CRM客户关系管理系统(五)
第五章、分页功能开发
5.1.修改BaseKingAdmin和完善前段页面显示
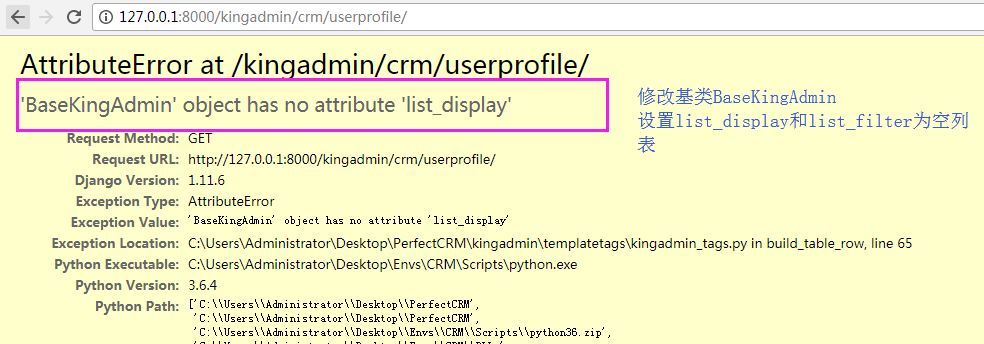
现在访问没有注册的model会报错,因为基类中没有写list_display和list_filter。

在基类中设置一个空列表就可以了
# kingadmin/admin_base.py class BaseKingAdmin(object): list_display = [] list_filter = []
search_fields = []
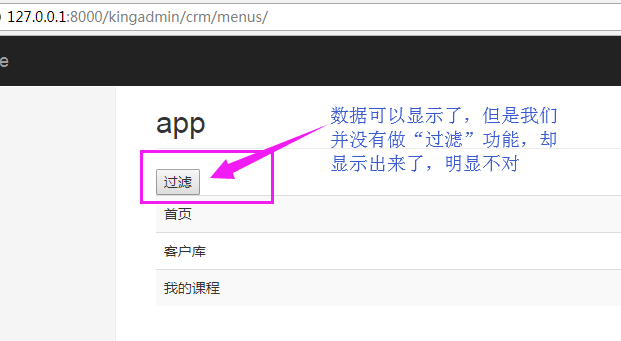
现在访问没有报错,但是没有显示出数据,需要在 build_tab_row 里面添加个判断

kingadmin_tags.py
@register.simple_tag def build_table_row(obj,admin_class): '''生成一条记录的html element''' ele = '' if admin_class.list_display: for column_name in admin_class.list_display: #获取所有字段对象 column_obj = admin_class.model._meta.get_field(column_name) #字段对象的choices方法,如果有choices,则get_xxx_display if column_obj.choices: column_data = getattr(obj,'get_%s_display'%column_name)() else: column_data = getattr(obj,column_name) td_ele = "<td>%s</td>" % column_data ele += td_ele else: td_ele = "<td>%s</td>"%obj ele += td_ele

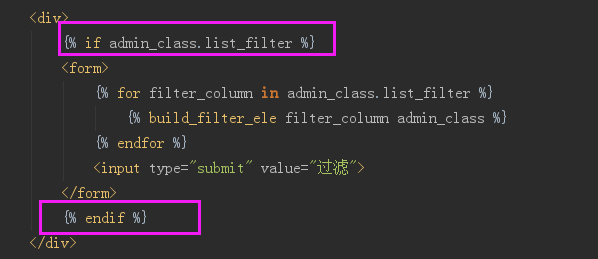
在table_obj_list.html添加一个判断

(2)完善前端页面显示
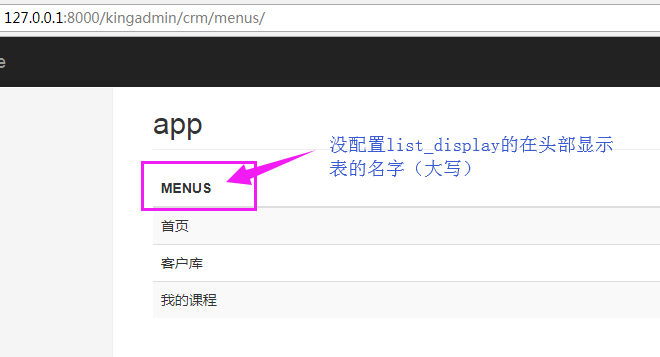
配置了list_display的显示所有列名,没配置的应该显示model name
table_obj_lsit.html
<thead <tr> {% if admin_class.list_display %} {% for column in admin_class.list_display %} <th>{{ column }}</th> {% endfor %} {% else %} <th>{% get_model_name admin_class %}</th> {% endif %} </tr> </thead>
kingadmin_tags.py
@register.simple_tag def get_model_name(admin_class): '''获取表名''' return admin_class.model._meta.model_name.upper()
前端显示效果

5.2.分页功能开发

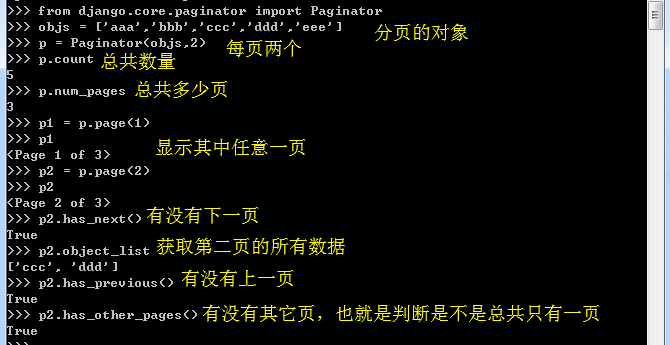
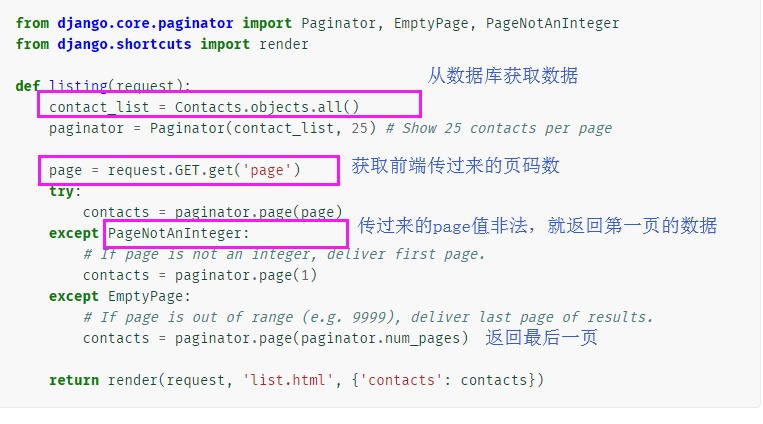
官网实例


(1)kingadmin/views.py
@login_required def table_obj_list(request, app_name, model_name): '''取出指定model里的数据返回给前端''' #拿到admin_class后,通过它找到拿到model admin_class = site.enable_admins[app_name][model_name] querysets = admin_class.model.objects.all() #过滤 querysets,filter_conditions = get_filter_result(request,querysets) admin_class.filter_conditions = filter_conditions #分页 paginator = Paginator(querysets, 2) page = request.GET.get('page') try: querysets = paginator.page(page) except PageNotAnInteger: querysets = paginator.page(1) except EmptyPage: querysets = paginator.page(paginator.num_pages) return render(request, 'kingadmin/table_obj_list.html',{'querysets':querysets,'admin_class':admin_class})
(2)table_obj_lsit.html
<div class="pagination"> <span class="step-links"> {% if querysets.has_previous %} <a href="?page={{ querysets.previous_page_number }}">previous</a> {% endif %} <span class="current"> Page {{ querysets.number }} of {{ querysets.paginator.num_pages }}. </span> {% if querysets.has_next %} <a href="?page={{ querysets.next_page_number }}">next</a> {% endif %} </span> </div>
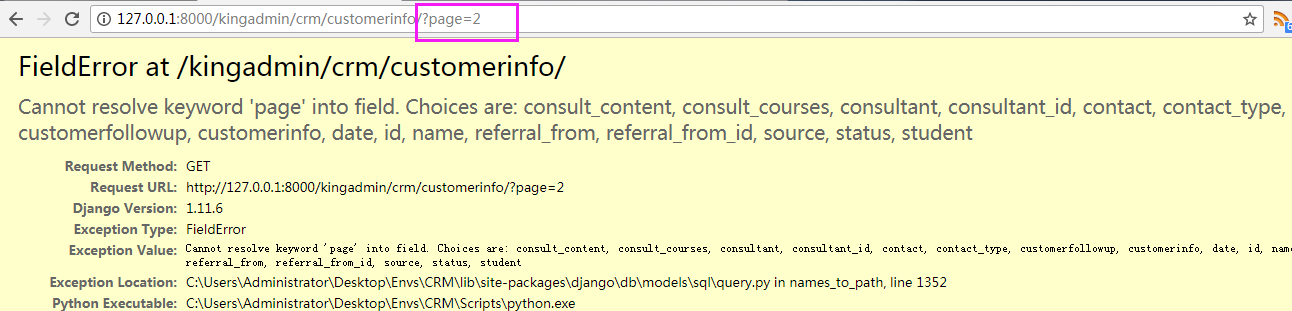
这个时候访问页面,确实实现分页了,但是点下一页会报错

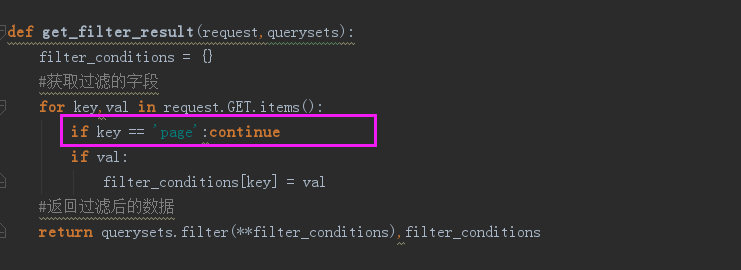
因为在后台把page='2'当成过滤条件了,添加个判断
kingadmin/views.py

5.3.分页功能优化

(1)kingadmin_tag.py
@register.simple_tag def render_paginator(querysets): '''分页''' ele = ''' <ul class="pagination"> ''' #page_range是所有的页,querysets.number是当前页 for i in querysets.paginator.page_range: #显示前后三页,abs是绝对值 if abs(querysets.number - i) < 3: active = '' if querysets.number == i: #如果是当前页,class='active' active = 'active' p_ele = '''<li class="%s"><a href="?page=%s">%s</a></li>'''%(active,i,i) ele += p_ele ele += "</ul>" return mark_safe(ele)
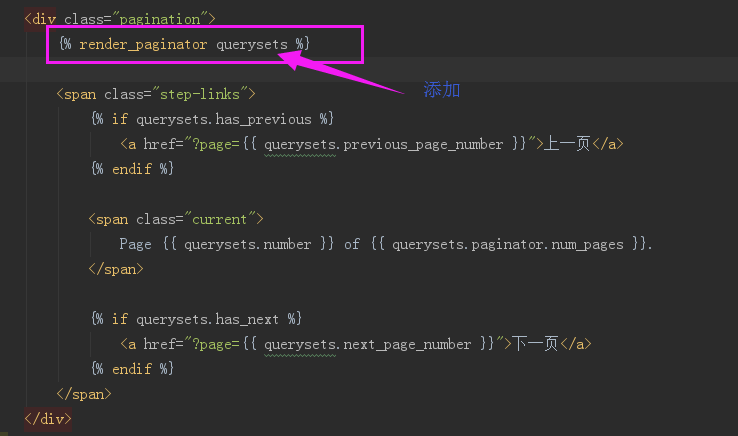
(2)table_obj_list.html

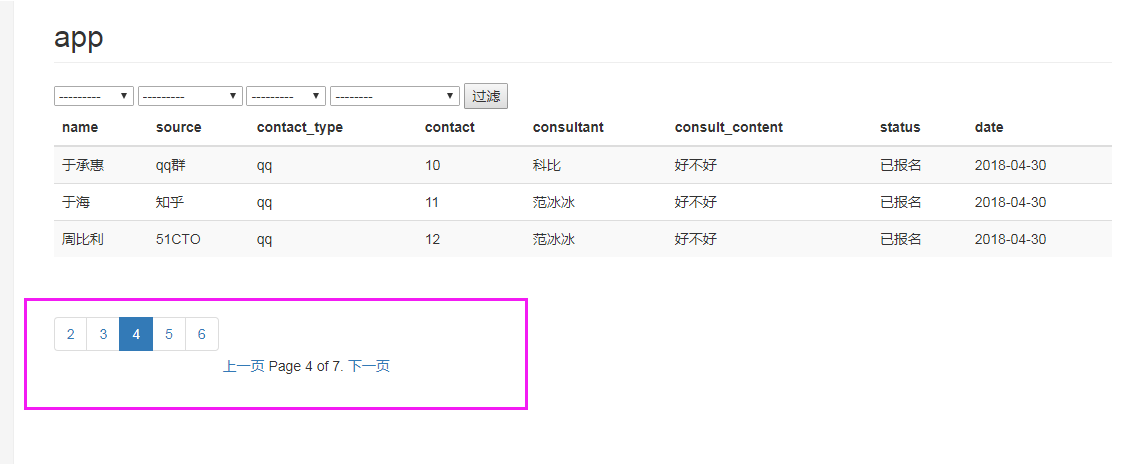
效果:

posted on 2018-04-30 15:21 zhang_derek 阅读(1871) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?