开发一个Word的代码高亮插件
在用Word写技术文档的时候,免不了要在文档中插入一些源代码。为了使插入进来的源代码更可读,就需要使这些代码的关键字高亮显示。所以在写这些文档的时候,我经常需要再开一个Visual Studio,在Visual Studio里编辑好代码之后,复制到Word里面,Word会帮助我们保留代码的格式,达到关键字高亮的效果。
但这样做难免有些不方便,如果能在word中装一个支持代码高亮的插件就好了。在网上搜索无果之后,自己做了一个。
如何开发Word的外接程序是需要解决的第一个问题,可以参考博客园的一个系列:我的VSTO之路,我就是参考着他这个系列做的这个插件,不过目前这个插件只支持Word 2010。
接下来,怎样实现代码高亮?幸好,有一个开源的项目Wilco.SyntaxHighlighting可以解决我的问题。它支持多种语言的Highlighter,并提供Html和Rtf两种格式的parser把Highlighter的code转换为html或rtf的格式。
最后,怎样把高亮后的代码插入到Word中?由于Word的插件开发不是我研究的重点,所以想了一个比较懒的做法,即把html格式或rtf格式的高亮代码复制到剪贴板上,然后利用_Application.Selection.Paste方法粘帖进来,代码如下:
private void button1_Click(object sender, RibbonControlEventArgs e)
{ var dialog = new MainForm(); if(dialog.ShowDialog() == DialogResult.OK) { dialog.CopyToClipboard(); Globals.ThisAddIn.Application.Selection.Paste(); }}
插件的效果如下。
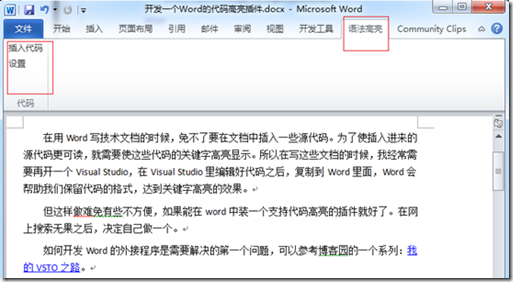
Word功能区:
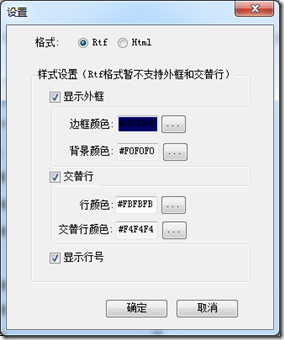
点设置按钮弹出设置界面,支持Rtf和Html两种格式,还可以设置边框、背景、交替行等样式,不过我比较懒,没去研究怎么在Rtf格式下设置边框、背景,所以在Rtf格式下是不支持边框颜色、背景颜色和交替行的。所以建议大家选择Html格式。设置界面如下图:
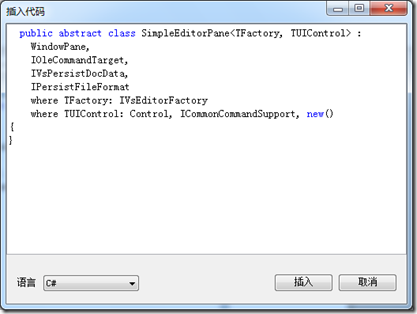
点击插入代码按钮,会弹出插入代码的界面,如下图:
可以选择C#、Java、Xml、Javascript等多种语言。
一些效果如下:
//no styleprivate void button1_Click(object sender, RibbonControlEventArgs e)
{ var dialog = new MainForm(); if(dialog.ShowDialog() == DialogResult.OK) { dialog.CopyToClipboard(); Globals.ThisAddIn.Application.Selection.Paste(); }}
1: //框 + 行号
2: private void button1_Click(object sender, RibbonControlEventArgs e) 3: { 4: var dialog = new MainForm(); 5: if(dialog.ShowDialog() == DialogResult.OK) 6: { 7: dialog.CopyToClipboard(); 8: Globals.ThisAddIn.Application.Selection.Paste(); 9: } 10: }
1: //框 + 行号 + 交替行
2: private void button1_Click(object sender, RibbonControlEventArgs e) 3: { 4: var dialog = new MainForm(); 5: if(dialog.ShowDialog() == DialogResult.OK) 6: { 7: dialog.CopyToClipboard(); 8: Globals.ThisAddIn.Application.Selection.Paste(); 9: } 10: }
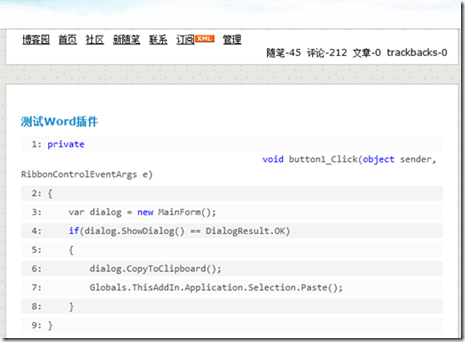
我这篇文章就是用Word写的,上面这些代码也是用我做的这个插件插进来的。但就当我兴高采烈的用Word把这篇文章发布到博客园之后,才发现发布后的上述代码段出现了不同程度的变形,而且是无法接受的变形,如下图:
可以看到,边框没了,private和void之间空格很大,而且还换行了。这个问题研究了很久和不知道该如何解决,可能Word在发布博文的时候对格式的改变太大,导致了变形。
那如果想把Word写的文章发布到博客上怎么办呢?建议在Word里写好的文章后,把内容复制下来,然后在Windows live writer“选择性粘帖”进去,利用windows live writer来发布博客。
出处:http://www.cnblogs.com/default
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号