JAVA里使用CKEditor和CKFinder的配置
在JSP里使用CKEditor和CKFinder的配置
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传。
“预览”中有一大堆鸟语,看得很不爽。可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。扫除这个障碍,下面来研究图片上传。先看看效果图

步骤一
在ckeditor官方网站下载最新版本的文件包,其中有3个选项卡,选择最后一个 里面的东西是最全的。
文件名:ckeditor_4.3.2_full.zip

步骤二:
在这个网址下载ckfinder http://cksource.com/ckfinder/download。
这个插件是专门处理服务器端上传的。
文件名: ckfinder_java_2.4.1.zip

步骤三
解压俩个ZIP文件 拷贝到项目当中

步骤四
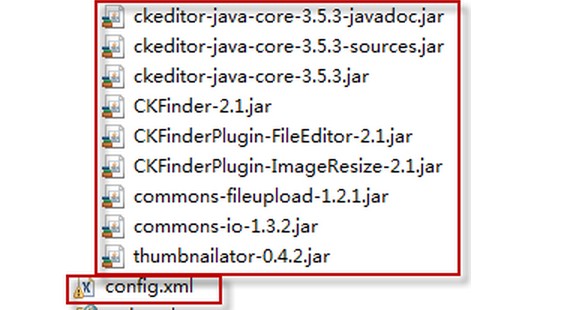
将ckfinder_java_2.4.1里面的jar包都拷贝到工程中,把config.xml放入到WEB-INF下面。

步骤五
修改拷贝到WEB-INF 目录下的config.xml文件
<enabled>true</enabled> <baseDir>D:\apache-tomcat-7.0.35\webapps\MyProject\CKFinderJava</baseDir> <baseURL>/MyProject/CKFinderJava/</baseURL>
步骤六
在WEB.XML当中添加配置
<servlet> <servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern> /ckfinder/core/connector/java/connector.java </url-pattern> </servlet-mapping>
步骤七
修改ckeditor/config.js 添加如下配置
config.language = 'zh-cn'; config.baseFloatZIndex = 19900; config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images'; config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash'; config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files'; config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images'; config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
然后再JSP当中引入如下文件:
<script type="text/javascript" src="ckeditor/ckeditor.js"></script> <script type="text/javascript" src="ckfinder/ckfinder.js"></script>
<textarea id="editor1"></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('editor1');
CKFinder.setupCKEditor(editor,'/ckeditor/');
</script>
http://blog.chinaunix.net/uid-17272859-id-3897737.html



