iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ②)
距上一篇博客"APP引导页的高度集成 - DHGuidePageHUD - ①"的发布有一段时间了, 后来又在SDK中补充了一些新的内容进去但是一直没来得及跟大家分享, 今天来跟大家分享一下, 还是一行代码搞定APP引导页, 废话不多说直接进入主题!
如果还没来得及看上一篇博客的话, 请大家点击这里进入: iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ①) ;
(一)老规矩先上GitHub连接,给大家节省时间 GitHub地址: https://github.com/dingding3w/DHGuidePageHUD
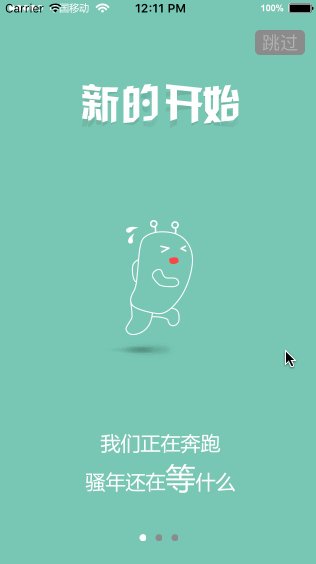
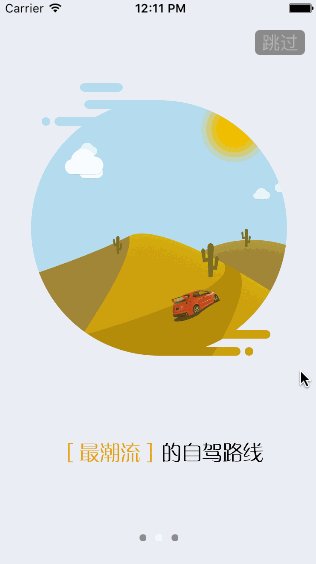
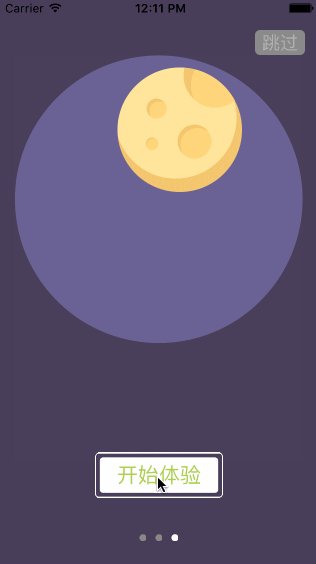
(二)本次更新效果图展示:


(三)本次SDK更新说明:
由于更新时间拖得有点长, 本次SDK的更新直接从V1.0.0更新到V2.0.0版本, 并且本次只要更新的内容是由V1.0.0版本的"静态APP引导页"更新到V2.0.0版本的"静态APP引导页和动态APP引导页"两种状态(保持原有的功能不变添加新的功能), 并且SDK的使用方式不变, SDK内部会自动识别开发者传入的图片是静态图片还是动态图片, 方便了开发者的使用, 加快了开发效率, 一行代码搞定APP引导页的创建, 传入参数即可:
/** * DHGuidePageHUD * * @param frame 位置大小 * @param imageArray 引导页图片数组(NSString) * @param isHidden 开始体验按钮是否隐藏(YES:隐藏-引导页完成自动进入APP首页; NO:不隐藏-引导页完成点击开始体验按钮进入APP主页) * * @return DHGuidePageHUD对象 */ - (instancetype)dh_initWithFrame:(CGRect)frame imageNameArray:(NSArray<NSString *> *)imageNameArray buttonIsHidden:(BOOL)isHidden;
(四)本次SDK更新的内容:
(1)在原有SDK的基础上添加"DHGifImageOperation" GIF动图图片处理类(该类可以处理本地GIF图片和网络GIF图片, 同时添加通过图片Data来判断该图片的格式, 判断更加严谨):
DHGifImageOperation.h
/** * 通过图片Data数据第一个字节来获取图片扩展名 */ + (NSString *)dh_contentTypeForImageData:(NSData *)data; /** * 自定义播放Gif图片(Path) * * @param frame 位置和大小 * @param gifImagePath Gif图片路径 * * @return Gif图片对象 */ - (id)initWithFrame:(CGRect)frame gifImagePath:(NSString *)gifImagePath; /** * 自定义播放Gif图片(Data)(本地+网络) * * @param frame 位置和大小 * @param gifImageData Gif图片Data * * @return Gif图片对象 */ - (id)initWithFrame:(CGRect)frame gifImageData:(NSData *)gifImageData;
DHGifImageOperation.m
#pragma mark - 通过图片Data数据第一个字节来获取图片扩展名 + (NSString *)dh_contentTypeForImageData:(NSData *)data { uint8_t c; [data getBytes:&c length:1]; switch (c) { case 0xFF: return @"jpeg"; case 0x89: return @"png"; case 0x47: return @"gif"; case 0x49: case 0x4D: return @"tiff"; case 0x52: if ([data length] < 12) { return nil; } NSString *testString = [[NSString alloc] initWithData:[data subdataWithRange:NSMakeRange(0, 12)] encoding:NSASCIIStringEncoding]; if ([testString hasPrefix:@"RIFF"] && [testString hasSuffix:@"WEBP"]) { return @"webp"; } return nil; } return nil; } #pragma mark - 自定义播放Gif图片(Path) - (id)initWithFrame:(CGRect)frame gifImagePath:(NSString *)gifImagePath { self = [super initWithFrame:frame]; if (self) { gifProperties = [NSDictionary dictionaryWithObject:[NSDictionary dictionaryWithObject:[NSNumber numberWithInt:0] forKey:(NSString *)kCGImagePropertyGIFLoopCount] forKey:(NSString *)kCGImagePropertyGIFDictionary]; gif = CGImageSourceCreateWithURL((CFURLRef)[NSURL fileURLWithPath:gifImagePath], (CFDictionaryRef)gifProperties); count =CGImageSourceGetCount(gif); timer = [NSTimer scheduledTimerWithTimeInterval:0.06 target:self selector:@selector(play) userInfo:nil repeats:YES];/**< 0.12->0.06 */ [timer fire]; } return self; } #pragma mark - 自定义播放Gif图片(Data)(本地+网络) - (id)initWithFrame:(CGRect)frame gifImageData:(NSData *)gifImageData { self = [super initWithFrame:frame]; if (self) { gifProperties = [NSDictionary dictionaryWithObject:[NSDictionary dictionaryWithObject:[NSNumber numberWithInt:0] forKey:(NSString *)kCGImagePropertyGIFLoopCount] forKey:(NSString *)kCGImagePropertyGIFDictionary]; gif = CGImageSourceCreateWithData((CFDataRef)gifImageData, (CFDictionaryRef)gifProperties); count =CGImageSourceGetCount(gif); timer = [NSTimer scheduledTimerWithTimeInterval:0.06 target:self selector:@selector(play) userInfo:nil repeats:YES];/**< 0.12->0.06 */ [timer fire]; } return self; }
(2)最后还是在APP引导页跳转APP首页的时候记得remove掉当前APP引导页,防止产生不必要的麻烦(最好remove掉😄):
- (void)removeFromSuperview { [timer invalidate]; timer = nil; [super removeFromSuperview]; }
(五)工作之余还写了其他的两个SDK, 来不及写博客跟大家分享, 先把GitHub地址分享跟大家, 如果觉得对您有帮助, 请抽出一秒钟的时间点击GitHub右上角的小星星✨Star一下, Thank you~😄😄;
GitHub地址: https://github.com/dingding3w/DHAlertViewHUD (快速继承APP提示框);
GitHub地址: https://github.com/dingding3w/DHLaunchPageHUD (一行代码集成APP启动页, 包含有广告和无广告两种样式);
(六)以上就是我对DHGuidePageHUD这个APP引导页第三方SDK的理解与讲解,全部代码已经上传至GitHub链接,希望大家相互补充相互学习;



