Windows Phone Developer Tools RTW 新特性-Panorama控件
昨天实践了一下Pivot控件,今天就趁热打铁,继续来看看Windows Phone Developer Tools RTW 中加入的新特性-Panorama控件。关于Panorama控件的介绍,大家可以参考MSDN上的文档:“Panorama Control for Windows Phone”,也可以浏览浏览WPMind上的中文版:《Windows Phone 7 UI设计及人机交互指南》第一版,第二版的pdf文件可以在这里下载:《UI Design and Interaction Guide for Windows Phone 7》 v2.0 。
Panorama控件简介
全景视图是Windows Phone 7核心体验的一部分。标准应用(standard applications)受手机屏幕界限的局限,与标准应用不同,全景视图应用利用一个超出手机屏幕局限的长水平画布提供一种独特的方式来浏览控件、数据和服务。这些内在的动态应用利用分层的动画和内容,实现了层与层之间以不同速度平滑过渡,就和视差效果类似。当前,没有一个全景应用模板或者控件是作为标准应用平台的一部分来提供的。但是,开发者们可以利用Silverlight来创建类似的应用体验。
全景应用的用户接口由4层类型组成:背景图片、全景标题、全景区域和全景区域标题,它们有各自独立的动作逻辑。
背景图片
背景图片位于全景应用的最底层,由它来给出类似于杂志的体验。背景图片通常是一张全景图,它可能是应用程序最直观的部分。如何创建一个好的应用体验,我们在设计过程中,必须牢记以下因素:
- 利用单色的背景,或者是跨度为整个全景的图片。如果你决定使用图片,从大小来考虑,你可能会使用JPG图片,但是Silverlight支持的任何UI图片类型都是可以接受的。
- 可以使用多个图片作为背景,但是在任一时刻,只能显示其中一张。
- 为了确保良好的程序性能,最少的加载时间,并且无需剪裁,图片大小应该在800 x 480和800 x 1024像素(高x宽)中选择。
- 对于一个具备4个全景区域的应用,使用16 x 9的屏幕高宽比。
- 为了提高文本的易读性,使用一个透明的黑色或者白色过滤器。
- 在动态UI元素上,避免使用下拉阴影效果(drop-shadow effects)。
- 使用一定比例的与panning手势相关的动作,该panning手势和顶层内容宽度与背景图片的宽度比例有关。
- 只有背景艺术出现在应用中时,才使用动画。
- 当用户的pan手势超出图片的宽度时,关闭并且返回可见区域。
全景标题(Panorama Title)
全景标题是整个全景应用的标题。其目的是让用户识别该应用,无论是以何种方式进入应用,它都必须是可见的。下面是全景标题的设计建议:
- 使用简洁的文字或者图片,例如一个logo作为全景标题。使用多个UI元素,例如一个logo加文字(或者其他UI元素)也是可以接受的。
- 确保字体或者图片的颜色与整个背景相匹配,而且,标题的可视性不依赖于背景图片。
- 为了保持一致性体验,在Start菜单中的应用程序名称和该标题一致。
- 避免标题动画,或者动态改变标题的字体。
- 使用一定比例的动作,相对于最顶层内容来说较慢,而相对于底层图片来说较快。
- 当用户的pan手势超出图片的宽度时,关闭并且返回可见区域。
全景区域(Panorama Sections)
全景区域是全景应用的组成部分,它封装了其他控件和内容。以下是全景区域的设计建议:
- 最大化利用四个全景区域,确保全景应用的平滑性能。
- 在列表或者网格内使用垂直滚动是可以接受的,但前提是它处于全景区域内,并且不同时与水平滚动出现。
- 只要全景区域的宽度小于屏幕的宽度,垂直滚动是可以接受的。
- 支持所有自定义控件和标准控件。
- 与手指拖拽的移动比例相同。
- 当用户导向到一个新的区域时,开启屏幕动画。
- 设计全景区域的布局,使得少量的下一个全景区域可见。提供轻微的重叠,使得用户直觉地利用Pan手势来切换应用。
- 直到该全景区域有内容要表示时,才显示该全景区域。
全景区域标题(Panorama Section Titles)
全景区域标题是全景区域的可选部分。如果你提供标题,考虑下面的设计建议:
- 尽管可以使用图片,最好使用简洁的文本。使用多个元素,例如一个图片加文字(或者其他UI元素)也是可以的。
- 确保全景区域标题不依赖于背景图片。
- 避免使用标题动画,因为标题可以移动。
- 跨越整个区域,即使存在多个控件。
- 当用户导向到一个新的区域时,开启屏幕动画。
Panorama控件实践
1. 开启Visual Studio 2010 Express for Windows Phone,新建C#项目,选择Windows Phone Application模板,项目名为PanoramaDemo。
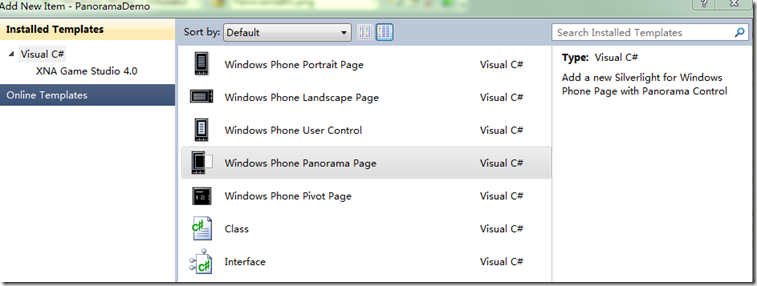
2. 为项目添加新的项目,选择Windows Phone Panorama Page,命名为PanoramaPage1.xaml,如下图所示:
3.在MainPage.xaml文件中,为ContentPanel加入新的元素,代码如下:
<HyperlinkButton Content="Panorama Application Example" Height="57" HorizontalAlignment="Left" Margin="49,116,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="383" NavigateUri="/PanoramaPage1.xaml"/>
4.在PanoramaPage1.xaml文件中,为其加入一个新的PanoramaItem,代码如下:
<!--Panorama item three.-->
<controls:PanoramaItem Header="item3">
<Grid/>
</controls:PanoramaItem>
5.为Panorama添加背景图片,代码如下:
<!--Assigns a background image to the Panorama control.-->
<controls:Panorama.Background>
<ImageBrush ImageSource="samplePhoto.jpg"/>
</controls:Panorama.Background>
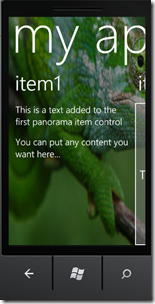
6.为Panorama Item添加控件和内容。为第一个PanoramaItem添加TextBlock control,代码如下:
<Grid>
<!--This code creates two TextBlock controls and places them in a StackPanel control.-->
<StackPanel>
<TextBlock
Text="This is a text added to the first panorama item control"
Style="{StaticResource PhoneTextLargeStyle}"
TextWrapping="Wrap"/>
<TextBlock Text=" "/>
<TextBlock
Text="You can put any content you want here..."
Style="{StaticResource PhoneTextLargeStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</Grid>
为第二个PanoramaItem添加文字,并把方向置为水平,代码如下:
<controls:PanoramaItem
Header="item2"
Orientation="Horizontal">
<!--Assigns a border to the PanoramaItem control and background for the content section.-->
<Grid>
<Border
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}"
Background="#80808080">
<TextBlock
Text="This content is very wide and can be panned horizontally."
Style="{StaticResource PhoneTextExtraLargeStyle}"
HorizontalAlignment="Center"
VerticalAlignment="Center" >
</TextBlock>
</Border>
</Grid>
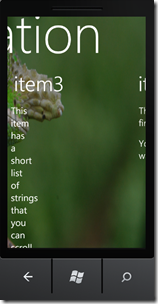
为第三个PanoramaItem添加ListBox,向其中写入一些string,支持垂直滚屏,代码如下:
<!--This code adds a series of string text values.-->
<Grid>
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<sys:String>This</sys:String>
<sys:String>item</sys:String>
<sys:String>has</sys:String>
<sys:String>a</sys:String>
<sys:String>short</sys:String>
<sys:String>list</sys:String>
<sys:String>of</sys:String>
<sys:String>strings</sys:String>
<sys:String>that</sys:String>
<sys:String>you</sys:String>
<sys:String>can</sys:String>
<sys:String>scroll</sys:String>
<sys:String>up</sys:String>
<sys:String>and</sys:String>
<sys:String>down</sys:String>
<sys:String>and</sys:String>
<sys:String>back</sys:String>
<sys:String>again.</sys:String>
</ListBox>
</Grid>
另外,为了使ListBox控件支持多行的string,必须添加引用:
xmlns:sys="clr-namespace:System;assembly=mscorlib"
7. 编译代码,进行模拟器调试,如下图所示:
附上源代码:PanoramaDemo.rar
视频演示地址:http://v.youku.com/v_show/id_XMjA4MTk3NDQ0.html
参考链接:
Panorama Control for Windows Phone


 本文讲述了Windows Phone Developer Tools RTW的新特性-Pivot控件开发实例,附源代码。
本文讲述了Windows Phone Developer Tools RTW的新特性-Pivot控件开发实例,附源代码。