方面的修改意见