CRM客户关系管理系统(六)
第六章、排序和搜索功能开发
6.1.排序功能开发
(1)kingadmin_tags.py
@register.simple_tag def get_sorted_column(column,sorted_column,forloop): '''排序''' if column in sorted_column: #如果这一列被排序了 #要判断上一次排序是按什么顺序,本次取反 last_sort_index = sorted_column[column] if last_sort_index.startswith('-'): #利用切片,去掉‘-’ this_time_sort_index = last_sort_index.strip('-') else: #加上 '-' this_time_sort_index = '-%s'% last_sort_index return this_time_sort_index else: return forloop
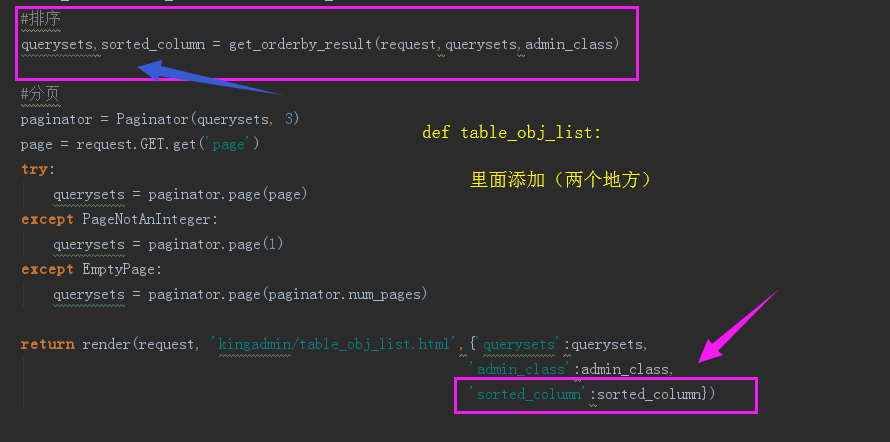
(2)kingadmin/views.py
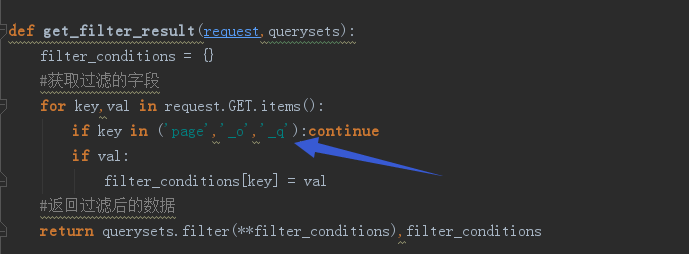
def get_orderby_result(request,querysets,admin_class): '''排序''' current_ordered_column = {} #通过前端获取到要排序的字段的索引(是个字符串) orderby_index = request.GET.get('_o') if orderby_index: #通过索引找到要排序的字段,因为索引有可能是负数也有可能是负数,要用绝对值,否则负值的时候取到了其它字段了 orderby_key = admin_class.list_display[abs(int(orderby_index))] #记录下当前是按什么排序字段的 current_ordered_column[orderby_key] = orderby_index if orderby_index.startswith('-'): orderby_key = '-' + orderby_key return querysets.order_by(orderby_key),current_ordered_column else: return querysets,current_ordered_column

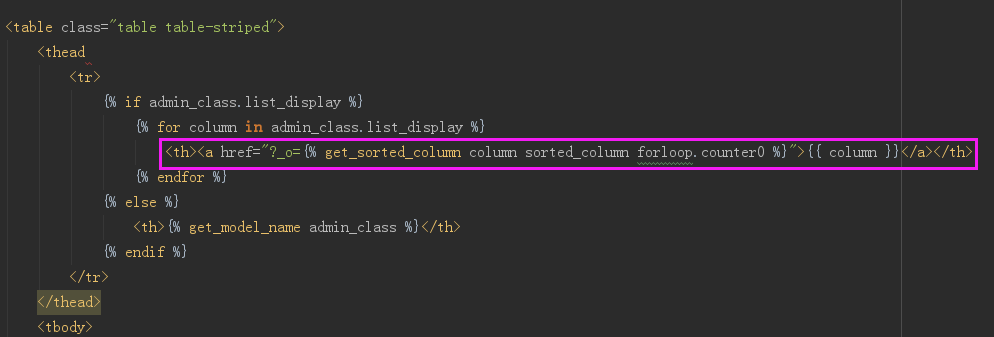
(3)table_obj_list.html
<th><a href="?_o={% get_sorted_column column sorted_column forloop.counter0 %}">{{ column }}</a></th>

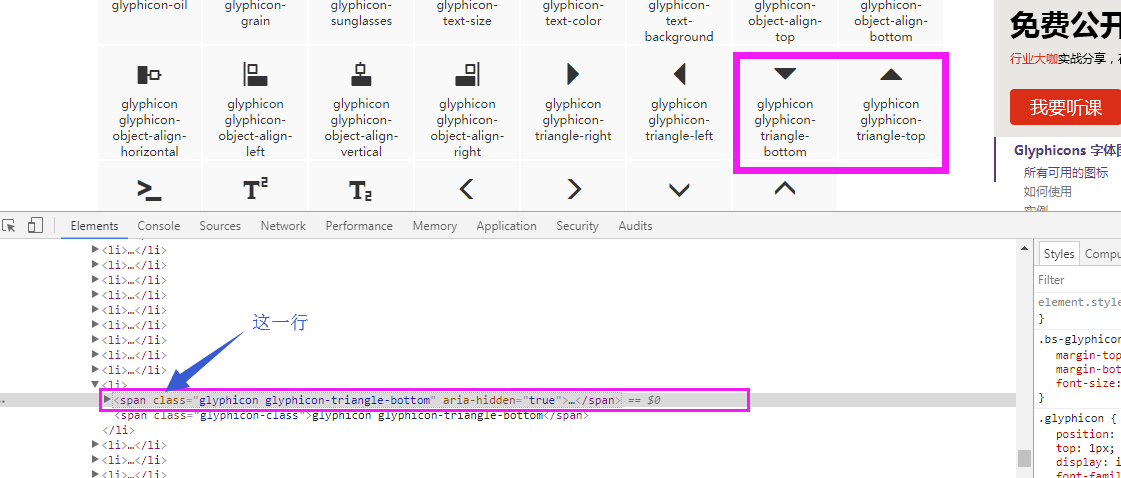
(4)添加正序倒序的图标
Boorstrap组件:https://v3.bootcss.com/components/

把bootstrap的fonts静态文件放到kingadmin/staic/fonts下面

(5)kingadmin_tags.py
@register.simple_tag def render_sorted_arrow(column,sorted_column): '''排序的图标''' if column in sorted_column: last_sort_index = sorted_column[column] if last_sort_index.startswith('-'): arrow_direction = 'bottom' else: arrow_direction = 'top' ele = '''<span class="glyphicon glyphicon-triangle-%s" aria-hidden="true"></span>'''% arrow_direction return mark_safe(ele) return ''
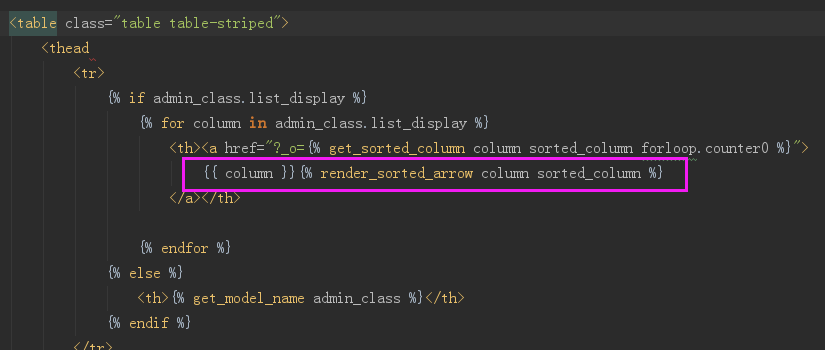
(6)table_obj_list.html
<th><a href="?_o={% get_sorted_column column sorted_column forloop.counter0 %}"> {{ column }}{% render_sorted_arrow column sorted_column %} </a></th>

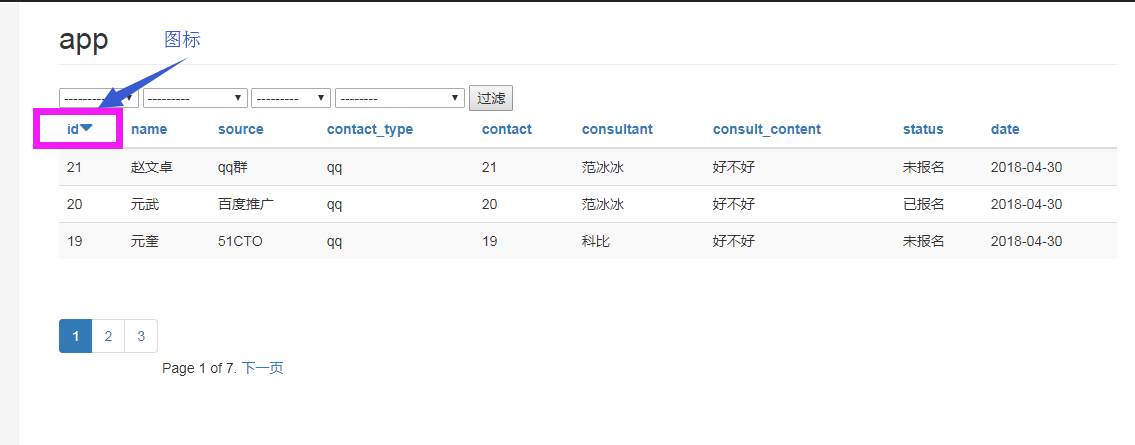
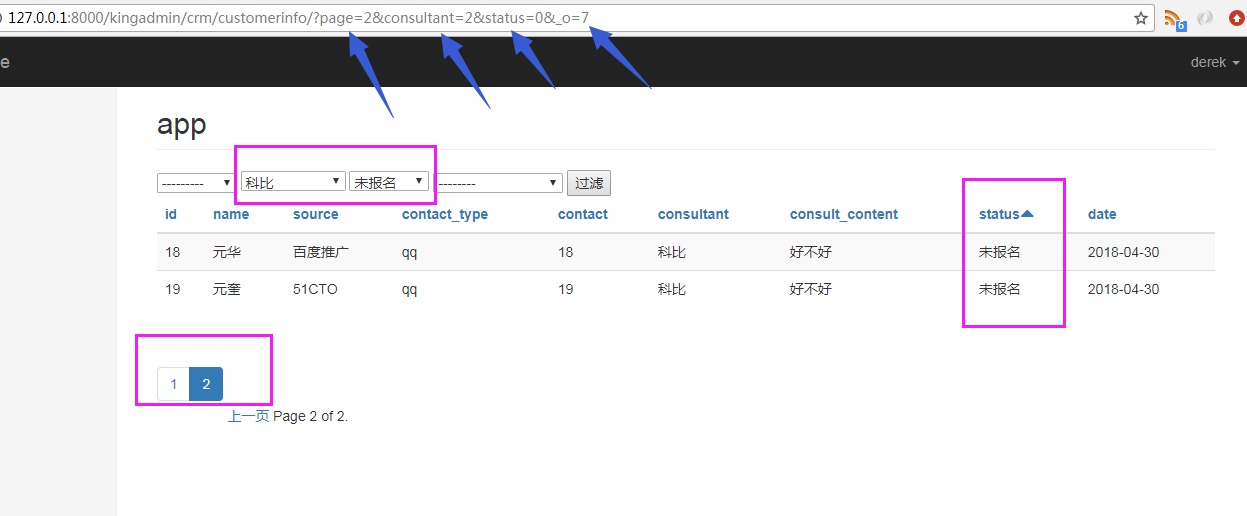
效果:

6.2.分页、排序和过滤组合使用
(1)排序和过滤组合
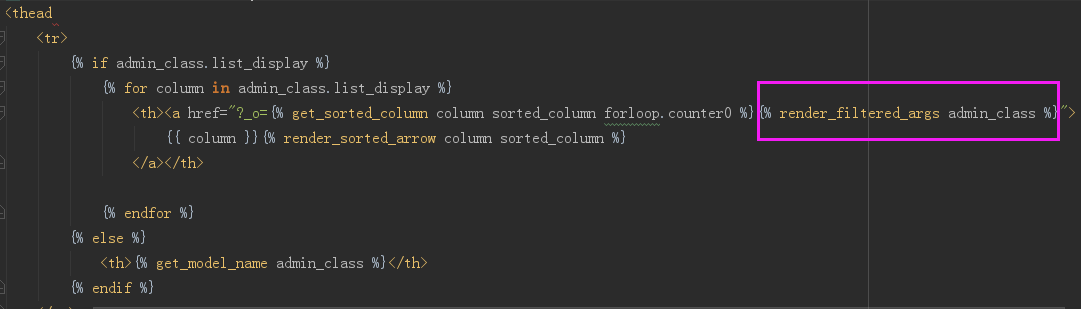
table_obj_list.html

(2)kingamdin_tags.py
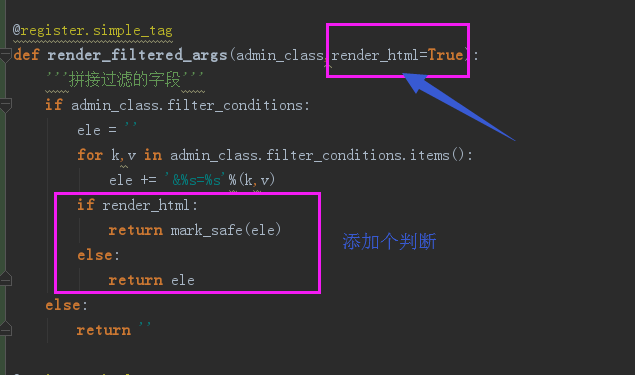
@register.simple_tag def render_filtered_args(admin_class): '''拼接过滤的字段''' if admin_class.filter_conditions: ele = '' for k,v in admin_class.filter_conditions.items(): ele += '&%s=%s'%(k,v) return mark_safe(ele) else: return ''
现在过滤和排序的组合没有问题,但是分页还没有组合到一起
(3)过滤和分页组合
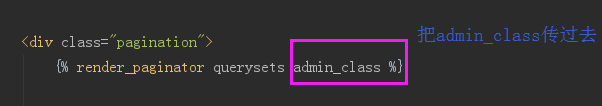
table_obj_list.html

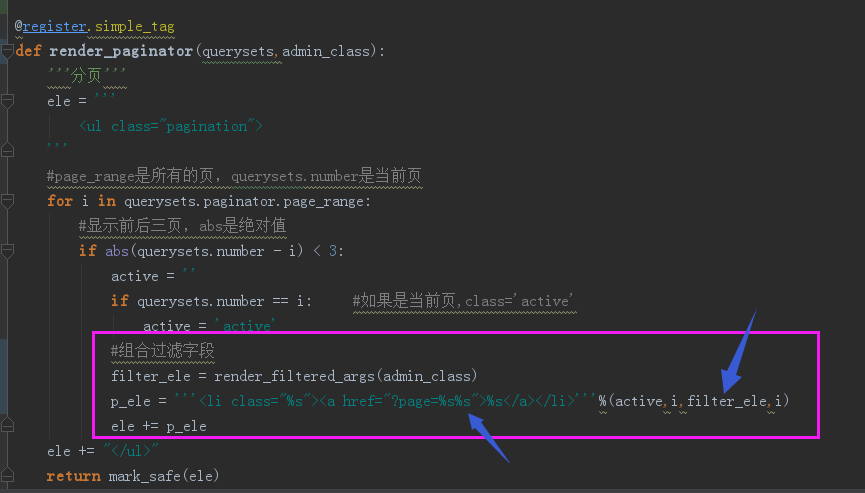
kingadmin_tags.py

def render_paginator先添加一个参数admin_class

(4)分页、排序、过滤组合
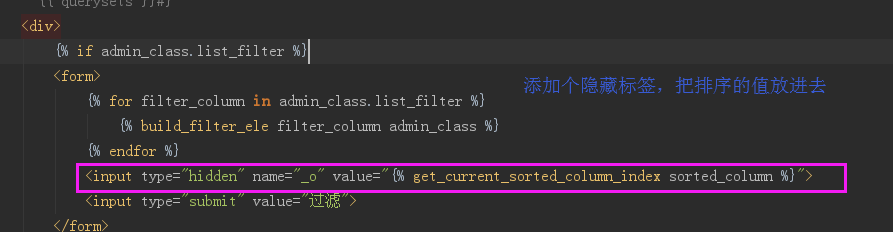
table_obj_list.py

kingadmin_tag.py
@register.simple_tag def get_current_sorted_column_index(sorted_column): #三元运算,如果为True执行左边的,为False,执行右边的('') return list(sorted_column.values())[0] if sorted_column else ''
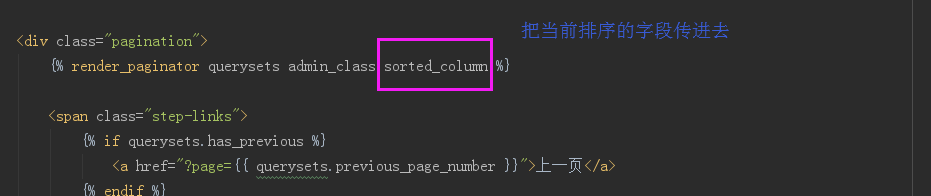
table_obj_list.py

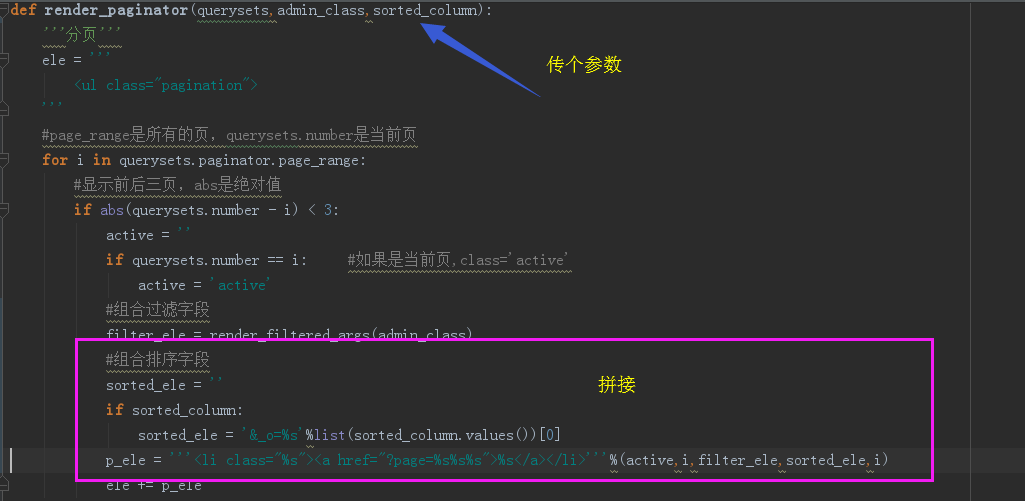
kingadmin_tag.py

现在排序、过滤和分页组合就没有问题了

6.3.搜索功能开发
全局搜索
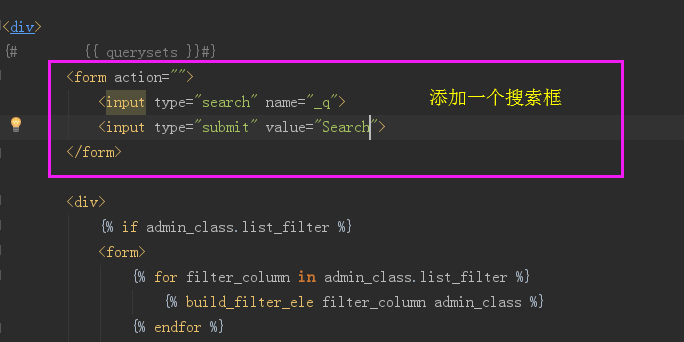
(1)table_obj_list.html

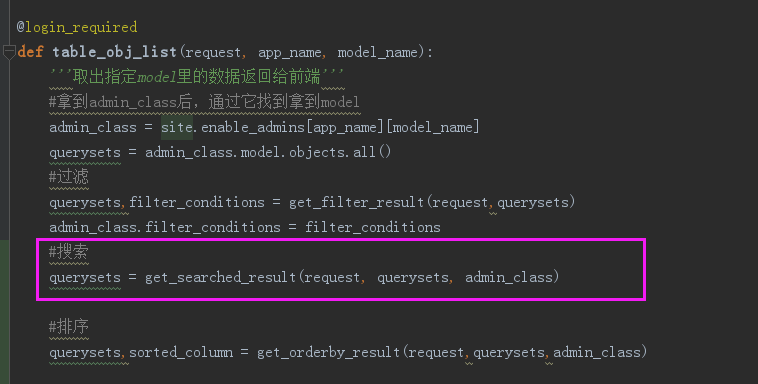
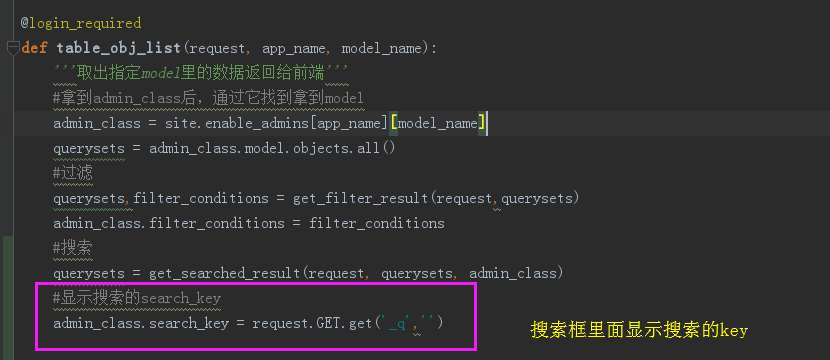
(2)kingadmin/views.py

from django.db.models import Q def get_searched_result(request,querysets,admin_class): '''搜索''' search_key = request.GET.get('_q') if search_key: q = Q() q.connector = 'OR' for search_field in admin_class.search_fields: q.children.append(("%s__contains"%search_field,search_key)) return querysets.filter(q) return querysets

现在实现的是全局搜索功能(不能过滤的同时搜索), 下面添加 过滤+搜索的功能
过滤+搜索
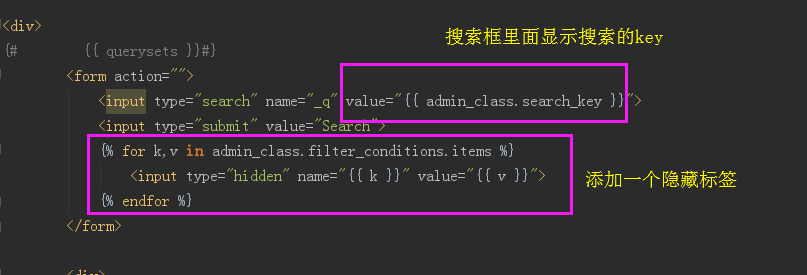
只需要添加一个隐藏标签就可以
kingadmin/vies.py

table_obj_list.html

效果:

功能优化
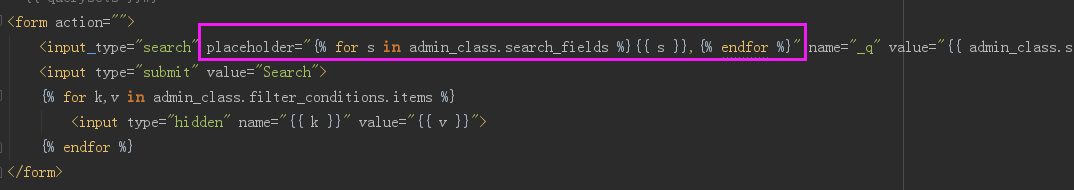
(1)用户并不知道可以通过哪些字段去搜索,在搜索框里添加提示(placeholder)

<form action=""> <input type="search" placeholder="{% for s in admin_class.search_fields %}{{ s }},{% endfor %}" name="_q" value="{{ admin_class.search_key }}"> <input type="submit" value="Search"> {% for k,v in admin_class.filter_conditions.items %} <input type="hidden" name="{{ k }}" value="{{ v }}"> {% endfor %} </form>
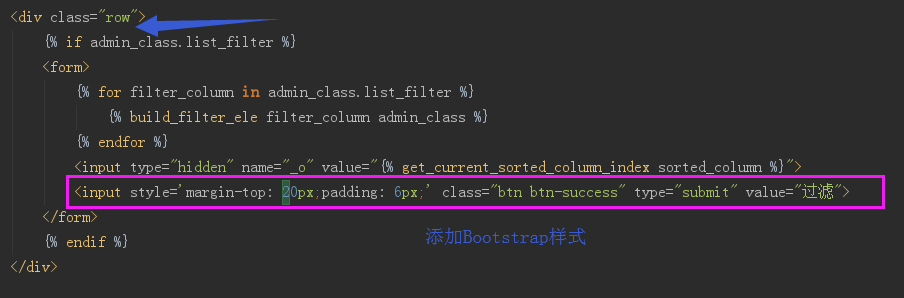
(2)添加Bootstrap样式
过滤字段提示和美化
table_obj_list.html
“过滤”按钮

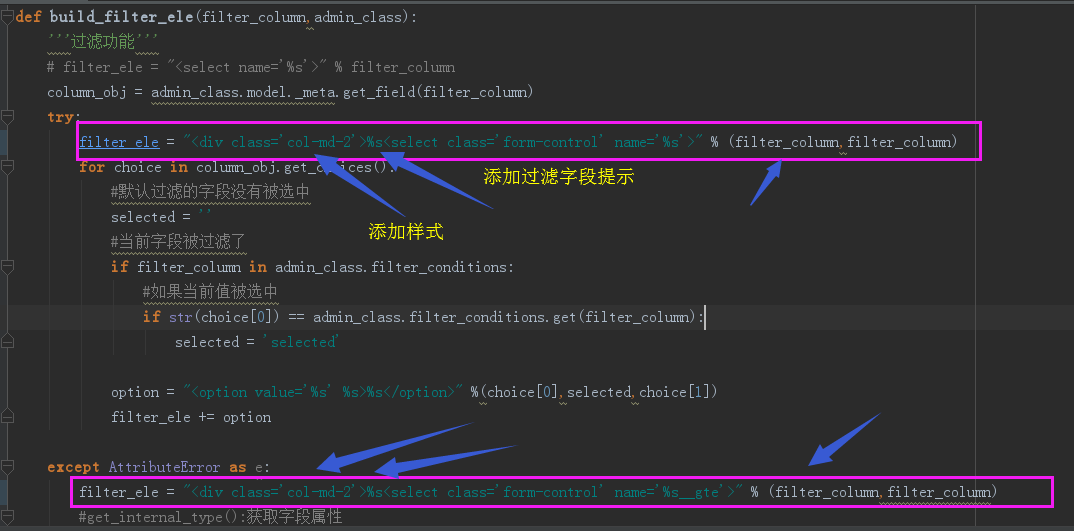
kingadmin_tags.py
过滤字段提示+添加框的美化样式

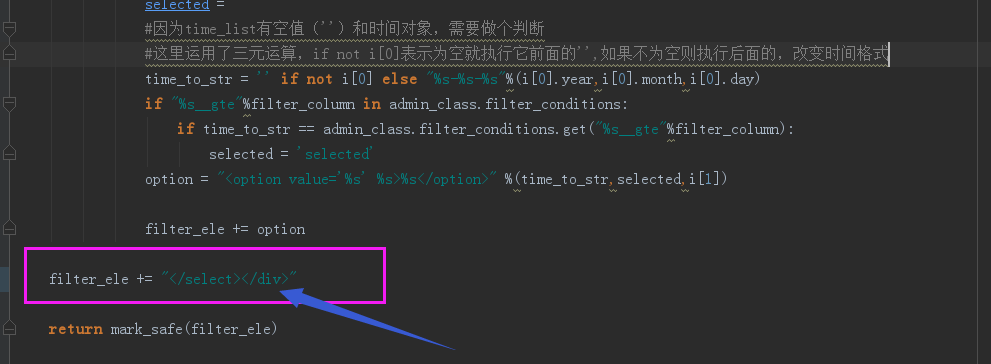
末尾要加</div>闭合

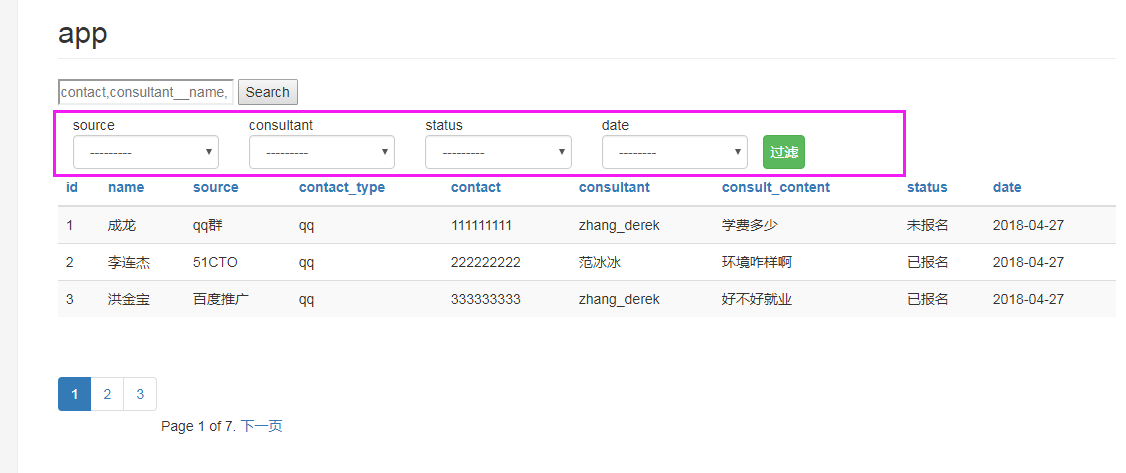
显示效果:

posted on 2018-04-30 23:38 zhang_derek 阅读(1715) 评论(1) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?