iOS下JS与OC互相调用(七)--Cordova 环境搭建
Cordova大家可能比较陌生,但肯定听过 PhoneGap ,Cordova 就是 PhoneGap 被 Adobe 收购后所改的名字。它是一个可以让 JS 与原生代码互相通信的一个库,并且提供了一系列的插件类(如 JS 直接操作本地数据库的插件类)。
目前Cordova支持的平台,摘自Cordova官网,它们分别是Android、iOS、Windows Phone、BlackBerry、ubuntu、火狐、LGwebOS、FireOS。
环境搭建
检测是否安装了node.js
打开终端输入npm --version,若无打印版本则需先安装node.js
首先从官网下载Node.js
下载地址:Node.js 官网

安装 Node.js 和npm
双击文件,无脑下一步即可。安装成功后,是这样的:

可以看到Node.js 和npm 都已经安装成功了,并且安装在/usr/local/bin目录下。
检测是否安装了node.js
打开终端输入npm -v

命令行安装cordova
npm install -g cordova
在桌面创建一个Other文件夹, 然后输入如下命令:
cordova create /Users/chendianming/Desktop/Other/MyApp
然后在Other 文件夹中就创建了一个叫MyApp的文件夹
添加平台:
cd /Users/chendianming/Desktop/Other/MyApp
我门要添加iOS
cordova platform add ios
命令行的ios 一定要小写
查看Cordova可以支持的平台,可以输入 :
cordova platform
我输入cordova platform之后,终端显示的结果:

Installed platforms 是我已经安装过的平台,Available platforms 是还可以安装的平台。
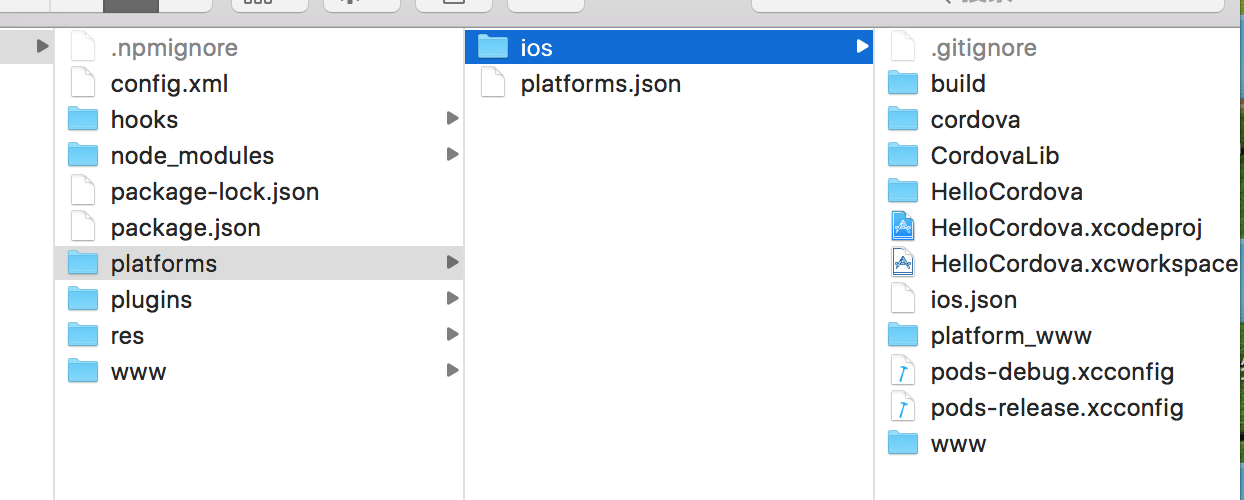
这时候你的文件夹应该是这样:

输入命令 跑起来:
cordova run ios
也可以直接打开.
查看更多的关于运行App 的命令,可以输入:
cordova help run
如果build成功,界面应该是这样:

至此,环境搭建完毕!



