在windows mobile平台上,使用本地代码,处理屏幕方向自适应的问题。
在Windows Mobile平台的应用程序开发过程中,如何处理屏幕方向改变对程序带来的影响是一个重要的问题。Allen Lee的文章《WM有约(四):处理屏幕旋转》中讲述了如何使用Mobile Client Software Factory中的OrientationAware控件来处理屏幕方向改变,好处就是我们不用添加任何代码。在我之前的文章《Docking and Anchoring Controls on Windows Mobile》和《创建Windows Mobile上兼容性好的UI程序》中,提到了使用控件自身的Docking and Anchoring来适应设备屏幕方向的改变。今天在msdn的技术文章中,看到了一篇文章,《Developing Orientation-Aware and Resolution-Aware Windows Mobile-based Applications in Native Code》,讲述了如何使用native code来处理设备的portrait/landscape这两个模式的改变对设备UI带来的影响,觉得有必要和大家分享一下。
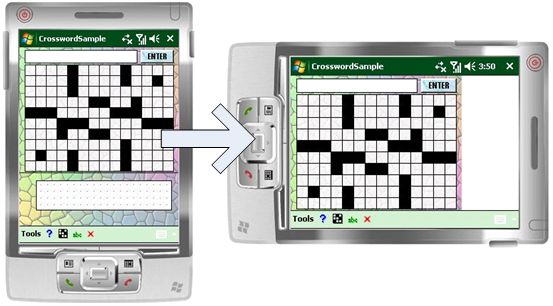
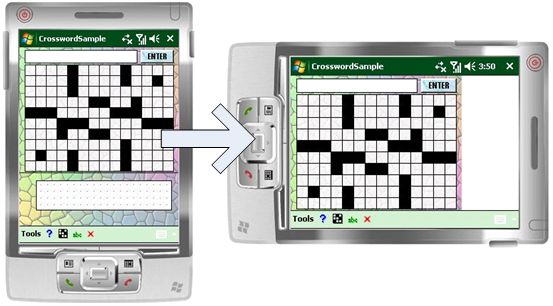
该文章使用字谜游戏Crossword为背景,在没有处理设备portrait/landscape模式之前,该程序是运行在portrait模式下的,然而在landscape模式下,有些控件就不在屏幕显示的范围之内了,而且背景看上去也不对了,如下图1所示:

图1:未经处理情况下的程序界面
解决的方法可以分为几个步骤:
1. 准备一张320*320大小的背景图片替换掉原来的240*320的图片。
2. 在OnPaint事件处理中,修改添加背景图片的代码如下:
BitBlt(hDC, 0, 0, 320, 320, hMemDC, 0, 0, SRCCOPY);
3. 在WndProc 的WM_SIZE处理中,修改text box的宽度,代码如下:

 Code
Code
1 case WM_SIZE:
2
3 {
4
5 HWND hEditBox = GetDlgItem(hWnd, IDC_MAIN_EDIT_BOX);
6
7 HWND hEnterButton = GetDlgItem(hWnd, IDC_MAIN_ENTER_BUTTON);
8
9 INT nWidth = LOWORD(lParam);
10
11
12
13 MoveWindow(hEditBox, 8, 4, nWidth - 70, 20, TRUE);
14
15 MoveWindow(hEnterButton, nWidth - 57, 4, 50, 20, TRUE);
16
17 }
18
19 break;
4. 写一个函数来判断当前屏幕的高度是否小于320,代码如下:

 Code
Code
1 BOOL InWideMode()
2
3 {
4
5 int height = GetSystemMetrics(SM_CYSCREEN);
6
7 return (height < 320) ? TRUE : FALSE;
8
9 }
5. 在OnPaint事件处理中,添加提示框的处理,代码如下:

 Code
Code
1 RECT rTallMode = { 25, 200, 230, 245 };
2
3 RECT rWideMode = { 240, 43, 311, 185 };
4
5 RECT& r = InWideMode() ? rWideMode : rTallMode;
6
7 HBITMAP hPattern = LoadBitmap(g_hInst, MAKEINTRESOURCE(IDB_PATTERN));
8
9 HBRUSH hNewBrush = CreatePatternBrush(hPattern);
10
11 HBRUSH hOldBrush = (HBRUSH)SelectObject(hDC, hNewBrush);
12
13 Rectangle(hDC, r.left, r.top, r.right, r.bottom);
14
15 SelectObject(hDC, hOldBrush);
16
17 DeleteObject(hNewBrush);
18
19 DeleteObject(hPattern);
6. 添加各个对话框在landscape模式下的对应情况,也就是在资源的对话框目录中添加对应的***_WIDE对话框,并且对它的控件做相应调整。
7. 在各自对话框的WM_SIZE处理中,修改代码,使其能够做出屏幕模式的适应。代码如下:

 Code
Code
1 case WM_SIZE:
2
3 {
4
5 RelayoutDialog(g_hInst, hDlg, InWideMode() ?
6
7 MAKEINTRESOURCE(IDD_TOOLS_OPTIONS_1_WIDE) :
8
9 MAKEINTRESOURCE(IDD_TOOLS_OPTIONS_1));
10
11 }
12
13 return TRUE;
14
15
16
17 case WM_SIZE:
18
19 {
20
21 RelayoutDialog(g_hInst, hDlg, InWideMode() ?
22
23 MAKEINTRESOURCE(IDD_TOOLS_OPTIONS_2_WIDE) :
24
25 MAKEINTRESOURCE(IDD_TOOLS_OPTIONS_2));
26
27 }
28
29 return TRUE;
30
31
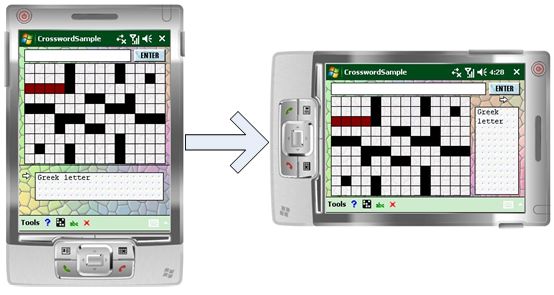
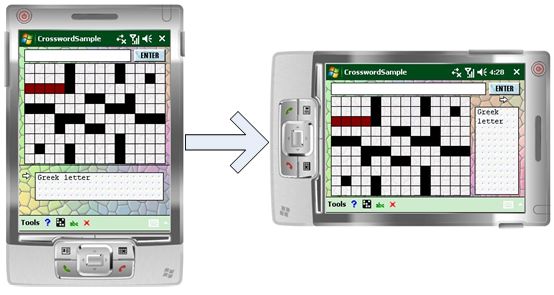
然后,重新编译我们修改后的程序,并且在模拟器中进行调试,效果如下图2所示:

图2:经过修改后的程序界面
参考链接:
WM有约(四):处理屏幕旋转
Docking and Anchoring Controls on Windows Mobile
创建Windows Mobile上兼容性好的UI程序
Developing Orientation-Aware and Resolution-Aware Windows Mobile-based Applications in Native Code