在Blend中,有两种WorkSpace:Design和Animation。
Design是默认的,也是最常用的。
设计动画时最好切换到Animation。切换的快捷键是F6。
点+号创建一个StoryBoard,起一个名字,确定后,XAML中该StoryBoard会作为该页面的资源。
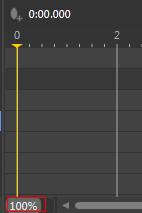
点击这个像一个椭圆小蛋右下角一个加号的按钮(record keyframe button),会在当前的时间点添加一个keyframe。第一个keyframe不必一定在0秒,可以拖动黄线上面的倒三角来移动黄线,也可以直接输入来修改时间。下面红色标出来的100%,可以直接输入修改,可以调节时间轴的精度。
开始录制后,ArtBoard的边框变成红色。右上角有个圆钮,可以toggle录制状态。
这时候你可以将控件拖拖拽拽、改个颜色之类的,修改后的状态表示在当前时间点(黄线标注处)的状态。关键帧动画就是从一个关键帧过渡到另一个关键帧,在一个storyboard里可以在不同时间点上设置不同的关键帧。
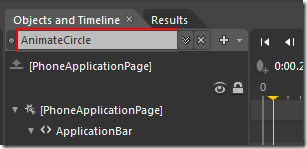
当创建好一个storyboard后如何选中它呢,方法是单击下图中红框的位置。
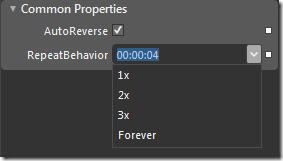
选中后的storyboard可以在属性面板上进行设置:
AutoReverse表示自动返回到原状态。
RepeatBehavior用于设置重复多长时间,这个下拉框里可以输入多种格式:
Nx 表示重复N遍,这个N可以随意写,也可以永远重复下去。
还可以写成 days.hours:minutes:seconds.fractionalSeconds 的格式,其中days和fractionalSeconds是可选的。
上面这些工作完成后,在代码中加入启动动画的操作:
Storyboard storyboard = (Storyboard)this.Resources["AnimateCircle"]; storyboard.Begin();
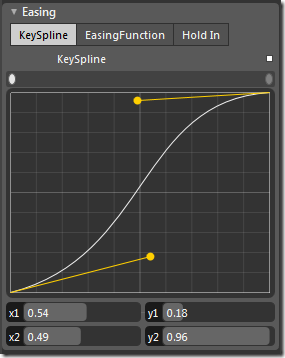
在keyframe动画里,任何变化都可以是变速的。选中一个keyframe之后,会在属性面板看到下面的Easing界面。
Easing是缓和、缓冲的意思,不是easy,但这里理解成easy倒也歪打正着,因为它的确让你的工作变得更容易,在EasingFunction里内置了很多已有的效果。
KeySpline的平滑曲线可以这样理解:X表示时间,Y表示位置(总变化过程中的百分比),上图如果用于一个transform动画,就是对象“慢-快-慢”的一个移动效果。
Hold In是取消掉该关键帧之前所有的easing效果,造成一种间断的跳跃式的效果,例如对象瞬间移动,颜色突然变化,没有过渡。
拿变色动画举例:
如果是用KeySpline,在XAML里关键帧就叫SplineColorKeyFrame。
如果是用Easing Function,在XAML里关键帧就叫EasingColorKeyFrame。
如果是用Hold In,在XAML里关键帧就叫DiscreteColorKeyFrame。
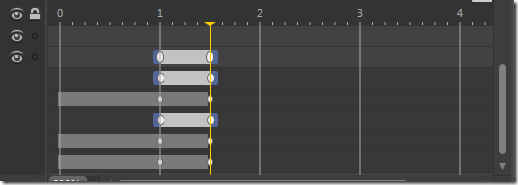
最后要注意的是,在Object And Timeline的object面板中,一个storyboard是可以树状展开的。展开后每个keyframe都对应timeline上的一个小蛋,这些小蛋可以沿时间轴拖动。
注意object面板上没有垂直滚动条,在timeline面板的右侧。
object面板每个对象右侧有眼睛按钮,用来toggle该对象在设计时是否可见,锁按钮用来toggle在设计时是否可改动。