客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
前几天曾经发过一篇《ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较》,Jeffrey Zhao说用ASP.NET AJAX中的UpdatePanel似乎不大好。我想了想确实如此,有些高射炮打蚊子的感觉。还有朋友希望我也能在比较中关照一下Ajax.NET Professional——同样是个ASP.NET平台上非常优秀的Ajax框架。
种种要求下,形成此文。本文将比较在ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional这三个知名ASP.NET上Ajax框架中实现客户端调用服务器端方法的实现。客户端调用服务器端方法是每一个Ajax框架都必须考虑的问题,非常具有代表性。在程序编写过程中,我也将抛弃掉某些框架中提供的“智能的”服务器端控件(例如ASP.NET AJAX的UpdatePanel),而完全用手工JavaScript和C#实现,力求创造出较为“公平”的比较环境。
由于本文侧重于“比较”,而不是“介绍”,所以对于基础知识都一笔带过。有需要详细了解程序实现,或是希望重现实验结果的朋友,可以下载本文附带的代码。
程序要实现的功能
程序功能很简单,却也足够典型:
- 用户点击页面上的某个<input>按钮
- 浏览器执行该按钮的客户端JavaScript事件处理函数
- 该JavaScript事件处理函数调用某服务器端方法
- 服务器端方法执行并返回当前时间
- 客户端JavaScript回调函数执行,将服务器端返回的时间显示在页面中一个<span>中
程序运行界面
由于这三个程序的界面、行为以及实现功能都完全一致,所以这里仅以ASP.NET AJAX(Atlas)版本的为例。下面是程序初始化之后的界面:

点击按钮,上面介绍的5个步骤将依次执行,最终得到如下图所示的结果,显示出服务器端时间:

ASP.NET AJAX(Atlas)版本的实现代码
首先是页面的HTML部分,注意ASP.NET AJAX(Atlas)独有的ScriptManager控件:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
然后是客户端JavaScript部分,注意用PageMethods.GetServerTime()这样的形式调用服务器端方法:
function btnGetServerTime_onclick() {
PageMethods.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result;
}
服务器端代码如下,注意方法必须为静态,且添加[System.Web.Services.WebMethod]和[Microsoft.Web.Script.Services.ScriptMethod]两个属性:
[System.Web.Services.WebMethod]
[Microsoft.Web.Script.Services.ScriptMethod]
public static string GetServerTime()
{
return DateTime.Now.ToString();
}
OK!
Anthem.NET版本的实现代码
首先是页面的HTML部分,没什么过多需要注意的:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分,注意用Anthem_InvokePageMethod辅助函数调用服务器端方法:
function btnGetServerTime_onclick() {
Anthem_InvokePageMethod("GetServerTime", [], cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result.value;
}
最后是服务器端代码,注意Page_Load中要注册一下(与ASP.NET AJAX中的ScriptManager有异曲同工之妙)。还有方法应用了[Anthem.Method]属性:
[Anthem.Method]
public string GetServerTime()
{
return DateTime.Now.ToString();
}
protected void Page_Load(object sender, EventArgs e)
{
Anthem.Manager.Register(this);
}
OK!
Ajax.NET Professional版本的实现代码
页面的HTML部分和Anthem.NET版本的完全一致:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分倒于与ASP.NET AJAX得有几分神似,注意“ASP.ajaxpro_aspx”这个东西为本ASP.NET页面编译后的类名:
function btnGetServerTime_onclick() {
ASP.ajaxpro_aspx.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) {
document.getElementById("result").innerHTML = result.value;
}
服务器端代码类似Anthem.NET版本的实现方式,同样需要在Page_Load中注册,且需要为方法应用一个属性——不过这里是[AjaxPro.AjaxMethod]:
[AjaxPro.AjaxMethod]
public string GetServerTime()
{
return DateTime.Now.ToString();
}
protected void Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(this.GetType());
}
OK!
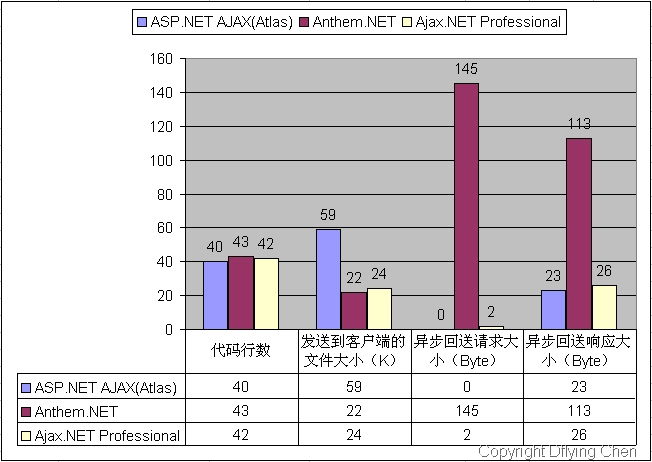
实现方式比较
用图表说话吧,我也同样不再评论了:

源代码下载
这个是我进行本次实验所用到的程序源代码:3ASPNETAJAXFrameworksTest.zip
This posting is provided "AS IS" with no warranties, and confers no rights.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具