nodeJS+bootstarp+mongodb整一个TODO小例子
又是一个简单的小玩意儿, 不过有个大玩意儿,就是nosql的mongodb(文件大小:130M), 你要下载一个mongdodb, 去官方网站下载
安装以后在mongodb的命令行目录下执行
mongod --dbpath=c:\mongodbInfo\ --port 27017
这个命令会在C盘新建一个叫做mongodInfo的目录用来保存mongodb的数据;
nodeJS要安装mongodb的依赖库, 通过npm进行安装
npm install mongodb
mongodb的API可以通过这里查看,打开API:
这些是项目依赖, 其实就是express和mongodb这两个, 剩下的都是express自带的:
"dependencies": { "cookie-parser": "~1.3.3", "debug": "~2.0.0", "body-parser": "~1.8.4", "express": "~4.9.8", "jade": "~1.6.0", "mongodb": "~1.3.23", "morgan": "~1.3.2", "serve-favicon": "~2.1.7" }
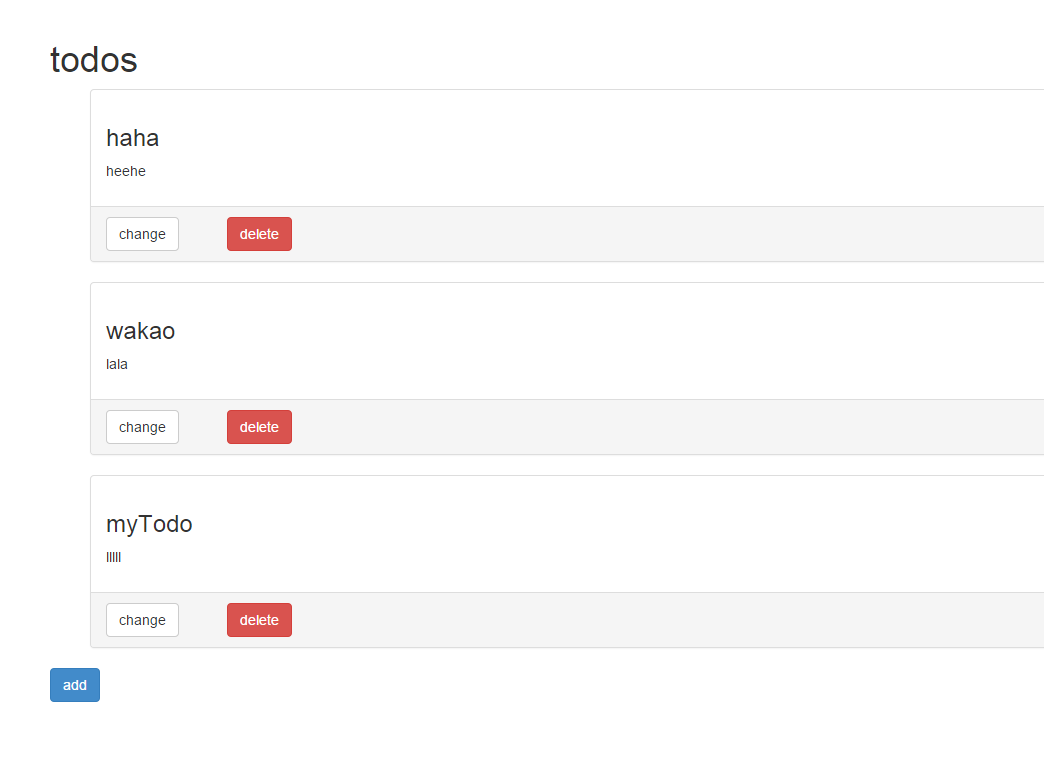
完成的结果图是这样的:



因为我们这盘弄得是数据库, 所以起码要有一个连接数据库和操作数据库的函数, mongodb的数据库接有很多种, 主要是因为版本不同, 接口有变, 但是还好的是高版本的数据库连接方式有做向前兼容,
这个模块做的事情是 连接数据库, 我们也可以通过实例化Col对collecionion(collectioninon就是mysql中的table)进行删除和添加collection:
//文档地址:http://mongodb.github.io/node-mongodb-native/1.4/ //mongodb已经更新到了2.0了,我勒个去; var mongodb = require('mongodb'); //数据库连接的配置 var MONGOURL = "mongodb://localhost:27017/"; var open = function(name, callback) { /* //1.2版本和1.4版本mongodb的连接方式;,2.0的mongodb连接有向前兼容; var server = new mongodb.Server('localhost', 27017, {auto_reconnect:true}); var db = new mongodb.Db(name, server, {safe:true}); db.open(function(err, db){ if(!err){ console.log('connect db'); callback&&callback(db); }; }); */ // 这样的连接方式还是比较好理解的; var MongoClient = require('mongodb').MongoClient; // name为数据库的名字; var url = MONGOURL+ name; MongoClient.connect(url, function(err, db) { console.log('connect db'); callback&&callback(db); }); }; /* * @param dbName; * instance @method create(colname, callback); * instance @method remove(colname, callback); * instance @method getDb(); */ var Col = function(name,callback) { //连接数据库; open( name,function(_db) { this.db = _db; console.log("new db is done!") callback&&callback( _db ); }.bind(this) ); }; Col.prototype = { constructor : Col, create : function( name, callback) { this.db.createCollection( name, {safe:true}, function(err, collection){ if(err) { console.log(err); }else{ callback&&callback(collection); }; }); }, remove : function( name, callback) { this.db.dropCollection(name, {safe:true}, function(err,result) { if(err) { console.log(err); return; }; callback&&callback(result); }); }, getDb : function() { return this.db; } }; module.exports = Col;
以及数据表的操作我给独立出来Crud的js文件, 把Col回调的的数据库作为参数传进来就会返回一个对数据库表进行删改查增的方法, 接口参数为(collection的名字, 值, 回调函数):
为nono这个表添加一条数据;
crud.insert("nono" [{xx:xx}] , callback);
更新nono这个表的所有hehe为1的所有字段为 lala为lala, 回调 crud.update("nono", {hehe1 : 1} , { lala : "lala" },function(){console.log("update Done")}); crud.remove("nono", {hehe : 0} ,function() {console.log("remove Done")});
查找hehe为1的字段, 返回所有查找到的值; crud.find("nono", {hehe1 : 1} ,function(doc) {}
所有的API在github的mongodb-native项目下有对应的API,打开API
//文档地址:http://mongodb.github.io/node-mongodb-native/1.4/ //mongodb已经更新到了2.0了,我勒个去; var Crud = function(db) { this.db = db; }; Crud.prototype = { constructor : Crud, noop : function(){}, //增加 insert : function(col, val, cb) { cb = cb || this.noop; return this.db.collection(col).insert(val,cb); }, //更新 update : function(col, search, val, cb) { cb = cb || this.noop; return this.db.collection(col).update(search, {$set : val}, cb); }, //删除 remove : function(col,key,cb) { cb = cb || this.noop; //console.log(this.db.collection(col).remove); return this.db.collection(col).remove(key,cb); }, find : function(col,keyword,cb) { cb = cb || this.noop; this.db.collection(col).find(keyword).toArray(function(err, docs) { cb(docs); }); }, findBy_id : function(col,id, cb) { this.db.collection(col).find({},{_id : id}, function(err, docs){ docs.toArray(function(err,doc){ cb(doc) }) }) }, findOne : function(col,keyword,cb) { cb = cb || this.noop; this.db.collection(col).findOne(keyword,function(err, docs) { cb(docs); }) } }; /* 需要把题目的数据库实例放进来; var crud = new Crud(db); var result = crud.insert("nono" [{xx:xx}] , callback); var result = crud.update("nono", {hehe1 : 1} , { lala : "lala" },function(){console.log("update Done")}); var result = crud.remove("nono", {hehe : 0} ,function() {console.log("remove Done")}); var result = crud.find("nono", {hehe1 : 1} ,function(doc) {} */ module.exports = function(db) { return new Crud(db); };
界面的主要路由有首页,删除,添加,更新,这个四个, 我们要注意一下, 这里有个坑就是, 数据库中查询的id要通过 new ObjectId(id) 进行实例化以后的id, 你单单传一个字符串id是一点用都没有的:
var express = require('express'); var Col = require("../mongodb/Col.js"); var Crud = require("../mongodb/Crud.js"); var ObjectID = require('mongodb').ObjectID; //路由是把第一个err给拿掉了; var router = express.Router(); //初始化crud var crud; //新建DB并获取; var db =new Col("todo",function(db){ //数据库连接完毕... //创建一个RESTFUL对象; crud = new Crud( db, function(){} ); }); /* var data = { title : "t0do", lists : [ ] }; */ //这个可以理解为app.get("/",function(req, res, next){}); /* GET 获取所有的列表. */ router.get('/', function(req, res) { //因为db的新建连接是异步的,所以你如果新建数据库连接以后马上getDb不会失效,你获取的是undefined; crud.find("todos",{},function(docs) { console.log( docs ); res.render('index', {title : "todos", lists : docs}); }); }); /* GET 用户选择是否删除指定ID. */ router.get('/del/:id', function(req, res) { res.render("delete",{id : req.params.id}); }); //用户确认删除指定id的todo router.get("/del/ok/:id", function(req, res) { var crud = new Crud(db.getDb()); var id = new ObjectID(req.params.id); crud.remove("todos",{_id : id}, function() { res.redirect("../../"); }); }); //获取编辑的todo信息界面 router.get('/modify/:id', function(req, res, next) { var _id = new ObjectID( req.params.id ); crud.findOne("todos",{ _id : _id}, function(doc) { doc.id = doc._id; res.render("modify",doc); }); }); //更新用户信息并重定向到主界面 router.post('/modify', function(req, res, next) { var body = req.body; console.log(body); crud.update("todos",{_id : new ObjectID(body.id)}, {_id:new ObjectID(body.id),title:body.title,content:body.content},function() { console.log("done"); }); res.redirect("../"); }); /* GET add listing. */ router.get('/add', function(req, res) { res.render("add",{}); }); //默认的post值为新建, 从add界面调过来的; router.post("/add",function(req, res) { crud.insert("todos",[ {title : req.body.title, content : req.body.content }], function() { console.log("success"); }); res.redirect("./"); }); module.exports = router;
demo的地址点击这里下载;
完了;
天道酬勤


