初学VUE2.0
vue2.0+elementUI构建单页面后台管理平台: http://www.cnblogs.com/dmcl/p/6722315.html
初学VUE2.0
(个人笔记,写完后发现好乱....下期使用markdown书写。)
概述
webstorm添加对VUE的支持 http://www.jianshu.com/p/142dae4f8b51
推荐拓展:vue的chrome开发者工具vuejs-devtools 按F12可看
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd


构造器
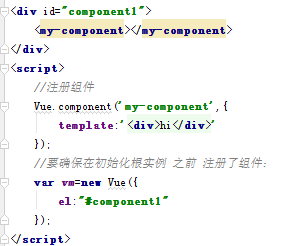
通过改造函数Vue 创建vue 的根实例
var vm = new Vue({
//选项
})
可以用预定义选项 创建可复用的 组件构造器
vue MyComponent = vue.extend({
//扩展选项
})
var myComponentInstance = new MyComponent() //“MyComponent”的实例 类比java的“实现”
属性与方法
每个vue实例都会 代理 其 data对象里的 属性
.

实例声明周期
new vue() → (beforeCreate)→observe Data观察数据→init events初始化时间→...
模板语法
{{msg}} 纯文本
{{}}支持完整的单个表达式 比如{{ message.split('').reverse().join('') }} {{ ok ? 'YES' : 'NO' }}
{{float_number | toInt}} 过滤器可以串联,可以接受参数
v-once 一次性改变,数据改变时不更新

v-html 插入Html (不能绑定数据) 【只能用放心的内容使用Html插值,绝不能用用户提供的内容进行插值 (太容易XSS攻击)】
指令
<a v-bind:href="url"></a>
<a v-on:click="doSomething">
<form v-on:submit.prevent="onSubmit"></form> 修饰器.prevent,它其实代表的就是event.preventDefault()
缩写
1.v-bind 绑定已有属性
原:<a v-bind:href="url"></a> 缩写后: <a :href="url"> </a>
2.v-on 时间绑定
原:<a v-on:click ="dst"></a> 缩写后:<a @click="click"></a>
计算属性

效果:
当我们在控制台修改msg时,vue知道msgInt依赖于msg,因此msg变化时msgInt也会变化,如下


计算属性区别于method ,前者依赖变化才更新,而后者每次执行都更新。
watch
计算属性在大多数时期使用,但有些情况更适合watch。比如异步操作或者昂贵操作
v-bind:title 绑定title
<div v-bind:class="{ active: isActive }"></div>
取决于isActive是true还是false
三目 <div v-bind:class="[isActive ? activeClass : '', errorClass]">
也可以设置多个class 如v-bind:class="{ active: isActive, 'text-danger': hasError }"
也可以绑定对象
<div v-bind:class="classObject"></div>
v-bind:style 可以写样式对象,也可以写具体<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div> 然后data里写{activeColor:"red"}等具体信息
<div v-bind:style="styleObject"></div>
|
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
|
多个样式对象 <div v-bind:style="[baseStyles, overridingStyles]">
v-if 判断是否显示

demo4.ok=false时 显示假

多行时考虑使用template
显示/隐藏可以添加过度效果 这里 fade是可以改的(对应样式)

style:
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
v-show也可以根据显示元素,v-show的节点不移除,仅仅是display而已

v-for 循环遍历

效果:

demo5.games.push({name:"LOL"}) 可以添加数据
其中,可以增加第二参数 索引号

of 可以代替in 无差别
可在template使用

注意对象迭代的顺序是按照js的Object.keys() 无顺序 迭代的是对象内部的键值对。
整数迭代:<span v-for="n in 10">{{ n }}</span> 输出1到10
组件与 v-for
组件中的数据无法自动传入 因为组件有自己的作用域。松耦合 我们用props传入数据到组件
v-for与组件的例子 可参考 http://cn.vuejs.org/v2/guide/list.html#组件-和-v-for
数组有变异方法(增删改等)和非变异方法(合并 切割等) 参考:http://cn.vuejs.org/v2/guide/list.html#变异方法
-
push()//在结尾增加一条或多条数据 -
pop()//删除最后一条数据 -
shift()//删除第一条数据,并返回这条数据 -
unshift()//在开始增加一条或多条数据,并返回数组长度 -
splice()//向/从数组中添加/删除项目,然后返回被删除的项目。 -
sort()//对数组的元素进行排序。 -
reverse()//颠倒数组中元素的顺序。 -
-
filter()//返回条件为真的数据 -
concat()//连接两个或多个数组 -
slice()//从已有的数组中返回选定的元素。

当然也可以用method方法


v-on 指令绑定一个监听事件
v-on:click 监听点击事件
<button v-on:click="counter += 1">增加 1</button>
data:{
counter:0
}
也可以接收一个定义的方法

还可以访问原生DOM事件 用$event 把它传入
<button v-on:click="warn('Form cannot be submitted yet.', $event)">Submit</button>
事件修饰符 .
备注:

按键修饰符
<input v-on:keyup.13="submit">
别名: <input v-on:keyup.enter="submit">
缩写: <input @keyup.enter="submit">
按键名: enter tab delete(删除/空格) esc space up down left right
可以通过全局 config.keyCodes 对象自定义按键修饰符别名: Vue.config.keyCodes.f1 = 112
这里有点诡异的就是,v-on:click=后面跟的方法名如果带括号,就是js的表达式,如果不带括号,就是vue的方法名。
我们在本章第一个例子中可以发现,v-on:click="greet"没有传入任何参数,它就可以获得一个event的值,这个是vue内部提供的。
但是如果是后面跟括号的这种写法,如果不传如果event,那么是获取不到event对象的。用$event传入。
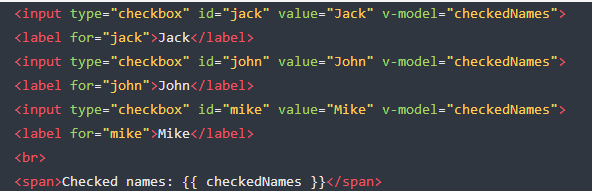
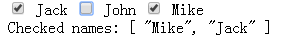
v-model 双向数据绑定,输入框变上面文字也变







 都绑定到checkedNames 这个[]写value
都绑定到checkedNames 这个[]写value



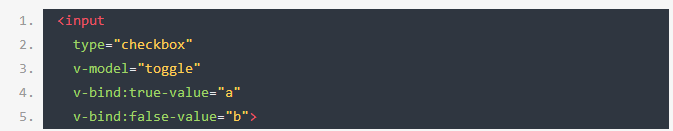
 这里的a和b是方法/值
这里的a和b是方法/值输入完毕 试图再变化
<inputv-model.lazy="msg">
输入内容转数字
<inputv-model.number="age">
自动去空格
<inputv-model.trim="msg">


<table><tris="my-row"></tr></table>

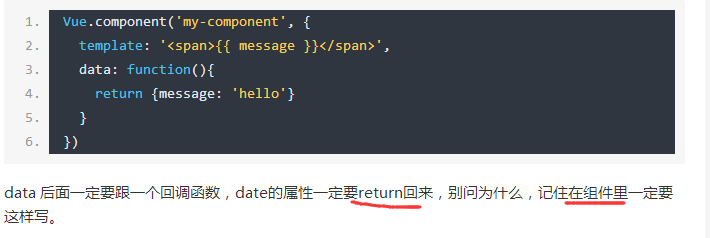
子元素通过props接口与父元素有了很好的解耦合
eg.1



可以指定参数类型 String/Number/Boolean/Function/Object/Array

多个类型用数组 比如
props{
msg:[String,Number]
}
自定义事件
$on 监听事件 $emit触发事件
直接绑定原生js事件
<my-componentv-on:click.native="doTheThing"></my-component>
参数往下传 事件往上传






父组件




 → vm666.currentView='work' →
→ vm666.currentView='work' →

- Props(数据)允许外部将数据传入组件内;
- Events(事件) 允许将组件内的事件向外传播;
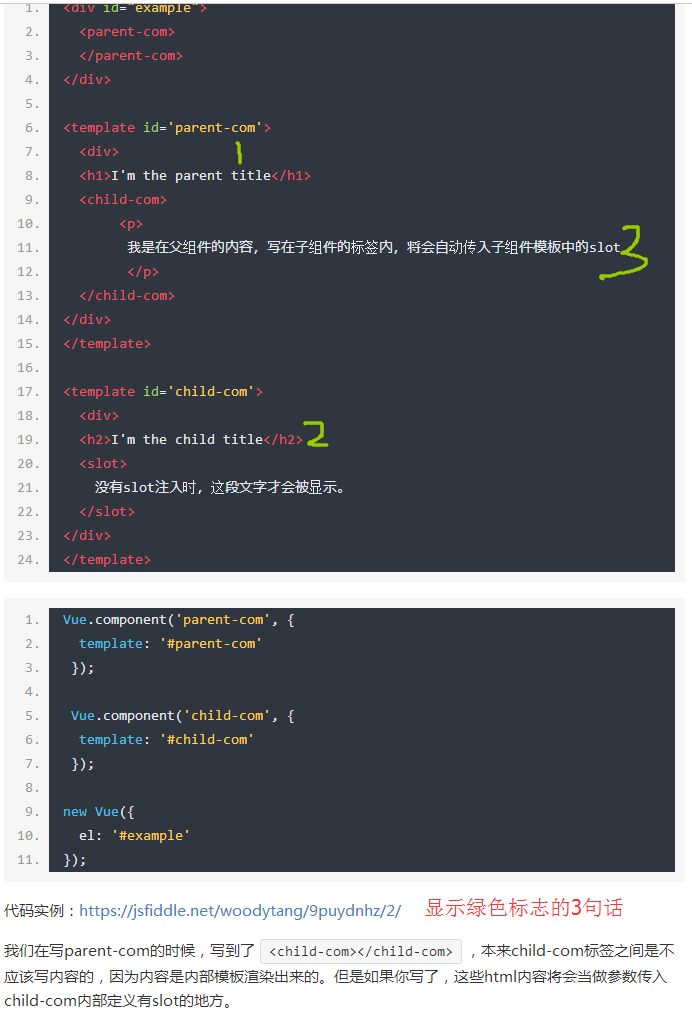
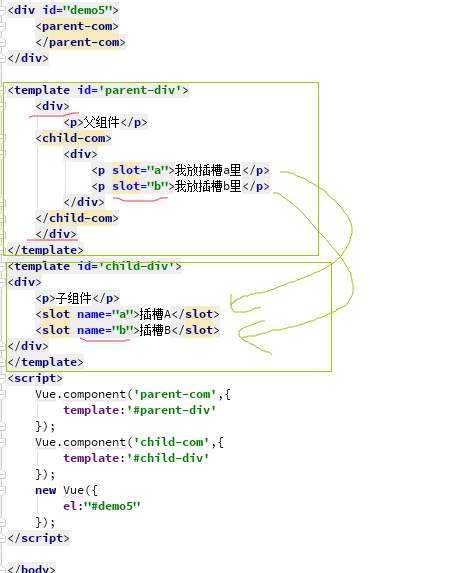
- Slots(插槽)允许在外部编辑组件内的html内容;





