[翻译]Windows Phone 7 Application Controls
前言-关于这段译文
Windows Phone开发的中文资料缺乏,这段译文翻译自《UI Design and Interaction Guide for Windows Phone 7 Series》,翻译活动由http://www.wpmind.com/ 的站长小指发起,最终版本将会在http://www.wpmind.com/ 发布。希望更多的人参与到Windows Phone开发中来。
之前,Jake已经在他的Blog中发布了他翻译的部分:Windows Phone 7用户界面框架。本人负责翻译的是Windows Phone Application Controls小节中的List Box以后的内容,但是由于本人技术水平和英语水平的限制,翻译存在不对的地方,希望大家指正,谢谢!
List Box
列表框控件(List Box)包含一个数据项的集合,可以通过绑定数据源或者显示自由数据项(unbound items)来构建。列表框是一个项目控件,你也可以用来填充其他控件或者文本。比如,Windows Phone 7 CTP列表框项目控件可以用来放置不同的表达元素和点击目标元素。
备注:对于CTP release版本,在你的应用程序中必须合理地设计该控件。更多详情请参考Windows Phone开发文档中的基础控件(Base Controls)小节。
List View Item
在Windows Phone 7 CTP中,列表控件为开发者提供了一种系统表示数据内容的方法。列表视图项(List View Item)是显示在列表中的矩形视图元素。在Windows Phone 7 CTP中,开发者可以使用多种风格的列表视图项。
备注:对于CTP release版本,在你的应用程序中必须合理地设计该控件。更多详情请参考Windows Phone开发文档中的基础控件(Base Controls)小节。
- 单行
- 双行
- 带图标的单行
- 带图标的双行
- 带次级点击目标的单行或双行
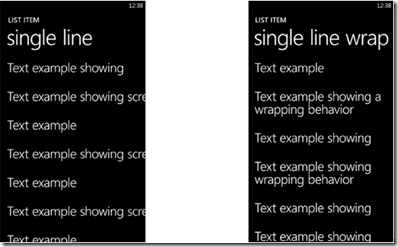
例子之一是单行的表现方式。
例子之二是带图标的双行格式。该控件支持具有图像占位符的多行文本,其中图像占位符可以在控件边界的右边,也可以在控件边界的左边。
列表项设计考虑
- 在使用列表框(List Box)控件时,才可以利用多点击目标。
- 使用多点击目标时,主要点击目标应大于辅助点击目标。
- 主要点击目标应该能够进一步引导到应用程序中,辅助点击目标应该完成具体的行动。
Progress Bar
进度条是一个表示某项操作进度的控件。你可以使用该控件来展示普通的进度,或者是根据一个数值改变的进度。它包括的特性有:
- 进度条支持选取框(不确定)模式。
- 进度条支持主题化。
程序设计时的考虑
- 进度条具有启用和禁用状态。当它被启用时,你可以和它进行交互,如暂停进度条。
Page Title
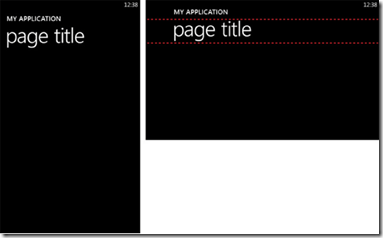
尽管页标题并不是一个有用的控件,在这里我们还是要讨论它。页标题控件用来清楚地显示该页内容的信息。
程序设计时的考虑
- 页标题控件不支持滚动。
- 应用程序可以选择显示或者不显示页标题。如果应用程序选择显示页标题,那么为了考虑一致性,应用程序所有页面的页标题控件应该被预留,这样,用户就不会感受到不同的窗口大小。
- 如果应用程序显示了页标题,它应该是该应用程序的名称,或者是和显示数据相关的一行描述性的文字。页标题控件不具备动作。
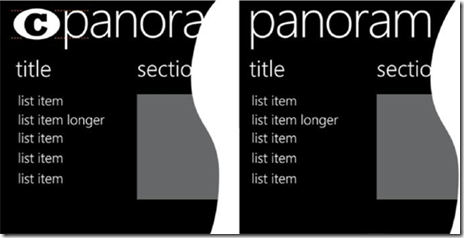
Panorama Application
全景视图是Windows Phone OS 7.0 CTP核心体验的一部分。标准应用(standard applications)受手机屏幕界限的局限,与标准应用不同,全景视图应用利用一个超出手机屏幕局限的长水平画布提供一种独特的方式来浏览控件、数据和服务。这些内在的动态应用利用分层的动画和内容,实现了层与层之间以不同速度平滑过渡,就和视差效果类似。
当前,没有一个全景应用模板或者控件是作为标准应用平台的一部分来提供的。但是,开发者们可以利用Silverlight来创建类似的应用体验。
设计建议
对于自定义Silverlight全景应用,虽然没有官方的限制,但是Microsoft还是给出了一些建议。 这些建议的目的是帮助你反映集成的全景视图应用,并且为人们提供更加一致的体验。
Common UI Elements
全景应用的用户接口由4层类型组成:背景图片、全景标题、全景区域和全景区域标题,它们有各自独立的动作逻辑。
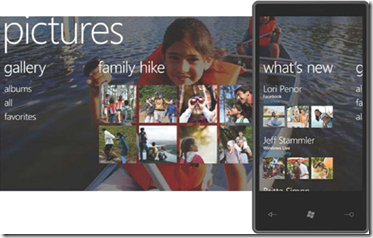
下图表示基于图片的元素:
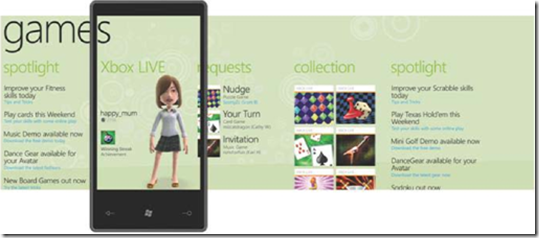
下图表示基于文本的元素:
Background Image
背景图片位于全景应用的最底层,由它来给出类似于杂志的体验。背景图片通常是一张全景图,它可能是应用程序最直观的部分。如何创建一个好的应用体验,我们在设计过程中,必须牢记以下因素:
- 利用单色的背景,或者是跨度为整个全景的图片。如果你决定使用图片,从大小来考虑,你可能会使用JPG图片,但是Silverlight支持的任何UI图片类型都是可以接受的。
- 可以使用多个图片作为背景,但是在任一时刻,只能显示其中一张。
- 为了确保良好的程序性能,最少的加载时间,并且无需剪裁,图片大小应该在800 x 480和800 x 1024像素(高x宽)中选择。
- 对于一个具备4个全景区域的应用,使用16 x 9的屏幕高宽比。
- 为了提高文本的易读性,使用一个透明的黑色或者白色过滤器。
- 在动态UI元素上,避免使用下拉阴影效果(drop-shadow effects)。
- 使用一定比例的与panning手势相关的动作,该panning手势和顶层内容宽度与背景图片的宽度比例有关。
- 只有背景艺术出现在应用中时,才使用动画。
- 当用户的pan手势超出图片的宽度时,关闭并且返回可见区域。
Panorama Title
全景标题是整个全景应用的标题。其目的是让用户识别该应用,无论是以何种方式进入应用,它都必须是可见的。下面是全景标题的设计建议:
- 使用简洁的文字或者图片,例如一个logo作为全景标题。使用多个UI元素,例如一个logo加文字(或者其他UI元素)也是可以接受的。
- 确保字体或者图片的颜色与整个背景相匹配,而且,标题的可视性不依赖于背景图片。
- 为了保持一致性体验,在Start菜单中的应用程序名称和该标题一致。
- 避免标题动画,或者动态改变标题的字体。
- 使用一定比例的动作,相对于最顶层内容来说较慢,而相对于底层图片来说较快。
- 当用户的pan手势超出图片的宽度时,关闭并且返回可见区域。
Panorama Sections
全景区域是全景应用的组成部分,它封装了其他控件和内容。以下是全景区域的设计建议:
- 最大化利用四个全景区域,确保全景应用的平滑性能。
- 在列表或者网格内使用垂直滚动是可以接受的,但前提是它处于全景区域内,并且不同时与水平滚动出现。
- 只要全景区域的宽度小于屏幕的宽度,垂直滚动是可以接受的。
- 支持所有自定义控件和标准控件。
- 与手指拖拽的移动比例相同。
- 当用户导向到一个新的区域时,开启屏幕动画。
- 设计全景区域的布局,使得少量的下一个全景区域可见。提供轻微的重叠,使得用户直觉地利用Pan手势来切换应用。
- 直到该全景区域有内容要表示时,才显示该全景区域。
Panorama Section Titles
全景区域标题是全景区域的可选部分。如果你提供标题,考虑下面的设计建议:
- 尽管可以使用图片,最好使用简洁的文本。使用多个元素,例如一个图片加文字(或者其他UI元素)也是可以的。
- 确保全景区域标题不依赖于背景图片。
- 避免使用标题动画,因为标题可以移动。
- 跨越整个区域,即使存在多个控件。
- 当用户导向到一个新的区域时,开启屏幕动画。
注:
根据全景区域的宽度是否大于或者小于屏幕的宽度,该全景区域的标题应该不同。如果全景区域的标题宽,它就需要水平的动画。也就是说,标题不应该停留在区域的左上方,而应该随着全景应用的移动,以不同的速度移动。在这种情况下,不应该使用垂直滚动。相反地,如果全景区域的宽度小于屏幕的宽度,标题就应该一直停留在该区域的左上方。在这种情况下,不应该使用水平滚动的动画,如果使用了垂直滚动,标题应该随着内容移动。
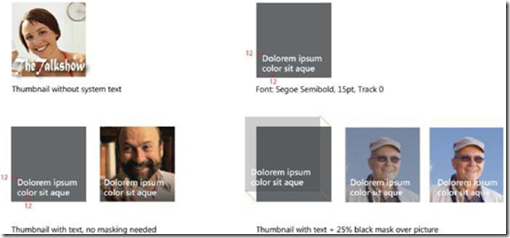
Thumbnail Specifications
小图片是全景浏览中的主要元素。它们链接到全景以外的内容或者媒体。如下图所示,你应该使用剪裁的图像来强调一个主题,而不是一整张图片。如果图片没有文本标注,可以使用两行的文字来描述该内容。
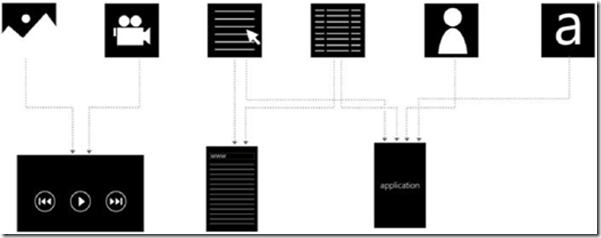
Element Flow
全景应用的元素作为更加细致体验的起点。下图描述了手机上核心全景应用的标准流程。
注:
上面展示的元素流程并非指示平台的功能,而是终端用户的体验。例如,在一个全景应用中启动另一个应用程序,在终端用户所看来,刚刚启动的应用程序只不过是相同全景应用的不同视图而已。
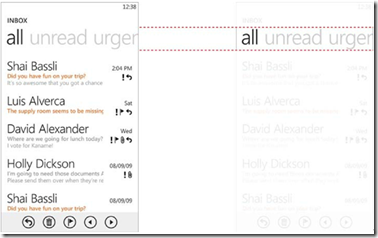
Pivot Control
枢轴(Pivot)控件提供了一种快速的方式来管理应用中的视图或页面。枢轴可以用来过滤大的数据集,浏览多个数据集,或者切换应用视图。枢轴控件水平并且相邻放置独立的视图,同时管理左侧和右侧的导航。可以通过Flick或者Pan手势来推动枢轴控件。
注:
在CTP Release版本中,该控件不可用。但是,在开发你自己的枢轴控件时,以下的设计考虑突出了它的一些主要特性:
程序设计时的考虑


 翻译《UI Design and Interaction Guide for Windows Phone 7 Series》中的Windows Phone Application Controls部分。
翻译《UI Design and Interaction Guide for Windows Phone 7 Series》中的Windows Phone Application Controls部分。