chrome安装vue-devtools
由于在chrome上打不开应用商店,准备离线安装。
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
- npm install 安装依赖包;
下载完成后打开命令行cmd进入vue-devtools-dev文件夹,
npm install
如果安装太慢,可以使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm安装依赖包了。
-
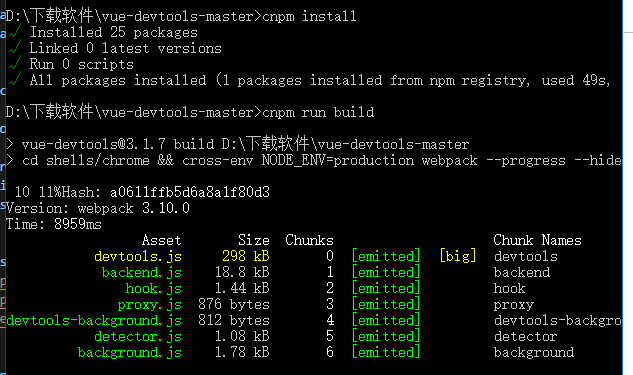
npm run build
npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

-
打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

-
扩展chrome插件
1.打开chrome浏览器,打开更多工具>扩展程序;
2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入 -
测试安装
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8100 可以看到插件已经安装并运行了。



