JSON的基本结构和数据交换原理
0、补充的写在前面的话
2017.03.29 补充内容
最近看到这篇博客的阅读量,想来应该是有部分网友来过想要了解JSON的基本概念,这篇博文写得可能不是那么好,所以现在再补充贴一位老师的文章,希望能帮到看到这里的网友们,戳链接-->《廖雪峰的JavaScript教程 - JSON篇》
我这里再简单提几点,以帮助理解:
- JSON是一种数据结构,你可以理解为编写内容的规范和要求,它不是一种特殊的文件,所以不会有什么 .java 或者 .class 之类的后缀
- JSON用于不同“平台”间传递信息,如前端读不懂Java数据,后端不明白JS数据,所以通过规范的内容体也就是JSON来传递信息
- 信息在不同的两方传递,大家各自都有解析JSON的方法,能够读懂上面的信息,就达到了交流的目的
另,本篇文末提到的JSON字符串转换为JS对象,实际上是利用了字面量的概念,JSON的规范实际上就和JS对象的规范是一样的,但是毕竟传递过来的是字符串,虽然内容看上去就是定义了JS对象,但无论如何它就是个字符串。所以利用 eval 方法,把这个字符串视为执行的命令来执行,就创建了我们对应的JS对象。
实际上,JS中内置有方法 JSON.parse(JSONType_String) (具体内容参考上面提到的廖雪峰老师的文章)可以直接对JSON字符串进行转换为对象,不需要使用 eval 方法,但当初写下这篇博文时并不知情(摊手),正好参考的别人的博客也只提到了 eval ,故成了这样。
0、题外话:Jason Voorhees?
起初看到JSON的时候,第一反应就是Jason,然后就联想到了Jason Voorhees(杰森.沃尔希斯),所以他是谁?
杰森.沃尔希斯(Jason Voorhees)是由Victor Miller所创造出来的虚构连续杀人魔。说到这里,你可能还是没有印象,那么我们来张图:

是不是觉得很眼熟?没错,很多恐怖游戏中都有这个让人熟悉而恐惧的面具。
他首次出现于1980年的恐怖片《13号星期五》,然而他不是这部影片中的杀手,杀手是他母亲。到了第2集才正式登场开始杀人。
如果你是个游戏爱好者,同时又是个恐怖因子爱好者,那么同样不要错过这款《13号星期五》同名游戏!(官网链接点我)
同样爱好恐怖题材的猫鼠游戏,也千万不要错过类似的《黎明杀机》!(官网链接点我)
好了,废话有点多,下面才是我们今天的主人公是:JSON
1、JSON介绍
JSON(JavaScript Object Notation),类似于XML,是一种数据交换格式,相比之下,它比XML表达起来更简单。虽然它源自于JavaScript,但是只是一种数据格式,可以用于任何编程语言。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
JSON的规则很简单: 对象是一个无序的 “ ‘名称/值’ 对” 集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
必读延伸阅读:
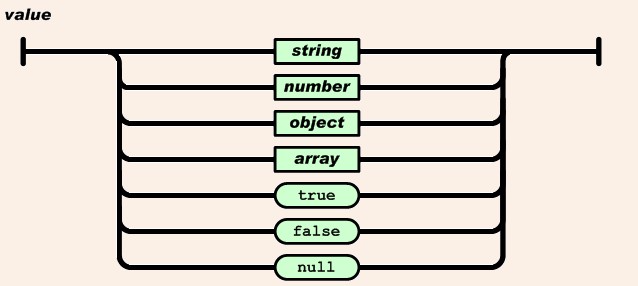
2、JSON的数据结构
- null: 表示为 null
- boolean: 表示为 true 或 false
- number: 一般的浮点数表示方式
- string: 表示为 "..."
- array: 表示为 [ ... ]
- object: 表示为 { ... }
2.1 array
跟Java中普通意义上的数组类似,一般形式如下:
['arr1','arr2','arr3'];

图中的value可以是:

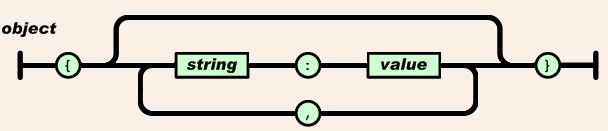
2.2 object
以键值对的形式出现,key和value之间用“:”隔开,两个键值对之间用“,”隔开,一般表示形式如下:
{'key1':'value1','key2':'value2'}

你可以理解为这个Object就是一个Map,下面是一个简单的JSON范例:
{
"orderID": 12345,
"shopperName": "John Smith",
"shopperEmail": "johnsmith@example.com",
"contents": [
{
"productID": 34,
"productName": "SuperWidget",
"quantity": 1
},
{
"productID": 56,
"productName": "WonderWidget",
"quantity": 3
}
],
"orderCompleted": true
}18
1
{2
"orderID": 12345, 3
"shopperName": "John Smith",4
"shopperEmail": "johnsmith@example.com",5
"contents": [6
{7
"productID": 34,8
"productName": "SuperWidget",9
"quantity": 110
},11
{12
"productID": 56,13
"productName": "WonderWidget",14
"quantity": 315
}16
],17
"orderCompleted": true18
}3、JSON与XML的互相比较
3.1 简单的XML
XML:
<person>
<name>xiaoMing</name>
<age>20</age>
</person>4
1
<person> 2
<name>xiaoMing</name> 3
<age>20</age> 4
</person>JSON:
{
"name":"xiaoMing",
"age":20
}4
1
{2
"name":"xiaoMing", 3
"age":204
}3.2 复杂的XML
XML:
<section>
<title>BOOK</title>
<signing>
<author name="author-1"/>
<book title="book1" price="$11"/>
</signing>
<signing>
<author name="author-2"/>
<book title="book2" price="$22"/>
</signing>
</section> 11
1
<section> 2
<title>BOOK</title> 3
<signing> 4
<author name="author-1"/> 5
<book title="book1" price="$11"/> 6
</signing> 7
<signing> 8
<author name="author-2"/> 9
<book title="book2" price="$22"/> 10
</signing> 11
</section> JSON:
"section":{
"title":"BOOK",
"signing":[
{
"author":
{
"name":"author-1"
},
"book":
{
"title":"book1",
"price":"$11"
}
},
{
"author":
{
"name":"author-2"
},
"book":
{
"title":"book2",
"price":"$22"
}
}]
} 26
1
"section":{ 2
"title":"BOOK", 3
"signing":[ 4
{ 5
"author": 6
{ 7
"name":"author-1" 8
}, 9
"book": 10
{ 11
"title":"book1", 12
"price":"$11" 13
} 14
}, 15
{ 16
"author": 17
{ 18
"name":"author-2" 19
}, 20
"book": 21
{ 22
"title":"book2", 23
"price":"$22" 24
} 25
}] 26
} 3.3 JSON和XML的优缺点
3.3.1 XML的优缺点
优点:
(1)格式统一,符合标准;
(2)容易与其他系统进行远程交互,数据传输比较方便。
缺点:
(1)XML文件庞大,文件格式复杂,传输占带宽;
(2)服务器端和客户端都需要花费大量代码来解析XML,导致服务器端和客户端代码变得异常复杂且不易维护;
(3)客户端不同浏览器之间解析XML的方式不一致,需要重复编写很多代码;
(4)服务器端和客户端解析XML花费较多的资源和时间。
3.3.2 JSON的优缺点
优点:
(1)数据格式比较简单,易于读写,格式都是压缩的,占用带宽小;
(2)易于解析,客户端JavaScript可以简单的通过eval_r()进行JSON数据的读取;
(3)支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析;
(4)在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取;
(5)因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
缺点:
(1)没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性;
(2)JSON格式目前在Web Service中推广还属于初级阶段。
4、使用JSON实现数据交换
如果我们想要使用JSON包,则可以下载JSON包的源代码,并将这些代码添加进Eclipse工程中,即可调用;
如果想要看API文档,可以参见:https://github.com/stleary/JSON-java
JSON包中最常用的两个类就是JSONObject和JSONArray,分别表示两种数据结构。
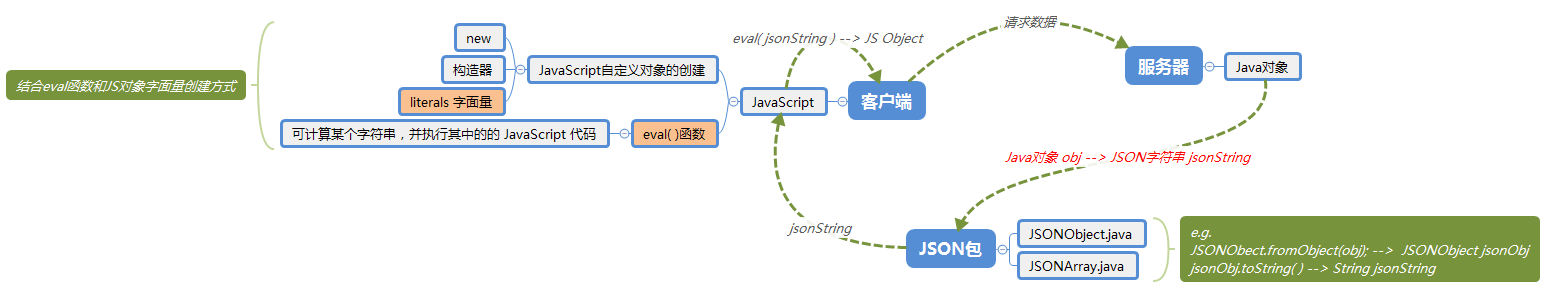
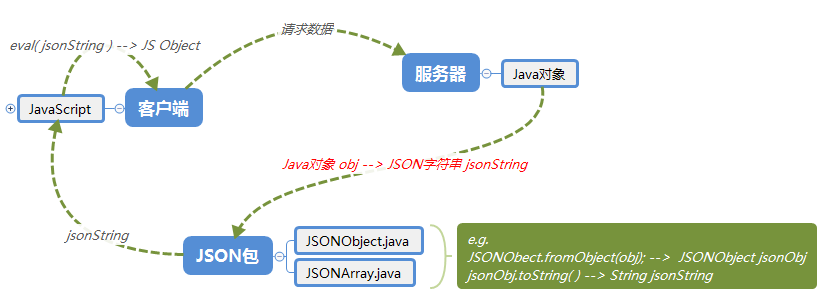
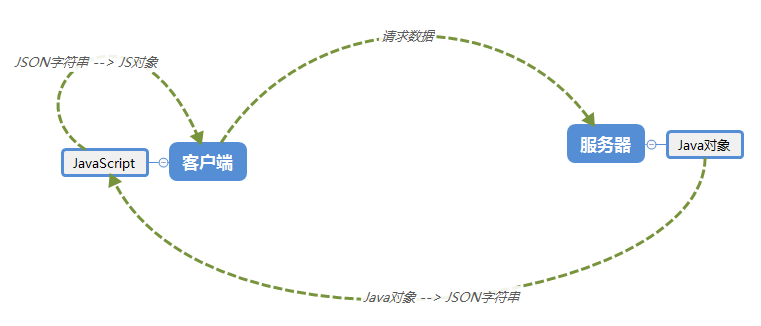
4.1 数据交换原理
JSON作为数据的交换格式,在客户端和服务器端都要有对应的转换过程。
- 如果是客户端请求数据,那么服务器端就将Java对象先转换成 JSON字符串;
- 经响应把字符串传到客户端之后,客户端就会接收到这个转换结果;
- 但JavaScript要求把这个字符串变成对象格式才更方便访问;
- 所以在客户端的JavaScript代码中又需要将这个JSON字符串变成JavaScript能够识别的对象;
- 这样就完成了从服务器端的对象到客户端对象的 整个转变过程。

同理,如果在客户端填写了数据后想提交给服务器,首先是将客户端数据构造成一个JSON对象字符串,经网络传递到服务器端,服务器端再依据转换规则将JSON字符串变成Java识别的对象。
4.2 Java对象转换为JSON
在服务器端对象的转换过程可以使用官方提供的API,JSONObject和JSONArray分别为对象和数组的转换类型。
使用这两个类型进行对象转换时代码如下,
JSONObject:
Employee emp = new Employee(1,“王小贱”,“男”);
JSONObject obj = JSONObject.fromObject(emp);
String jsonStr = obj.toString();5
1
Employee emp = new Employee(1,“王小贱”,“男”); 2
3
JSONObject obj = JSONObject.fromObject(emp);4
5
String jsonStr = obj.toString();JSONArray:
List<Employee> emps = new ArrayList< Employee >();
for(int i=0;i<3;i++){
Employee s = new Employee ();
s.setId(i+1);
s.setName("Bear" + i);
s.setGender(“男”);
emps.add(s);
}
JSONArray jsonArr = JSONArray.fromObject(emps);
String jsonStr = jsonArr.toString();19
1
List<Employee> emps = new ArrayList< Employee >(); 2
3
for(int i=0;i<3;i++){4
5
Employee s = new Employee ();6
7
s.setId(i+1);8
9
s.setName("Bear" + i);10
11
s.setGender(“男”);12
13
emps.add(s);14
15
}16
17
JSONArray jsonArr = JSONArray.fromObject(emps);18
19
String jsonStr = jsonArr.toString();4.3 JSON字符串转换成JS对象
当JSON经传输到达客户端时,需要完成JSON到JavaScript对象的转换,
如果使用JS原生的方法进行转换的话,可以使用eval()方法,但需要在JSON的前后连接上左右圆括号,如:
var jsonObj = eval(“(“ + json + “)”); 1
1
var jsonObj = eval(“(“ + json + “)”); (eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 语法:eval(string) )
为什么要 eval这里要添加('('+json+')') 呢?
原因在于eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。
但是需要注意的是方式eval()方法是动态执行其中字符串(可能是js脚本)的,这样很容易会造成系统的安全问题。所以可以采用一些规避了 eval()的第三方客户端脚本库,如prototype.js里面提供的evalJSON()方法。通过在页面中引入prototype.js文件后就 可以使用这个扩展库。
实现代码如下:
<script type="text/javascript" src="js/prototype-1.6.0.3.js"></script>
<script type="text/javascript">
function f1(){
var xhr = getXhr();
xhr.open('get','quoto.do',true);
xhr.onreadystatechange=function(){
if(xhr.readyState == 4){
var txt = xhr.responseText;
//将json字符串转换成javascript对象或者数组
var arr = txt.evalJSON();
}
};
xhr.send(null);
}
</script>x
1
<script type="text/javascript" src="js/prototype-1.6.0.3.js"></script> 2
3
<script type="text/javascript">4
5
function f1(){6
7
var xhr = getXhr();8
9
xhr.open('get','quoto.do',true);10
11
xhr.onreadystatechange=function(){12
13
if(xhr.readyState == 4){14
15
var txt = xhr.responseText;16
17
//将json字符串转换成javascript对象或者数组18
19
var arr = txt.evalJSON();20
21
}22
23
};24
25
xhr.send(null);26
27
}28
29
</script>附件列表