基于tomcat-jQ-springMVC-bootstrap的公司产品管理WEB应用
管理员登录后台以后才能操作 ,权限管理只有一个管理员, 系统的主要作用是查看所有的 “公司列表”, 并查看该公司的”产品“, 用户可以对该公司的产品进行添加或者删除, 添加或者删除公司等 , 添加产品和删除产品等功能;
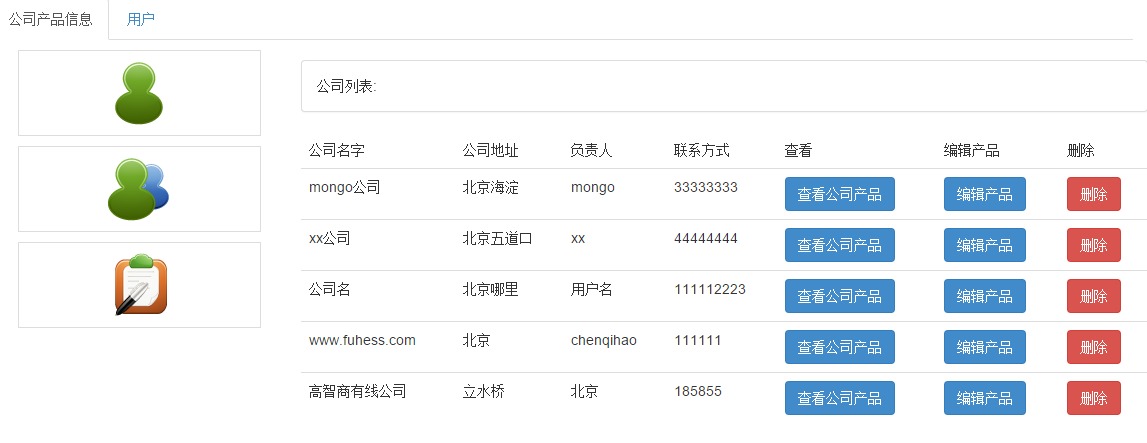
主界面如下: 
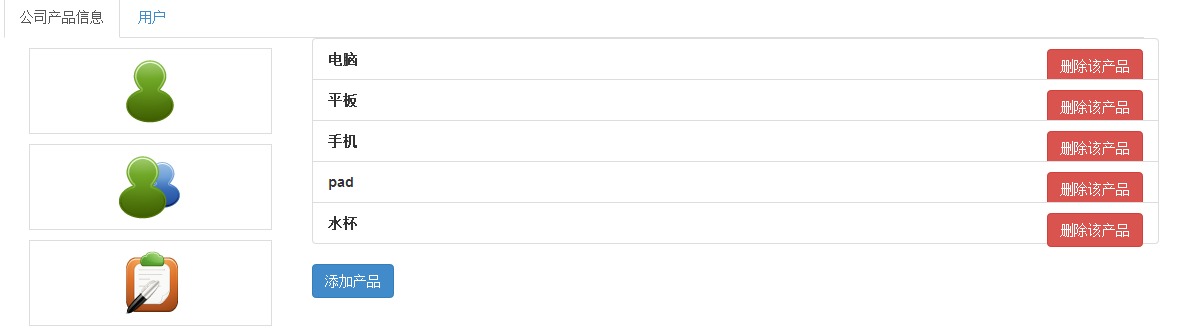
添加公司产品的界面截图:
添加公司的功能界面:

项目中就包含了两个实体类, 偷懒的小妖精:
公司实体类:

package com.nono.Bean; public class Product { private int id; private String address; private String username; private String otherInfo; private long phone; private String productType; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getAddress() { return address; } public void setAddress(String object) { this.address = object; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getOtherInfo() { return otherInfo; } public void setOtherInfo(String otherInfo) { this.otherInfo = otherInfo; } public long getPhone() { return phone; } public void setPhone(long phone) { this.phone = phone; } public String getProductType() { return productType; } public void setProductType(String productType) { this.productType = productType; } }
产品类型实体类:

package com.nono.Bean; public class ProductType { private int id; private String pName; private String info; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getpName() { return pName; } public void setpName(String pName) { this.pName = pName; } public String getInfo() { return info; } public void setInfo(String info) { this.info = info; } }
数据库设计了三个表, 对应了上面的两个实体类:

/* Navicat MySQL Data Transfer Source Server : localhost_3306 Source Server Version : 50621 Source Host : 127.0.0.1:3306 Source Database : quote_ Target Server Type : MYSQL Target Server Version : 50621 File Encoding : 65001 Date: 2015-08-10 19:11:24 */ SET FOREIGN_KEY_CHECKS=0; -- ---------------------------- -- Table structure for tb_product -- ---------------------------- DROP TABLE IF EXISTS `tb_product`; CREATE TABLE `tb_product` ( `id` int(11) NOT NULL AUTO_INCREMENT, `address` varchar(30) DEFAULT '(NULL)', `username` varchar(15) DEFAULT '(NULL)', `otherInfo` varchar(30) DEFAULT '(NULL)', `phone` varchar(15) DEFAULT '(NULL)', `productType` varchar(20) NOT NULL DEFAULT '', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of tb_product -- ---------------------------- INSERT INTO `tb_product` VALUES ('3', '北京海淀', 'mongo', 'mongo公司', '33333333', '9,10'); INSERT INTO `tb_product` VALUES ('4', '北京五道口', 'xx', 'xx公司', '44444444', '3,4'); INSERT INTO `tb_product` VALUES ('5', '北京哪里', '用户名', '公司名', '111112223', '3,4,8'); INSERT INTO `tb_product` VALUES ('9', '北京', 'chenqihao', 'www.fuhess.com', '111111', '3,4'); INSERT INTO `tb_product` VALUES ('11', '立水桥', '北京', '高智商有线公司', '185855', '2'); -- ---------------------------- -- Table structure for tb_producttype -- ---------------------------- DROP TABLE IF EXISTS `tb_producttype`; CREATE TABLE `tb_producttype` ( `id` int(11) NOT NULL AUTO_INCREMENT, `pId` int(11) NOT NULL, `pName` varchar(40) DEFAULT '(null)', `info` varchar(40) DEFAULT '(null)', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of tb_producttype -- ---------------------------- INSERT INTO `tb_producttype` VALUES ('3', '3', '电脑', '就是电脑啊'); INSERT INTO `tb_producttype` VALUES ('4', '4', '平板', '就是平板啊'); INSERT INTO `tb_producttype` VALUES ('8', '1', '手机', '移动设备'); INSERT INTO `tb_producttype` VALUES ('9', '1', 'pad', '平板啦'); INSERT INTO `tb_producttype` VALUES ('10', '1', '水杯', '可以喝水的哦'); -- ---------------------------- -- Table structure for users -- ---------------------------- DROP TABLE IF EXISTS `users`; CREATE TABLE `users` ( `username` varchar(20) NOT NULL DEFAULT '', `password` varchar(20) DEFAULT NULL, PRIMARY KEY (`username`) ) ENGINE=InnoDB DEFAULT CHARSET=gb2312 COMMENT='用户'; -- ---------------------------- -- Records of users -- ---------------------------- INSERT INTO `users` VALUES ('nono', 'nono');
后端的主要是路由和数据和业务逻辑的处理,包含登录处理, 用户的权限控制, 用户POST数据和对应的返回数据等:

package com.nono.Controller; import java.io.IOException; import java.security.PublicKey; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSON; import net.sf.json.JSONSerializer; import net.sf.json.JSONString; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import com.nono.Bean.ProductType; import com.nono.Dao.productDao; import com.nono.Service.Service; import com.sun.xml.internal.bind.v2.runtime.unmarshaller.XsiNilLoader.Array; @Controller @RequestMapping(value="custom") public class Main { @Autowired Service service; @Autowired productDao productDao; @RequestMapping( value="index", method=RequestMethod.GET) public String index( HttpServletRequest request, HttpServletResponse response) { return "../index"; } @RequestMapping( value="getList", method=RequestMethod.POST) @ResponseBody public ArrayList<Object> getCustomList(HttpServletRequest request, HttpServletResponse response) { ArrayList<Object> resultArrayList = service.getCustomList(); return resultArrayList; } @RequestMapping( value="getTypes", method=RequestMethod.POST) @ResponseBody public ArrayList<ProductType> getTypes(HttpServletRequest request, HttpServletResponse response) { String type = request.getParameter("type"); ArrayList<ProductType> resultArrayList = service.getTypes( type ); return resultArrayList; } @RequestMapping( value="getAllType", method=RequestMethod.POST) @ResponseBody public ArrayList<ProductType> getAllType(HttpServletRequest request, HttpServletResponse response) { ArrayList<ProductType> resultArrayList = service.getAllType(); return resultArrayList; } @RequestMapping( value="updateProduct", method=RequestMethod.POST) @ResponseBody public boolean updateProduct(HttpServletRequest request, HttpServletResponse response) { String id = request.getParameter("id"); String productType = request.getParameter("productType"); return productDao.updateProduct(id, productType); }; @RequestMapping( value="del", method=RequestMethod.POST) @ResponseBody public boolean delCustom(HttpServletRequest request, HttpServletResponse response) { return productDao.delCustom( request.getParameter("type") ); } @RequestMapping( value="add", method=RequestMethod.POST) @ResponseBody public boolean addCustom(HttpServletRequest request, HttpServletResponse response) { String address = request.getParameter("address"); String username = request.getParameter("username"); String otherInfo = request.getParameter("otherInfo"); Long phone = Long.parseLong( request.getParameter("phone") ); String productyType = request.getParameter("productyType") ; return productDao.addCustom( address, username , otherInfo, phone, productyType); } @RequestMapping( value="addPro", method=RequestMethod.POST) @ResponseBody public boolean addPro(HttpServletRequest request, HttpServletResponse response) { String pName = request.getParameter("pName"); String info = request.getParameter("info"); return productDao.addPro( pName, info); } @RequestMapping( value="delPro", method=RequestMethod.POST) @ResponseBody public boolean delPro(HttpServletRequest request, HttpServletResponse response) { int id = Integer.parseInt( request.getParameter("id") ); return productDao.delPro( id ); } }
前端是对后台提供的数据进行了展示, 以及和后台的交互, 代码也不少, 调试起来挺麻烦的:
登录界面的HTML:

<!DOCTYPE html> <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head> <title>login.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="./css/bootstrap.min.css" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <script src="./js/jq.js"></script> </head> <body> <div class="container"> <div class="row"> <h2>登录</h2> </div> <div class="row"> <form method="POST" action="login.do"> <div class="form-group"> <label for="user">user</label> <input type="text" class="form-control" id="user" name="user" placeholder="user"> </div> <div class="form-group"> <label for=Password>Password</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> <button id="login" type="sumbit" class="btn btn-success">登录</button> </form> </div> </div> </body> </html>
主界面的HTML:

<!DOCTYPE html> <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head> <base href="<%=basePath%>"> <title>系统主页</title> <meta charset="utf-8"/> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="testDescription"> <link rel="stylesheet" href="./css/bootstrap.min.css" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <script src="./js/jq.js"></script> <script src="./js/handlebars.js"></script> <script src="./js/bootstrap.min.js"></script> </head> <style> html,body{ height:100%; } .col-md-3{ } .col-md-3 .custom{ padding:10px; border:1px solid #ddd; text-align: center; margin:10px; } .col-md-3 .custom:hover{ border:1px solid #ddd; opacity:.6; } .wrap{ border-color: #ddd; border-width: 1px; border-radius: 1px 1px 0 0; } .h{ display: none; } .s{ display: block; } </style> <body> <div class="container wrap"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab"> 公司产品信息 </a></li> <li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab"> 用户 </a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="home"> <!-- 用户查询开始; --> <div class="container "> <div class="row "> <div class="col-md-3 "> <div class="custom custom-view"> <img src="./imgs/c.png" title="客户查看"/> </div> <div class="custom custom-query"> <img src="./imgs/cq.png" title="客户编辑"/> </div> <div class="custom product-edit"> <img src="./imgs/oq.png" title="产品编辑"/> </div> </div> <div class="col-md-9"> <!--右侧内容开始--> <div class="custom-view-body"> <br> <div class="panel panel-default"> <div class="panel-body"> 公司列表: </div> </div> <table class="table table-hover"> <thead> <tr> <td>公司名字</td> <td>公司地址</td> <td>负责人</td> <td>联系方式</td> <td> 查看 </td> <td> 编辑产品 </td> <td> 删除 </td> </tr> </thead> <script type="text/tpl" id="list-tpl"> {{#each list}} <tr> <td>{{this.otherInfo}}</td> <td>{{this.address}}</td> <td>{{this.username}}</td> <td>{{this.phone}}</td> <td> <button type="button" action="{{this.productType}}" class="about btn btn-primary" data-toggle="modal" data-target="#show-product"> 查看公司产品 </button> </td> <td> <button type="button" action="{{this.id}}" class="edit btn btn-primary" data-toggle="modal" data-target="#edit-custom-modal"> 编辑产品 </button> </td> <td> <button type="button" action="{{this.id}}" class="delete btn btn-danger"> 删除 </button> </td> </tr> {{/each}} </script> <tbody id="customs"> <!-- <tr> <td>2</td> <td>2</td> <td>2</td> <td>2</td> <td>2</td> <td> <a href="###"> 查看公司产品 </a> </td> <td> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#edit-custom-modal"> 编辑 </button> </td> <td> <a href="###"> 删除 </a> </td> </tr> --> </tbody> </table> </div> <div class="custom-query-body h"> <div class="panel-body"> <label class="input-group"> 用户名字 <input class="form-control" type="text" name="username" id="username"> </label> <label class="input-group"> 用户地址 <input class="form-control" type="text" name="address" id="address"> </label> <label class="input-group"> 用户公司 <input class="form-control" type="text" name="otherInfo" id="otherInfo"> </label> <label class="input-group"> 用户电话 <input class="form-control" type="text" name="phone" id="phone"> </label> <label class="input-group"> 用户产品 <select multiple="multiple" class="form-control" name="product" id="product"> <option value="pid">pName</option> <option value="pid">pName</option> <option value="pid">pName</option> <option value="pid">pName</option> </select> </label> <button class="btn btn-default" id="submit">提交</button> </div> </div> <div class="product-edit-body"> <script type="text/tpl" id="li-tpl"> {{#each list}} <li class="list-group-item"> <b>{{this.pName}}</b> <button class="pull-right btn btn-danger del-product" action="{{this.id}}">删除该产品</button> </li> {{/each}} </script> <ul class="list-group product-edit-ul"> </ul> <button type="button" class="edit btn btn-primary" data-toggle="modal" data-target="#add-product"> 添加产品 </button> </div> <!--右侧内容结束--> </div> </div> </div> <!-- 用户查询结束; --> </div> <div role="tabpanel" class="tab-pane" id="profile"> 管理员:${user} </div> </div> </div> <!-- Modal --> <div class="modal fade" id="edit-custom-modal" tabindex="-1" role="dialog" > <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">编辑用户信息</h4> </div> <div class="modal-body"> <label class="input-group"> 用户产品 <select multiple="multiple" class="form-control" name="product" id="edit-product"> <option value="pid">pName</option> <option value="pid">pName</option> <option value="pid">pName</option> <option value="pid">pName</option> </select> </label> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary btn-save">Save changes</button> </div> </div> </div> </div> <!-- Modal 模态窗查看客户产品--> <div class="modal fade" id="show-product" tabindex="-1" role="dialog" > <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">查看产品</h4> </div> <script type="text/tpl" id="product-tpl"> {{#each list}} <p>产品名称:{{this.pName}}</p> <p>产品描述:{{this.info}}</p> <br> {{/each}} </script> <div class="modal-body" id="show-modal-content"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> <!-- Modal 模态窗查看客户产品--> <div class="modal fade" id="add-product" tabindex="-1" role="dialog" > <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">添加产品</h4> </div> <div class="modal-body" id="show-modal-content"> <label class="input-group"> <input type="text" class="form-control" placeholder="产品名字" id="product-name"> </label> <label class="input-group"> <input type="text" class="form-control" placeholder="产品描述" id="product-info"> </label> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary btn-edit-save">Save changes</button> </div> </div> </div> </div> <script> var Show = function( tab ){ if( typeof tab === "string") { Show.classs&&Show.classs.push( tab ); $(tab).click(function() { for(var i=0; i< Show.classs.length; i++ ) { $(Show.classs[i]+"-body").addClass("h"); }; var el = $(tab+"-body"); el.removeClass("h"); }); }; }; Show.classs = []; new Show(".custom-view"); new Show(".custom-query"); new Show(".product-edit"); //主要列表的填充; var listTpl = Handlebars.compile( $("#list-tpl").html() ); $(".custom-view").click(function() { //通过ajax更新内容; $.post("custom/getList.do", function(res) { $("#customs").html( listTpl({list:res}) ); }); }); var productTpl = Handlebars.compile( $("#product-tpl").html() ); //用户点击查看关于 $(document).delegate("button.about","click", function() { var action = $(this).attr("action"); $.post("custom/getTypes.do?"+Math.random(),{type:action},function(res) { $("#show-modal-content").html( productTpl({list:res}) ); }); }).delegate("button.delete","click", function() { var action = $(this).attr("action"); var _this = this; $.post("custom/del.do",{type:action},function(res) { if(res) { alert("删除成功"); $(_this).closest("tr").remove(); }else{ alert("删除失败"); }; $(".custom-view").click(); }); }); $(".custom-query").click(function() { $.post("custom/getAllType.do", function(resp) { $("#product").html(function() { var str=""; $.each(resp,function(i, e) { str+="<option value="+e.id+">"+e.pName+"</option>"; }); return str; }); }); }); $("#submit").click(function() { var username = $("#username").val(); var address = $("#address").val(); var otherInfo = $("#otherInfo").val(); var phone = $("#phone").val(); var productyType = $("#product").val().join(","); if(!username||!address||!otherInfo||!phone||!product) { return ; }else{ $.post("custom/add.do",{username : username, address : address, otherInfo : otherInfo, phone: phone, productyType:productyType}, function(resp) { if(resp) { alert("添加成功"); }else{ alert("添加失败"); }; $(".custom-view").click(); }); } }); $(document).delegate("button.edit", "click", function(ev) { var _this = this; window.nowEl = _this; $.post("custom/getAllType.do", function(resp) { $("#edit-product").html(function() { var str=""; $.each(resp,function(i, e) { str+="<option value="+e.id+">"+e.pName+"</option>"; }); return str; }); }); }); $(".btn-save").click(function() { if(nowEl) { var id = $(nowEl).attr("action"); $.post("custom/updateProduct.do", {id:id,productType:$("#edit-product").val().join(",")} , function ( res ) { if(res) { alert("更新成功"); }else{ alert("更新失败"); }; $('.modal').modal('hide') }); }; }); var liTpl = Handlebars.compile( $("#li-tpl").html() ); $(".product-edit").click(function() { $.post("custom/getAllType.do", function(resp) { $(".product-edit-ul").html(function() { return liTpl({list:resp}); }); }); }); $(document).delegate(".del-product", "click", function() { var action = $(this).attr("action"); $.post("custom/delPro.do", {id:action}, function(resp) { if(resp) { alert("删除成功"); }else{ alert("删除失败"); }; $(".product-edit").click(); }); }); $(".btn-edit-save").click(function() { var name = $("#product-name").val(); var info = $("#product-info").val(); $.post("custom/addPro.do", {pName:name,info:info}, function(resp) { if(resp) { alert("保存成功"); }else{ alert("保存失败"); }; $('.modal').modal('hide') $(".product-edit").click(); }); }); $(function() { $(".custom-view").click(); }); </script> </body> </html>

提供web.xml, 这个xml文件处理了spring的初始化, 以及拦截的请求, 权限控制过滤器等工作:

<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name></display-name> <welcome-file-list> <welcome-file>index.htm</welcome-file> </welcome-file-list> <servlet> <servlet-name>application</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>application</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!-- 使用Spring中的过滤器解决在请求和应答中的中文乱码问题 --> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> <init-param> <!-- 强制转换编码(request和response均适用) --> <param-name>ForceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter> <filter-name>SecurityServlet</filter-name> <filter-class>com.nono.Filter.UserFilter</filter-class> </filter> <filter-mapping> <filter-name>SecurityServlet</filter-name> <url-pattern>*.do</url-pattern> </filter-mapping> <context-param> <param-name> contextConfigLocation </param-name> <param-value> /WEB-INF/application-servlet.xml </param-value> </context-param> </web-app>
application.xml配置了数据源:

<?xml version="1.0" encoding="UTF-8" ?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:task="http://www.springframework.org/schema/task" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd http://www.springframework.org/schema/task http://www.springframework.org/schema/task/spring-task-3.0.xsd"> <context:annotation-config /> <!-- 加了这个玩意儿, responseBody终于返回中文了 --> <mvc:annotation-driven /> <context:component-scan base-package="com.nono" > </context:component-scan> <bean name="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource"> <property name="driverClassName" value="com.mysql.jdbc.Driver" /> <property name="url" value="jdbc:mysql://127.0.0.1:3306/quote_" /> <property name="username" value="root" /> <property name="password" value="111111" /> </bean> <bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate" abstract="false" lazy-init="false" autowire="default"> <!-- 把这个bean传进去 --> <property name="dataSource" ref="dataSource"> </property> </bean> <bean id="jdbcDao" class="com.nono.Dao.JdbcDao"> <property name="jdbcTemplate" ref="jdbcTemplate"></property> </bean> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="suffix"> <value>.jsp</value> </property> </bean> </beans>
上次写的在返回中文到浏览器的时候乱码的问题, 此次得到解决, 我在application中添加了如下的配置, 还添加了两个jar包:
<context:annotation-config /> <mvc:annotation-driven />
这两个jar包, 可以直接让@ResponseBody返回PO, 这些数据会自动转化为JSON格式;包为【jackson-mapper-asl-1.9.12.jar , jackson-core-asl-1.9.12.jar】
对于中文乱码的解决方法和产生原因各式各样:
1:在控制器中加下试试 : request.setCharacterEncoding("utf-8")。
2:在jsp 中加入 :<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
项目的源代码放到yun,提供学习:打开
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329



