Django+Bootstrap+Mysql 搭建个人博客(五)
5.1.自定义403,404和500页面
(1)website/urls.py
from blog import views as blog_views handler403 = blog_views.permission_denied handler404 = blog_views.page_not_found handler500 = blog_views.page_error
(2)views.py
def permission_denied(request): '''403''' return render(request, 'blog/403.html', locals()) def page_not_found(request): '''404''' return render(request, 'blog/404.html', locals()) def page_error(request): '''500''' return render(request, 'blog/500.html', locals())
还要改detail的view

(3)403,404,500页面

{% extends 'blog/base.html' %}
{% block title %}403{% endblock %}
{% block content %}
<section class="container text-center" style="min-height:600px;">
<h1>403, Forbidden!</h1>
<p>你没有权限访问该页面</p>
<a class="btn btn-primary" href="{% url 'blog:blog_index' %}">返回主页</a>
</section>
{% endblock %}

{% extends 'blog/base.html' %}
{% block title %}404{% endblock %}
{% block content %}
<div class="container text-center" style="min-height:600px;">
<h1>404, Page not Found!</h1>
<h2>页面不存在!</h2>
<a class="btn btn-primary" href="{% url 'blog:blog_index' %}">返回主页</a>
</div>
{% endblock %}

{% extends 'blog/base.html' %}
{% block title %}500{% endblock %}
{% block content %}
<section class="container text-center" style="min-height:600px;">
<h1>500, Page Error!</h1>
<p>服务器错误!</p>
<a class="btn btn-primary" href="{% url 'blog:blog_index' %}">返回主页</a>
</section>
{% endblock %}
生成环境下才有效:DEBUG = False
5.2.sitemap(站点地图)
(1)settings.py
INSTALLED_APPS = [ 'django.contrib.sitemaps', ]
(2)web/urls.py
from django.contrib.sitemaps import GenericSitemap from django.contrib.sitemaps.views import sitemap from blog.models import Entry info_dict = { 'queryset': Entry.objects.all(), 'date_field': 'modifyed_time' } url(r'^sitemap\.xml$', sitemap, {'sitemaps': {'blog': GenericSitemap(info_dict, priority=0.6)}}, name='django.contrib.sitemaps.views.sitemap'), #站点地图

from django.conf.urls import url,include from django.contrib import admin from django.conf import settings from django.conf.urls.static import static from blog.feed import LatestEntriesFeed from blog import views as blog_views from django.contrib.sitemaps import GenericSitemap from django.contrib.sitemaps.views import sitemap from blog.models import Entry info_dict = { 'queryset': Entry.objects.all(), 'date_field': 'modifyed_time' } urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/',include('blog.urls') ), url(r'^latest/feed/$', LatestEntriesFeed()), #RSS订阅 url(r'^sitemap\.xml$', sitemap, {'sitemaps': {'blog': GenericSitemap(info_dict, priority=0.6)}}, name='django.contrib.sitemaps.views.sitemap'), #站点地图 ] + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT ) #添加图片的url handler403 = blog_views.permission_denied handler404 = blog_views.page_not_found handler500 = blog_views.page_error
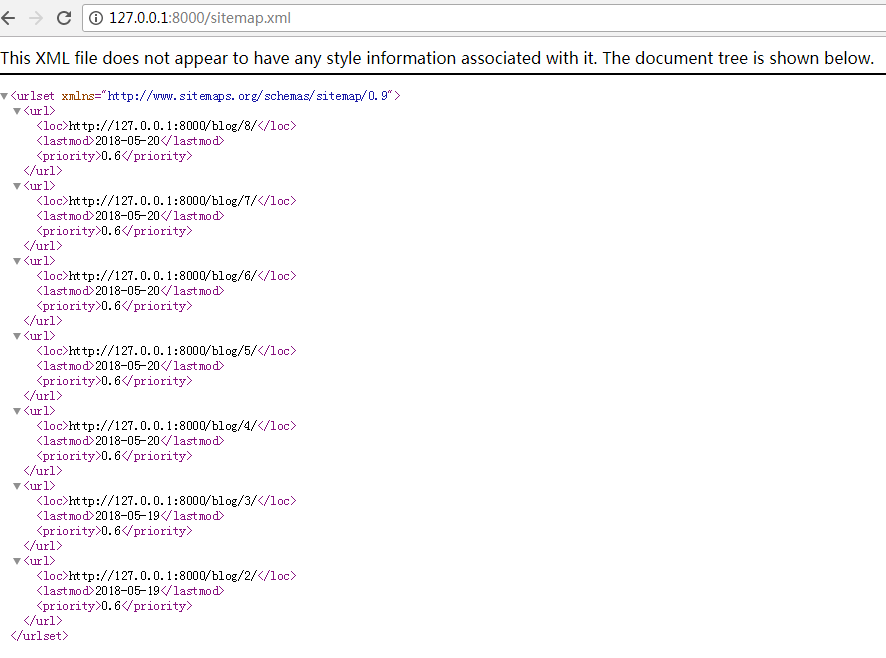
(3)访问地址:http://127.0.0.1:8000/sitemap.xml

5.3.博客详情页目录
(1)right_site_bar.html
因为只有详情页右边才显示目录,主页不显示,在right_side_bar.html添加一个block

(2)detail.html
<div class="col-md-3"> {% block toc %} <div class="row"> <div class="widget"> <h3>博客目录</h3> {{ entry.toc|safe }} </div> </div> {% endblock %} {% include 'blog/right_site_bar.html' %} </div>
把之前在正文里面显示的目录删了,只要右侧显示目录就行了
5.4.返回顶部功能
(1)base.html
<div id="back-to-top"> <i class="glyphicon glyphicon-arrow-up"></i> </div>
(2)css代码
base.html引用
<link href="{% static 'blog/css/back-to-top.css' %}" rel="stylesheet">
blog/css/back-top-css.css代码
#back-to-top { box-shadow: 5px 5px 5px #888888; border-radius: 2px; position: fixed; bottom: 70px; right: 70px; color: whitesmoke; background: #3ac57d; width: 50px; height: 50px; text-align: center; } #back-to-top i { font-size: 30px; margin: 10px auto; }
(3)js代码
base.html
<script> $("#back-to-top").click(function () { window.scrollTo(0,0); }); </script>
posted on 2018-05-22 01:38 zhang_derek 阅读(2663) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?