QT+常见控件+tab Widget 和Stacked Widget
首先:这里介绍以下tab Widget 和Stacked Widget 之间的区别和使用的方法;
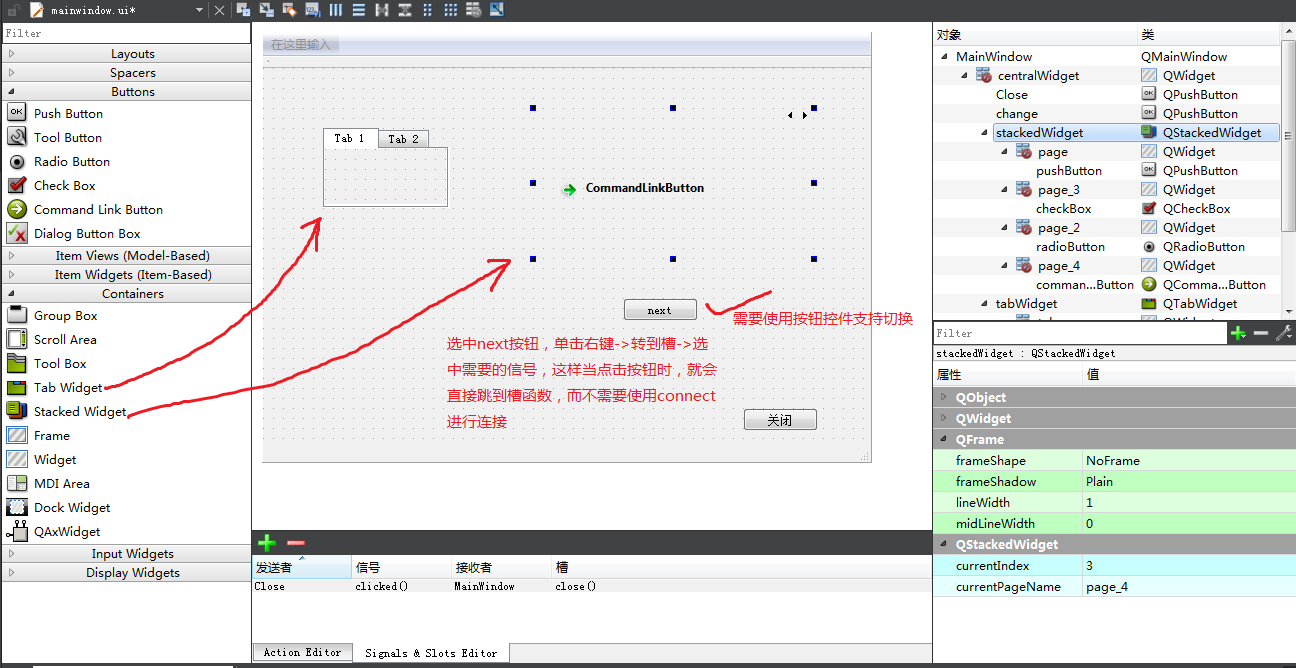
tab Widget控件可以直接的进行切换,Stacked Widget却不可以直接在界面上进行切换,需要第三方的控件来进行支持(按钮)。Stacked Widget的具体使用方法如下图:

#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDebug> #include <QCompleter> #include <QStringList> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); } MainWindow::~MainWindow() { delete ui; } void MainWindow::on_change_clicked() { static int i = 0; ui->stackedWidget->setCurrentIndex(++i%4); }
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private slots: //ui这种槽函数的on是固定的,change为对象的名字 ,clicked 为信号,中间使用下划线连接,这种方式的的槽函数是比较特别的。 //这种方式的槽函数我们不需要写一个特定的connect函数只要点击按钮的话,就会自动的调用这个槽函数了。 void on_change_clicked(); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H



