Spark大型电商项目实战-及其改良之番外(1)-将spark前端页面效果高效拷贝至博客
Spark大型电商项目实战-及其改良这个系列的时间轴展示图一直在变....1-3篇是用图直接表示时间轴,用一段简陋的html代码表示时间表.第4篇开始才是用比较完整的前端效果,能移动、缩放时间轴,鼠标移动到时间轴的stage,下方对应的stage时间表会高亮.
这是因为博客园的文章本质就是html标签集合组成的页面,如果能嵌入适当的css和js文件,也能得到想要的效果。
拿到运行时间表
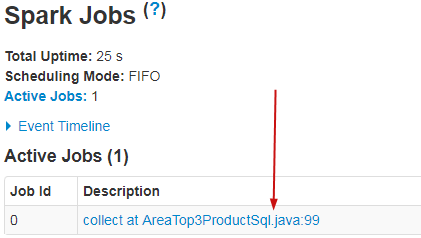
先在服务器运行./start-history-server.sh开启历史服务器,之后就可以查看运行完毕的spark jobs页面

点击此处,进入job

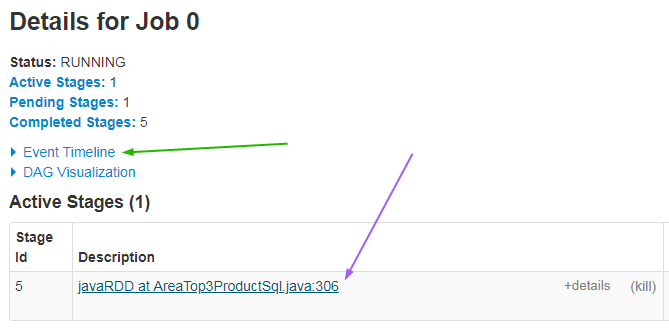
点击绿色箭头处打开时间轴,点击紫色箭头处查看stage的运行情况(不同executor的运行情况)
复制class为container-fluid的html元素及其内部,拼接进一篇博客作比对用
获得css
对应的js和css链接都要复制到这个html上。js在博客园后台申请下权限,就能在博文写js了,这些js文件的操作是对特定页面有效的,其他博文没有影响。嵌入页首页尾。
麻烦的是css,如果全部提取出来,文字量太大了,复制的样式出问题很难揪bug。
只能复制spark页面里面的css,可是这种页面的css规则太多太杂,很难单独提取
这时就要请万能的Python出场了.

import re import cssselect from lxml import etree def getAllStyle(filepath): cssdict = [] alloof = '' with open(filepath, 'r', encoding='utf-8') as r: line = r.read().replace('\n ','').replace('\n ','').replace('\n','') for stylestr in re.findall(r'[^}]+{[^}]+}', line): if(filepath.find('spark-dag-viz.css') != -1): print(stylestr) csss = stylestr.split('{') #cssdict[csss[0]] = '{' + csss[1] cssdict.append(stylestr) # return cssdict # def getHtree(filepath): alloof = '' htree = None with open(filepath, 'r', encoding='utf-8') as r: htree = etree.HTML(r.read()) return htree # def getValidCss(filepath, csses): htree = getHtree(filepath) validCss = [] for css in csses: getsplit = css.split('{')[0] getyou = [] for acss in getsplit.split(','): acss = acss.replace(':after','')\ .replace(':before','')\ .replace('::-moz-focus-inner','')\ .replace('::-webkit-search-cancel-button','')\ .replace(':-moz-placeholder','')\ .replace(':-ms-input-placeholder','')\ .replace('::-webkit-input-placeholder','')\ .replace(':invalid','')\ .replace('::-webkit-search-decoration','') #acss = acss.split(':')[0] if(acss.find('@') != -1): getyou.append(1) else: getyou.extend(htree.cssselect(acss)) if(len(getyou) != 0): validCss.append(css) return validCss # def exportYou(filepath, validCss): with open(filepath, 'w', encoding='utf-8') as w: for val in validCss: w.write(val + '\n') # if __name__ == '__main__': cssfiles = ['C:/Users/Administrator/Documents/JobDetail_files/bootstrap.min.css', 'C:/Users/Administrator/Documents/JobDetail_files/vis.min.css', 'C:/Users/Administrator/Documents/JobDetail_files/webui.css', 'C:/Users/Administrator/Documents/JobDetail_files/timeline-view.css', 'C:/Users/Administrator/Documents/JobDetail_files/spark-dag-viz.css'] cssdict = [] for cssfile in cssfiles: cssdict.extend(getAllStyle(cssfile)) validCss = getValidCss('C:/Users/Administrator/sparktimelime.html', cssdict) exportYou('C:/Users/Administrator/sparkCss.html', validCss)
因为这5个css文件是spark前端要用的,从这里面提取出来css样式,再用lxml提取html标签树,用css选择器选择对应元素,如果存在就把css样式提取出来(注意带@和:号的,可能是pseudo),再一起写进html里面(博文正文可以嵌入style标签,但是不能嵌入script标签)
提取出css样式后,复制到最顶的style标签里面。再对style进行某些筛选,就可以让博文也能实现spark前端那种效果。


