自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
$(Id).focusColor(color)
其中,参数Id表示<ul>元素的Id号,color表示<li>元素选中时的背景色。
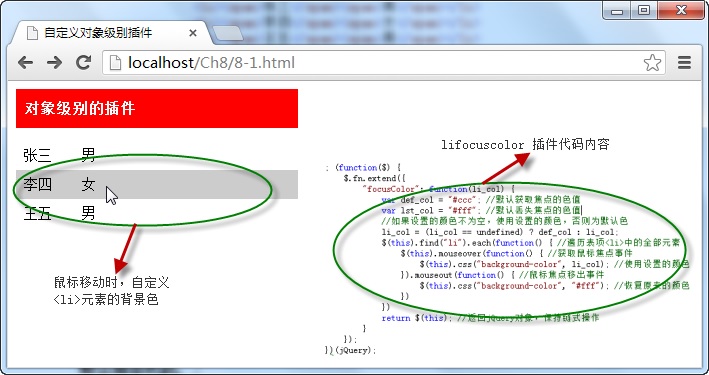
例如,在页面中,调用自定义的lifocuscolor插件,自定义<li>元素选中时的背景色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当<ul>元素调用focusColor()方法绑定自定义的插件之后,当鼠标在<li>元素间移动时,显示自定义的背景色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>自定义对象级别插件</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script src="http://www.imooc.com/data/jquery.lifocuscolor.js" type="text/javascript"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">对象级别的插件</span> </div> <div class="content"> <ul id="u1"> <li><span>橘子</span><span>水果</span></li> <li><span>芹菜</span><span>蔬菜</span></li> <li><span>香蕉</span><span>水果</span></li> </ul> </div> </div> <script type="text/javascript"> $(function () { $("#u1").focusColor("#ccc") //调用自定义的插件 }) </script> </body> </html>
代码都是乱鸠写的