Django+Bootstrap+Mysql 搭建个人博客(二)
2.1.博客首页设计
(1)settings.py
MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace("//","/") MEDIA_URL = '/media/'
(2)website/urls
添加图片的url
from django.conf.urls import url,include from django.contrib import admin from django.conf import settings from django.conf.urls.static import static urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/',include('blog.urls') ), ] + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT ) #添加图片的url
(3)blog/models.py
添加两个方法
class Entry(models.Model): . . . def get_absolute_url(self): #获取当前博客详情页的url return reverse("blog:blog_detail",kwargs={"blog_id":self.id}) #app名字,详情页url的别名,参数是当前博客的id def increase_visiting(self): #访问量加1 self.visiting += 1 self.save(update_fields=['visiting']) #只保存某个字段
(4)views.py
from django.shortcuts import render from . import models def index(request): entries = models.Entry.objects.all() return render(request,'blog/index.html',locals()) def detail(request,blog_id): entry = models.Entry.objects.get(id=blog_id) entry.increase_visiting() return render(request,'blog/detail.html',locals())
(5)index.py
{% extends 'blog/base.html' %} {% block title %}博客首页{% endblock %} {% block content %} <div class="container"> <div class="row"> <div class="col-md-9"> {% for entry in entries %} <h2><a href="{{ entry.get_absolute_url }}">{{ entry.title }}</a></h2> <br> {% if entry.img %} <img src="{{ entry.img.url }}" width="60%" height="270px"/> {% endif %} {% if entry.abstract %} <p>{{ entry.abstract }}</p> {% else %} <p>{{ entry.body|truncatechars:180 }}</p> {% endif %} <p> <span>作者:{{ entry.author }}</span> <span> 发布时间:{{ entry.created_time }}</span> <span> 阅读数:{{ entry.visiting }}</span> </p> {% endfor %} </div> </div> </div> {% endblock %}
(6)detail.html
{% extends 'blog/base.html' %}
{% block title %}博客详情页{% endblock %}
{% block content %}
博客{{ blog_id }}的详情页
{% endblock %}
2.2.博客详情页面
detail.html
{% extends 'blog/base.html' %} {% block title %}博客详情页{% endblock %} {% block content %} <div class="container"> <div class="row"> <div class="col-md-9"> <h1>{{ entry.title }}</h1> <p> <strong>{{ entry.author }}</strong> {{ entry.created_time|date:'Y年m月d日' }} 分类: {% for category in entry.category.all %} <a href="#">{{ category.name }}</a> {% endfor %} 标签: {% for tag in entry.tags.all %} <a href="#">{{ tag.name }}</a> {% endfor %} 浏览量: {{ entry.visiting }} {% if entry.img %} <img src="{{ entry.img.url }}" width="60%" height="270px"/> {% endif %} <hr /> <p> {{ entry.body }} </p> </p> </div> </div> </div> {% endblock %}

2.3.Markdown排版、语法高亮和生成目录
(1)安装模块
pip install markdown
pip install pygments
(2)views.py
import markdown,pygments def detail(request,blog_id): entry = models.Entry.objects.get(id=blog_id) md = markdown.Markdown(extensions=[ 'markdown.extensions.extra', 'markdown.extensions.codehilite', 'markdown.extensions.toc', ]) entry.body = md.convert(entry.body) entry.toc = md.toc entry.increase_visiting() return render(request,'blog/detail.html',locals())
(3)detail.html
把github.css放到blog/css里面,detail.html引用样式
{% extends 'blog/base.html' %} {% load staticfiles %} {% block title %}博客详情页{% endblock %} {% block css %} <link rel="stylesheet" href="{% static 'blog/css/github.css' %}"> {% endblock %}
标签和正文都加salf

(4)后台添加博客
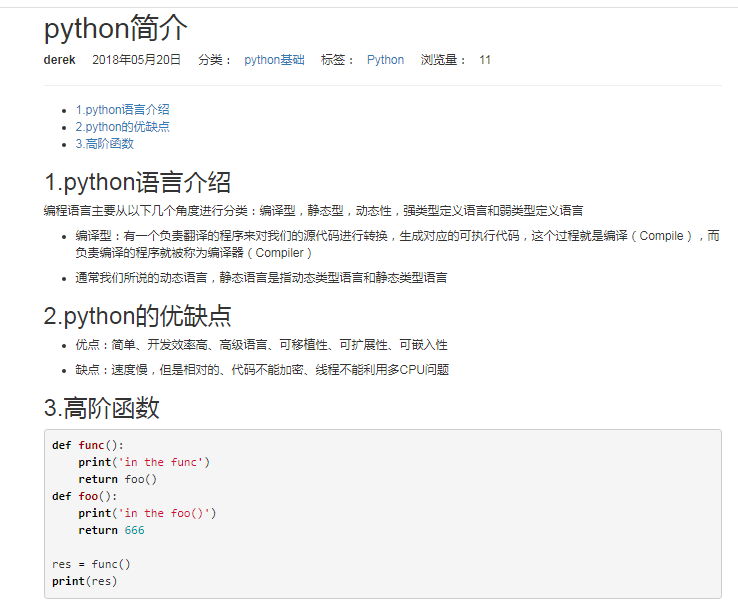
Markdown语法测试篇
## 1.python语言介绍 编程语言主要从以下几个角度进行分类:编译型,静态型,动态性,强类型定义语言和弱类型定义语言 - 编译型:有一个负责翻译的程序来对我们的源代码进行转换,生成对应的可执行代码,这个过程就是编译(Compile),而负责编译的程序就被称为编译器(Compiler) - 通常我们所说的动态语言,静态语言是指动态类型语言和静态类型语言 ## 2.python的优缺点 - 优点:简单、开发效率高、高级语言、可移植性、可扩展性、可嵌入性 - 缺点:速度慢,但是相对的、代码不能加密、线程不能利用多CPU问题 ## 3.高阶函数 ```python def func(): print('in the func') return foo() def foo(): print('in the foo()') return 666 res = func() print(res) ```
前端显示效果:

posted on 2018-05-22 01:33 zhang_derek 阅读(4941) 评论(5) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?