大多数人用IE都知道IE有个F12 开发者工具可以用来调试网页的各种问题,本文以IE10为例,尽量少谈基础,只说说IE脚本调试中的进阶技巧。如果你的网页脚本在IE上运行出现问题,希望下面的技巧可以帮你省点时间。
目录
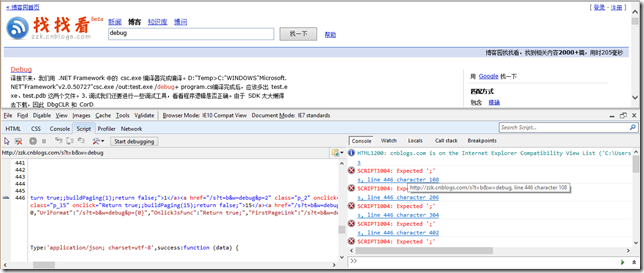
看控制台输出(console output)
如果说你发现网页有什么功能不工作,第一步要做什么?我建议先查看控制台输出。很多时候控制台已经告诉脚本执行过程中的问题,会省掉你分析代码、设断点的时间。
其实我也不是故意的,随便打开个网页总遇到些脚本错误。赶紧回头开着console看看自己的网站是不是也一样。- _-!!
查看元素事件
要想查看网页上元素的属性或者注册了哪些事件,按照以下步骤,
1. 点箭头(Select Element by Click)
2. 点你要查看的元素
3. 看属性窗口,元素属性和事件都在里面了(可以动态修改)。
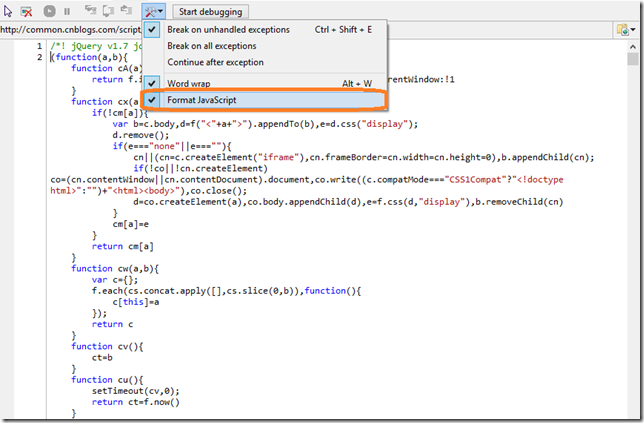
格式化脚本
很多上线网站会会对脚本进行精简,格式全去掉了,简直无法直视。点下面这个按钮来格式化脚本。
格式化之后
启用异常断点
看上面的图,菜单中提供了三种与异常相关的设置,
1. Break on unhandled exceptions
2. Break on all exceptions
3. Continue after exception
如果你觉得问题出在异常上,不妨启用异常断点来调试下。如果你坚信问题不在异常上,那就禁用这个异常断点,免得被异常打断调试。
文档模式(document mode)
很多网页在IE上显示出问题都因为文档模式,比如有些网页中大量使用脚本,在IE上总觉得运行慢,打开F12看看网页在什么文档模式下运行,文档模式决定了IE使用什么渲染引擎和JS引擎,例如IE9+中对Javascript的执行速度有显著提高,但是如果你的网页被固定在了IE8之前的文档模式,那新的JS引擎提速就被忽略了。
关于IE如何根据网页选择不同的Document Mode,可以查看MSDN DOCTYPE Declaration。
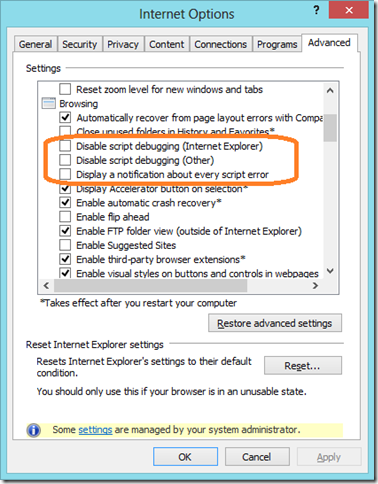
Visual Studio调试IE网页
接下来压轴的来了,不知道有多少童鞋用过这个功能,其实IE可以外接Visual Studio调试脚本。
先到Internet Option中将调试功能启用
接下来到View – External Script Debugger - Open,选择Visual Studio
Visual Studio就会附加到IE进程,接下来你就可以用VS的强大调试功能在调试脚本了,比如你最常用的F12 (Go to definition)
Fiddler
Fiddler这个工具应该是众所周知的了,写如何用fiddler的文章也有很多,这里提到他是因为他是个不错的重放工具,比如问题发生在你访问不到的环境中,或者好不容易重现了一次,抓包可以通过fiddler自动重放功能反复调试。不用正真去访问网站或者重现问题。
如何导入抓包,重放抓包可以参考下面文档。
JSLint
如果调试的是你自己的代码,将代码贴到JSLint中看看工具如何评价你的代码。JSLint可以帮你检查语法错误、提示代码风格问题和结构问题。
具体可以参考JSLint的文档。
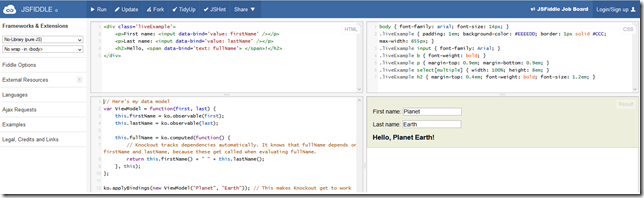
JSFiddle
如果你的代码还在开发阶段,JSFiddle是个不错的在线编辑器,你可以在线编辑、运行HTML, Javascript, CSS,引用各种流行的的JS library,还有简单的快捷键支持,在线工具做成这样算不错的了。
Quirks Mode
Javascript少不了要处理DOM和CSS,各种DOM方法、属性,样式表在各个版本的浏览器是否支持,直接查查Quirks Mode网站,应该有你想找的内容。
再上个图
内存泄露
内存泄露在新版本的浏览器中已经不是很常见了,可以看看下面的文章了解下会造成IE内存泄露的模式,
Understanding and Solving Internet Explorer Leak Patterns
Memory Leakage in Internet Explorer
不过你真的有幸写出让浏览器也想不清楚的代码,可以尝试下下面的工具。
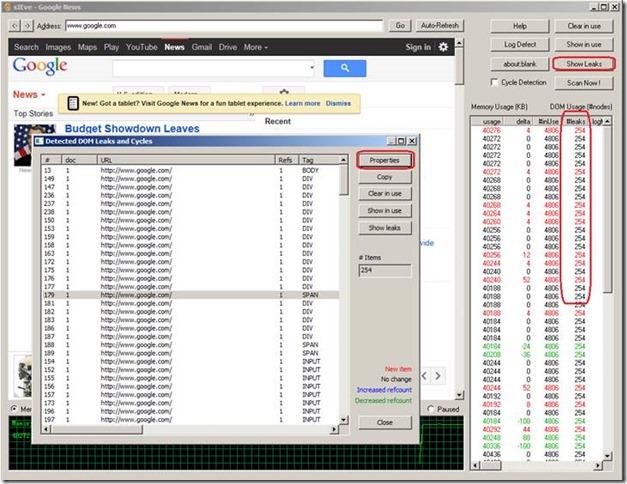
s-IEve可以追踪网页泄露元素,打开这个工具估计就可以看明白怎么回事了,简单的使用方法如下,
1. 下载打开s-IEve工具,通过s-IEve来打开存在内存使用问题的网页
2. 重复会造成内存泄露的操作
3. 界面右边列表中#leaks列中表示了泄露的DOM节点数量
4. 点击show leaks按钮察看泄露网页节点
5. 选中泄露节点点击Properties按钮,察看网页节点相关的html属性
6. 回到网页源代码查找泄露原因