CRM客户关系管理系统(十)
第十章、kingadmin+admin+actions功能开发
10.1. django admin的action

可以自己写个函数执行批量操作
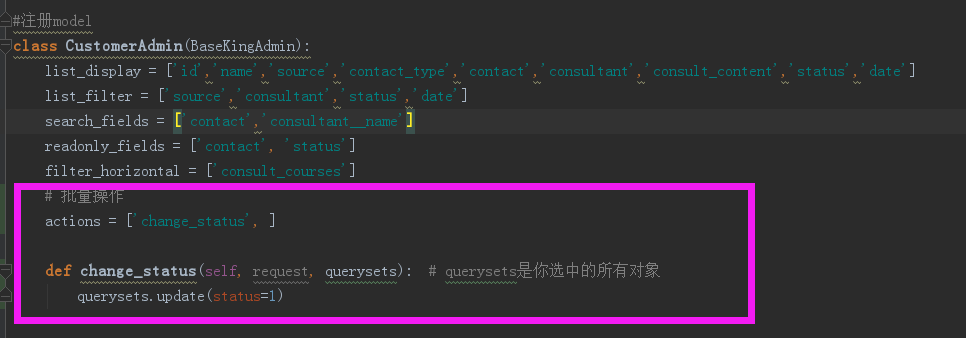
crm/admin.py

后台admin action就会多一个change status,可以修改status状态

执行后

10.2.kingadmin actions功能开发
(1)crm/kingadmin.py

(2)kingamdin/admin_base.py
class BaseKingAdmin(object): list_display = [] list_filter = [] search_fields = [] #只读 readonly_fields = [] filter_horizontal = [] list_per_page = 5 actions = []
(3)table_obj_list.html
加个action框+"单选/全选/全部取消"+执行按钮
<form> <div class="row"> <div class="col-lg-3"> <select class="form-control" name="action"> <option value="">-------</option> {% for action in admin_class.actions %} <option value="{{ action }}">{{ action }}</option> {% endfor %} </select> </div> <div class="col-lg-2"> <input type="submit" value="执行" class="btn btn-primary" style="padding: 6px"> </div> </div> </form>
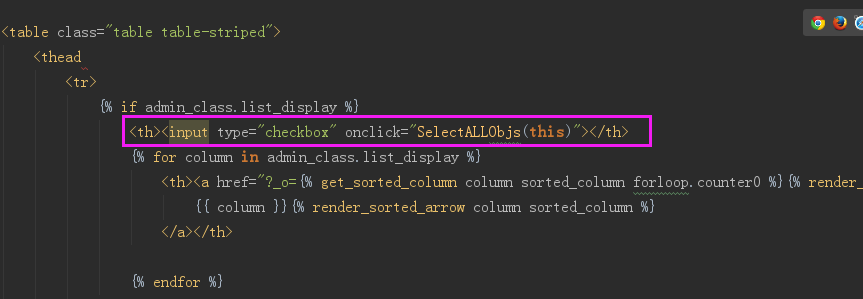
给所有客户信息添加一个可选框
th用来全选

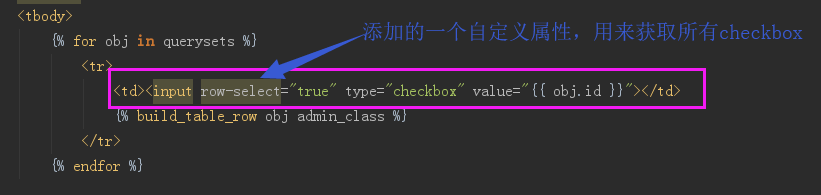
每个td都要加

js代码(可以全选/取消全选)
<script> function SelectALLObjs(ele) { if ($(ele).prop('checked')){ $('input[row-select]').prop('checked',true) }else{ $('input[row-select]').prop('checked',false) } } </script>
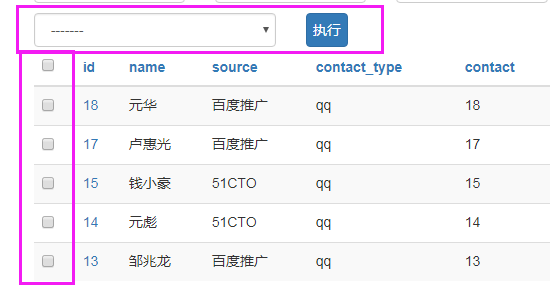
效果:

执行action
table_obj_list.html

js代码
function ActionCheck(ele){ var selected_action = $("select[name='action']").val(); var selected_objs = $("input[row-select]").filter(":checked"); console.log($("select[name='action']").val()) if (!selected_action){ alert("no action selected!") return false } if (selected_objs.length == 0 ){ alert("no object selected!") return false }else { //生成一个标签,放到form里 var selected_ids = []; $.each(selected_objs,function () { console.log($(this) ); selected_ids.push($(this).val()) }) console.log(selected_ids) var input_ele = "<input type='hidden' name='selected_ids' value=" + JSON.stringify(selected_ids) + ">" $(ele).append(input_ele); } }
后台kingadmin/views.py

现在就可以批量执行action操作了。
10.3.添加默认的delete action
(1)kingadmin/admin_base.html
- 添加一个default_actions = ['delete_selected_objs'],不能直接加载actions里面,因为子类会覆盖父类的actions
- 利用__init__方法,把defautl_actions里面的值添加到actions里面。
# kingadmin/admin_base.py import json from django.shortcuts import render class BaseKingAdmin(object): def __init__(self): self.actions.extend(self.default_actions) list_display = [] list_filter = [] search_fields = [] #只读 readonly_fields = [] filter_horizontal = [] list_per_page = 5 default_actions = ['delete_selected_objs'] actions = [] def delete_selected_objs(self,request,querysets): querysets_ids = json.dumps([i.id for i in querysets]) return render(request,'kingadmin/table_obj_delete.html',{'admin_class':self, #self就是admin_class 'objs':querysets, 'querysets_ids':querysets_ids })
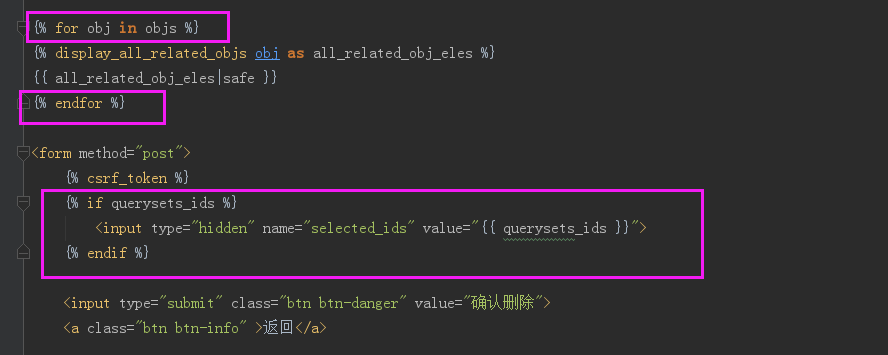
(2)table_obj_delete.html

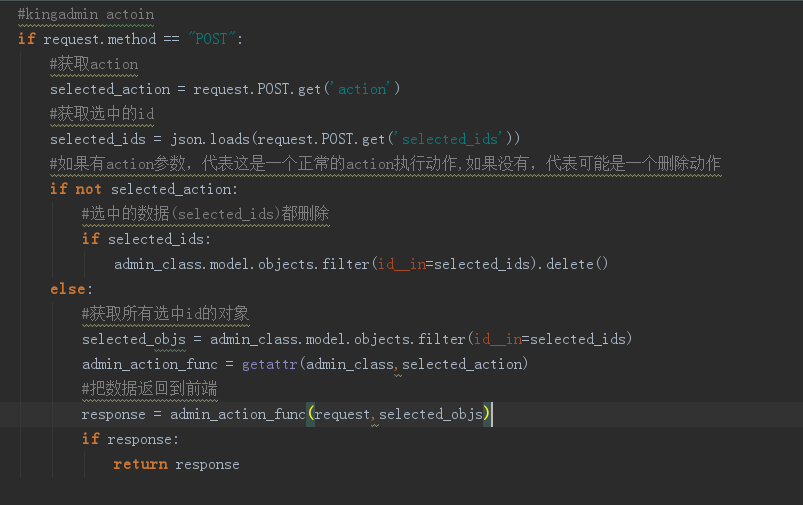
(3)kingadmin/views.py
在views中要对post进行判断(因为“执行”和“确认删除” 都是post动作,同时存在在def table_obj_list里面)

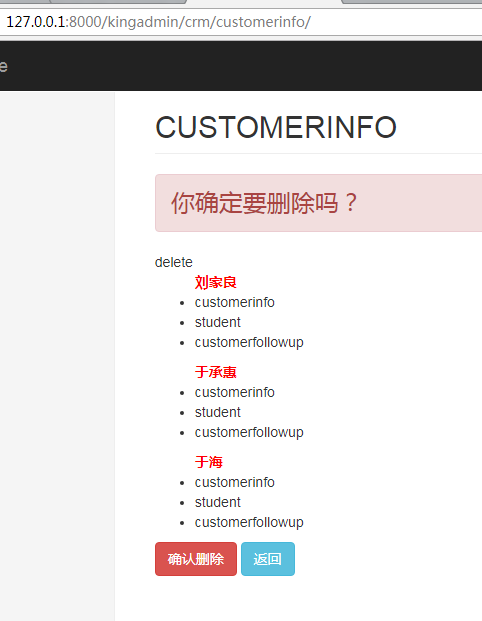
效果:


posted on 2018-05-03 00:36 zhang_derek 阅读(1406) 评论(5) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?