1.HTML
HTML简介
hyper text markup language 即超文本标记语言。
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标准模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>主体内容</p>
</body>
</html>
Head 标签
1.<meta/>
定义关于HTML文档的元数据。 重要的属性有三个:http-equiv、name、content
(1)http-equiv 把content属性值关联到http头部。
- Content-Type(浏览器接受的文档类型,一般是text/html)
- refresh(网页刷新,以秒为单位)
- expires(设定网页到期时间,一旦过期,必须到服务器上重传)
<meta http-equiv="Content-Type" content="text/html ;charset=UTF-8"/>
<meta http-equiv="Refresh" content="2"> #过两秒自动刷新
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> #过两秒自动跳转到对应的网站
<meta http-equiv="expires" content="6 Jun 2016"/>
(2)name 把content属性关联到一个名称。
- keywords(搜索关键字,用于搜索引擎抓取信息的显示)
- description(搜索到网站后显示的网页内容简描述)
- author(站点制作者信息)
- generator(用以说明生成工具)
<meta name="keywords" content="搜索关键字"> <meta name="description" content="简要描述"> <meta name="author" content="http://cnblogs.com/suoning"> <meta name="generator" content="用以说明生成工具">
(3)content 定义与http-equiv或name属性相关的元信息,是必要的属性
2.<link/>
引用外部文档,常见于引用外部样式。重要属性有三个:rel、href、type。
<link rel="stylesheet" href="...">
Body标签
1.块级标签和内联标签
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline(内联)元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
2.基本标签
<h1>标题1</h1> <h6>标题6</h6> <p>段落</p> <br /> 换行 <hr> 水平线 <u></u> 文字下方加下划线 <div></div> 块级标签
<span></span> 行内标签 空格 > > < <
3.<a> 超链接标签(锚标签)
重要属性有三个:href、target、name
href 超链接地址:可以是Web上任意资源,包括图片,网页,样式,脚本文件等。href="#"时,表示被链接页面就是当前页面。
target 文档打开时要显示的目标位置,属性值一般有:_blank(新窗口中打开)、_self(默认,在超链接所在的容器中打开)、_parent(在超链接的父容器中打开)、_top(整个容器中打开)、name(框架名称)。
name 锚记名称。作用:跳转到文档的某个地方。返回首页。
(1)超链接
<a href="http://www.baidu.com" target="_blank">百度一下你就知道</a>
(2)锚点
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <div id="i1" style="height: 600px;">第一章的内容</div> <div id="i2" style="height: 600px;">第二章的内容</div> <div id="i3" style="height: 600px;">第三章的内容</div>
4.<form>表单标签
(1)表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中
action表单要提交的地址,用于处理表单的内容(一般是提交字典到后台的一个接口,这个接口是java写成的,提交到这个接口后后台就知道如何处理这些数据了)。
method提交的方法,默认是get方式提交。
get提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post提交的键值对不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
(2)表单元素input
text 文本框输入(默认text文本框类型)。
autocomplete(自动完成输入的内容,要求表单元素要有name属性才有自动完成的效果,off表示自动完成不可用,on表示自动完成可用)
disabled(设置或者获取控件的状态,默认是false即可用,等于true时不可用,不能输入内容)
password 密码框。(以下属性text和password共有)
size(指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位,对于其他元素,宽度以像素为单位)
maxlength(type为text或password时,表示输入的最大字符数),有利于防止sql的注入攻击
readonly 只读.
placeholder 框内预置内容(灰色),写上内容时才消失
radio 单选按钮。属性:
name(将name的值设置为相同值,才表示一组数据,才能实现单选功能)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
checkbox 复选框。
name(名字一定要一样一样的,才表示是一组数据,添加到同一value值列表提交到服务器)
value(必须要写,提交到服务器的key值,实际开发过程中value一般是编号)
checked(是否被选中的状态)
file文件域,上传文件(不同的浏览器表现形式不同)
submit 提交按钮。用于提交表单。
reset 重置按钮。清空表单的输入,恢复到表单默认的状态。
button 普通按钮。一般结合javascript使用。
<textarea> 文本域标签。默认表现形式是可以输入很多行文本的文本框。
name (表单提交项的key)
cols(设置文本域宽度)
rows(设置文本域高度,即行数)
<select> 下拉框标签。使用时要结合<option>子标签一起使用。
name:表单提交项的key
size:选项个数
multiple:多选
<option> 下拉选中的每一项
value(表单提交项的值)
selected(selected下拉选默认被选中)
(3) radio和checkbox
<body> <form action="ip" method="get"> <div> <!--单选--> <p>请选择性别</p> 男:<input type="radio" name="gender" value="M"> 女:<input type="radio" name="gender" value="F" checked="checked"> <!--/多选--> <p>爱好</p> 篮球:<input type="checkbox" name="favor" value="1"> 足球:<input type="checkbox" name="favor" value="2"> 台球:<input type="checkbox" name="favor" value="3" checked="checked"> </div> <input type="submit" value="提交"> <input type="reset" value="重置"> </from> </body>
(4)textarea多行文本
<textarea name="memo" id="" cols="30" rows="10">请写上你的评价</textarea>
(5)select下拉框
<select name="city" size="2" multiple="multiple"> <option value="1">纽约</option> <option value="2">深圳</option> <option value="3" selected="selected">北京</option> </select>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="ip" method="get"> <div> <!--单选--> <p>请选择性别</p> 男:<input type="radio" name="gender" value="M"> 女:<input type="radio" name="gender" value="F" checked="checked"> <!--/多选--> <p>爱好</p> 篮球:<input type="checkbox" name="favor" value="1"> 足球:<input type="checkbox" name="favor" value="2"> 台球:<input type="checkbox" name="favor" value="3" checked="checked"> <br /><br /> <!--下拉标签--> <!--size一次显示的个数,multiple可以多选--> <select name="city" size="2" multiple="multiple"> <option value="1">纽约</option> <option value="2">深圳</option> <option value="3" selected="selected">北京</option> </select> <p><textarea name="memo" id="" cols="30" rows="10">请写上你的评价.....</textarea></p> </div> <input type="submit" value="提交"> <input type="reset" value="重置"> </from> </body> </html>
5.img 图片
<!-- a标签作用:点击图片链接到对应地址--> <!-- title鼠标移动到图片上面显示的内容--> <!--alt图片加载不出来的时候的提示信息-->
<a href="http://www.baidu.com"> <img src="fanye.jpg" title="范冰冰" alt="美女"> </a>
6.ul、ol、dl 列表
无序,有序,标题列表
<ul> <li>1</li> <li>2</li> <li>3</li> </ul> <ol> <li>1</li> <li>2</li> <li>3</li> </ol> <dl> <dt>1</dt> <dd>2</dd> <dd>3</dd> </dl>
7.table表格
caption: 表格标题
<thead> 表格头部,使结构更加分明
<tbody> 表格主体部分,使结构更加分明
<tr> 表格的数据行
<th> 表格的表头名称,与<td>不同在于文字采用加粗居中的形式显示
<td> 单元格,用来显示表格内容
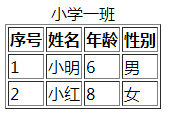
(1)简单表格
<body> <table border="1"> <caption>小学一班</caption> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小明</td> <td>6</td> <td>男</td> </tr> <tr> <td>2</td> <td>小红</td> <td>8</td> <td>女</td> </tr> </tbody> </table> </body>

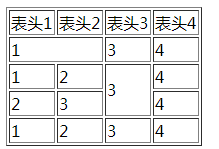
(2)合并单元格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <td>表头1</td> <td>表头2</td> <td>表头3</td> <td>表头4</td> </tr> </thead> <tbody> <tr> <td colspan="2">1</td> <!--<td>2</td>--> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td rowspan="2">3</td> <td>4</td> </tr> <tr> <!--<td>1</td>--> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table> </body> </html> 合并单元格.html

8.label 标签
把标签与文本关联起来(获取光标)
<label for="username">用户名</label> <input id="username" type="text" name="user" />
点“用户名”也可以开始输入信息
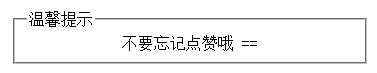
9.<fieldset>
对表单中的相关元素进行分割
<fieldset> <legend>温馨提示</legend> <div align="middle">不要忘记点赞哦 ==</div> </fieldset>

posted on 2018-01-18 23:47 zhang_derek 阅读(2381) 评论(1) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?