CSS media queries
最近在做一些页面打印时的特殊处理接触到了media queries,想系统学习一下,在MOZILLA DEVELOPER NETWORK看到一篇文章讲的很不错,结合自己的使用总结一下。
CSS2/media
在CSS2中可以使用media属性可以使特定style只在指定媒体类型下其作用,比如页面有些部分需要在打印的时候隐藏或者变大,这时候可以使用media使某些style只在打印的时候生效
@media print { /* 适用于印刷的样式 */ }
<link href="css/print.css" rel="stylesheet" type="text/css" media="print" />
常用的媒体类型有
- all(所有),适用于所有设备。
- handheld(手持),用于手持设备。
- print(印刷),用于分页材料以及打印预览模式下在屏幕上的文档视图。
- projection(投影),用于投影演示文稿,例如投影仪。
- screen(屏幕) ,主要用于计算机屏幕。
在使用的时候可以在样式表直接书写 @media指令+空格+媒体类型(多个都好隔开)
@media print { body { font-size: 10pt } } @media screen { body { font-size: 13px }parsing-errors } @media screen, print { body { line-height: 1.2 } }
CSS3/meidia queries
在CSS3中对其进行了增强,添加了更多的媒体查询,CSS3中的Media Queries增加了更多的媒体查询,同时可以添加不同的媒体类型的表达式用来检查媒体是否符合某些条件,比如如果网页用PC访问和Pad访问使用不同的style,在CSS2中只能把媒体类型设为screen是不能做到的,而在CSS3中可以对screen类型媒体设置表达式进一步判断屏幕大小来实现这一功能。可以写出这样的代码
<!-- CSS media query on a link element --> <link rel="stylesheet" media="(max-width: 800px)" href="example.css" /> <!-- CSS media query within a style sheet --> <style> @media (max-width: 600px) { .facet_sidebar { display: none; } } </style>
当媒体类型匹配且表达式为真的时候,对应style就会其作用,除非使用not或者only操作符,否则媒体类型不是必需的,默认代表所有媒体类型。
操作符
and
and操作符用于将多个media feature组合成一个查询,同时用于组合media type 和media feature,一个基本的media query类似这样,一个meidia feature作用于所有media type
@media (min-width: 700px) { ... }
但是如果只想在横向显示时应用就可以使用and操作符把media type和media feature结合起来
@media (min-width: 700px) and (orientation: landscape) { ... }
这样上面的media query只有在可视窗口(viewport)最小是700px并且是横向显示的时候才返回true,如果还想进一步限制设备为tv可以这样
@media tv and (min-width: 700px) and (orientation: landscape) { ... }
逗号分隔的列表
在使用逗号分隔的查询列表中每个查询都被视为一个独立的查询,任何本查询中的作用符不影响其他查询,只要有一个查询返回true,style就会被作用。
举例来说,如果希望特定style在viewport最小宽度为700px或手持式设备上生效,可以这么写:
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
not
not操作符作用域整个查询,所以只有在整个查询返回false的情况下使用not后才会返回true。当使用逗号分隔的列表的时候not作用于邻近的查询,而不会作用于每个查询
@media not all and (monochrome) { ... }
查询其实会这样起作用
@media not (all and (monochrome)) { ... }
而不是这样
@media (not all) and (monochrome) { ... }
对于逗号分隔的列表
@media not screen and (color), print and (color)
查询是这样子的
@media (not (screen and (color))), print and (color)
only
only操作符用于阻止不支持带有media feature的media queries的浏览器应用特定style
<link rel="stylesheet" media="only screen and (color)" href="example.css" />
media features
说了好多次media feature了,到底有多少个media feature呢
- width:浏览器宽度
- height:浏览器高度
- device-width:设备屏幕分辨率的宽度值
- device-height:设备屏幕分辨率的高度值
- orientation:浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape。
- aspect-ratio:比例值,浏览器的纵横比.
- device-aspect-ratio:比例值,屏幕的纵横比.
- color:设备使用多少位的颜色值,如果不是彩色设备,值为0
- color-index:色彩表的色彩数
- monochrome:单色帧缓冲器每个像素的字节
- resolution:分辨率值,设备分辨率值
- scan:电视机类型设备扫描方式,progressive或interlace
- grid:只能指定两个值0或1
如何引入media
有两种常用的引入方式
1、link方法引入
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)">
2、@media引入
@media screen and (min-width: 600px) and (max-width: 800px){ 选择器{ 属性:属性值; } }
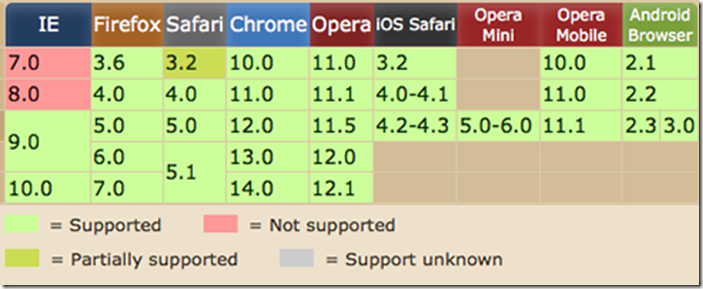
浏览器兼容性
应用
For iPhone 4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
For iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
移动设备iPad上的Safari和在iPhone上的是相同的,只是他们不同之处是iPad声明了不同的方向,比如说上面的例子,在纵向(portrait)时采用portrait.css来,在横向(landscape)时采用landscape.css。
For Android
/*240px的宽度*/ <link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" /> /*360px的宽度*/ <link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" /> /*480px的宽度*/ <link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" />
参考
http://www.w3cplus.com/content/css3-media-queries
http://www.w3cplus.com/css3/css3-media-queries-for-iPhone-and-iPads
https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Media_queries