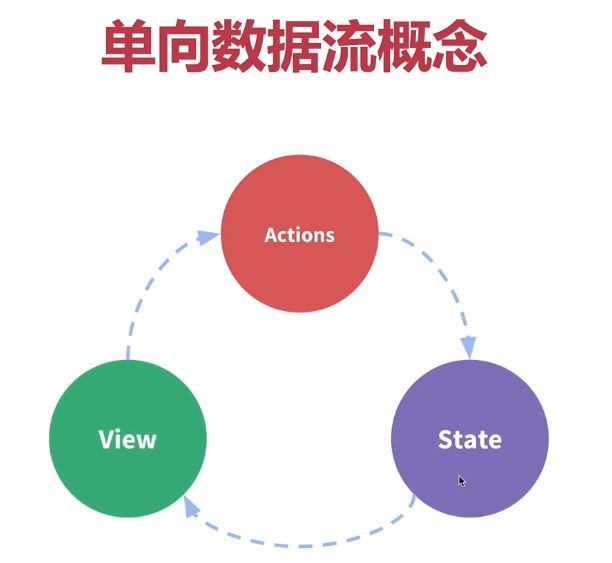
vuex 理解
为什么要用vuex?页面由多个视图组成,用户操作会引视图的状态变化。
- 多个视图依赖于同一状态(例如:菜单导航)
- 来自不同视图的行为需要变更同一状态(例如:评论弹幕)

vuex 的作用
- 为vue.js开发的状态管理模式
- 组件状态集中管理
- 组件状态改变遵循统一的规则
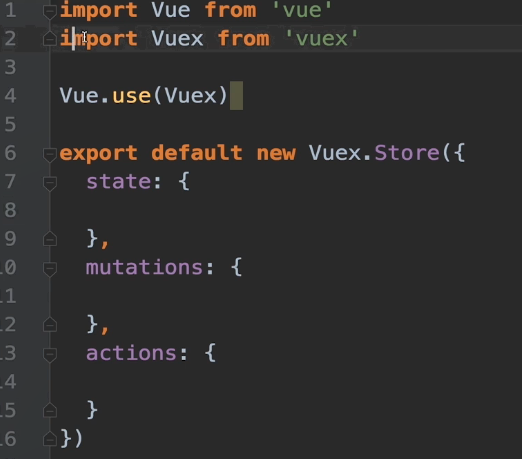
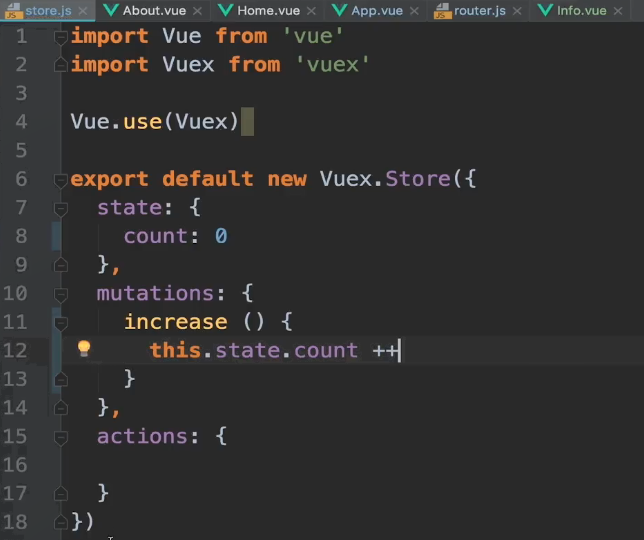
vuex 使用store.js

state:组件状态
mutations:唯一可以改变vuex状态的方法集。
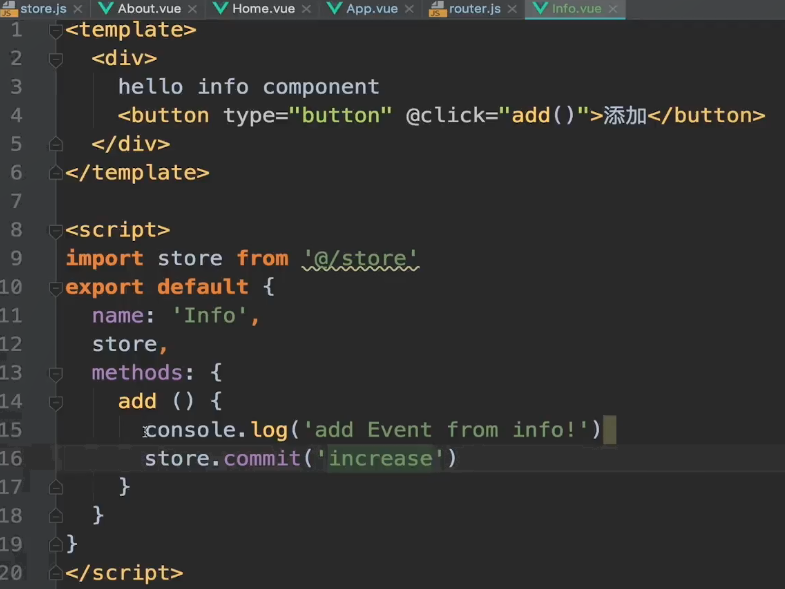
vuex的使用
在组件1(info.vue)中引store.js:import store from '@/store'(@代表src目录),

在组件1中的methods中引用store.js中定义的方法,并将状态变化值保存在store.js中

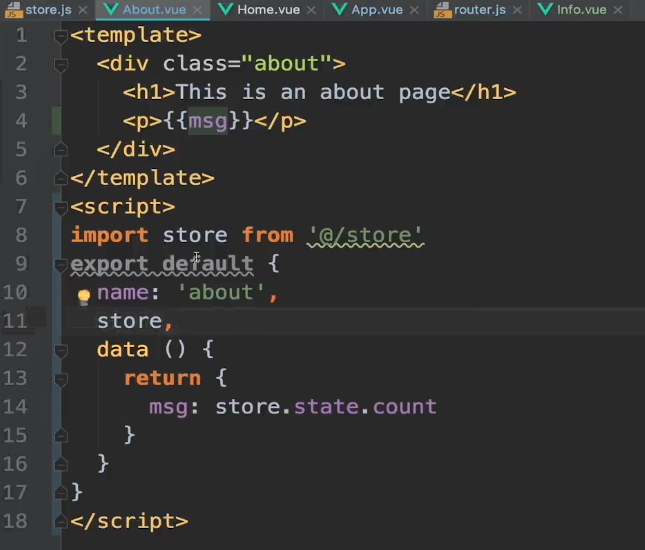
其它组件(about.vue)要引用组件1中改变的值就要引入store.js

vuex可以理解为状态管理中央,由store.js来实现。

注意:vuex刷新页面状态就没了,所以需要localStorage或者sessionStorage来配合
下面是具体的使用方法:
1.查询数据:this.$store.state.name | this.$store.getters.getUsername
2.修改数据:this.$store.dispatch('changeName', 'newname')



