[Unity]Unity开发NGUI代码实现ScrollView(放大视图)
Unity开发NGUI代码实现ScrollView(放大视图)
下载NGUI包
导入NGUI3.9.1版本package
创建MainCameraScript.cs脚本
MainCameraScript.cs
using UnityEngine;
using System.Collections;
public class MainCameraScript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
创建NGUI根节点的方法
private GameObject Window{ set; get;}
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
}
在Window上添加滚动子视图
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
}
添加下载图片的方法
private Texture texture;
private UITexture imageView;
//一个协程用到的函数,下载图片
IEnumerator DownloadTexture()
{
WWW www = new WWW ("http://p.baidupcs.com/file/00fb26654a14f822a8b8d4f99bffff4f?bkt=p2-nj-562&fid=4213918792-250528-600499188078355&time=1440052584&sign=FDTAXERBH-DCb740ccc5511e5e8fedcff06b081203-JvUURjnKMtJDPCeN7DC01lNSiAM%3D&to=pb&fm=Nan,B,G,bs&sta_dx=0&sta_cs=0&sta_ft=png&sta_ct=0&fm2=Nanjing02,B,G,bs&newver=1&newfm=1&secfm=1&flow_ver=3&expires=8h&rt=sh&r=853121535&mlogid=2433540290&vuk=4213918792&vbdid=724775054&fin=icon.png&fn=icon.png&uta=0&rtype=0&iv=1&isw=0");
yield return www;
this.texture = www.texture;
}
重置ScollView上的Panel对象
/// <summary>
/// 重置Panel对象
/// </summary>
/// <param name="panel">Panel.</param>
void ResetPanel(UIPanel panel)
{
//缩小,并且居中显示
panel.transform.localPosition = new Vector3(0,0,0);
//设置移动的位置
panel.clipOffset = new Vector2(0,0);
//设置大小
panel.baseClipRegion = new Vector4 (0, 0, 100, 100);
}
设定滚动视图的一些属性
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
//设定随意移动
this.scrollView.movement = UIScrollView.Movement.Unrestricted;
//重置panel对象
ResetPanel (this.scrollView.GetComponent<UIPanel> ());
//创建ImageView
CreateImage();
}
创建一个需要显示下载图片的ImageView
private UITexture imageView;
void CreateImage()
{
this.imageView = NGUITools.AddChild<UITexture> (this.scrollView.gameObject);
this.imageView.SetRect (-50, -50, 100, 100);
//给图片对象添加缺失组件
NGUITools.AddMissingComponent<UIDragScrollView> (this.imageView.gameObject);
NGUITools.AddMissingComponent<BoxCollider> (this.imageView.gameObject);
UIButton button = NGUITools.AddMissingComponent<UIButton> (this.imageView.gameObject);
//添加按钮的触发事件,单击图片放大、缩小
button.onClick.Add (new EventDelegate (() => {
//小图片
if (this.imageView.width == 100) {
//放大
this.imageView.SetRect(-512,-512,1024,1024);
}
else//大图片
{
ResetPanel(this.scrollView.GetComponent<UIPanel>());
this.imageView.SetRect(-50,-50,100,100);
}
}));
//设定碰撞器对象可以自动缩放
this.imageView.autoResizeBoxCollider = true;
this.imageView.ResizeCollider ();
}
整个MainCameraScript.cs的代码如下
using UnityEngine;
using System.Collections;
public class MainCameraScript : MonoBehaviour {
private GameObject Window{ set; get;}
private Texture texture;
IEnumerator DownloadTexture()
{
WWW www = new WWW ("http://p.baidupcs.com/file/00fb26654a14f822a8b8d4f99bffff4f?bkt=p2-nj-562&fid=4213918792-250528-600499188078355&time=1440052584&sign=FDTAXERBH-DCb740ccc5511e5e8fedcff06b081203-JvUURjnKMtJDPCeN7DC01lNSiAM%3D&to=pb&fm=Nan,B,G,bs&sta_dx=0&sta_cs=0&sta_ft=png&sta_ct=0&fm2=Nanjing02,B,G,bs&newver=1&newfm=1&secfm=1&flow_ver=3&expires=8h&rt=sh&r=853121535&mlogid=2433540290&vuk=4213918792&vbdid=724775054&fin=icon.png&fn=icon.png&uta=0&rtype=0&iv=1&isw=0");
yield return www;
this.texture = www.texture;
}
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
//设定随意移动
this.scrollView.movement = UIScrollView.Movement.Unrestricted;
//重置panel对象
ResetPanel (this.scrollView.GetComponent<UIPanel> ());
//创建ImageView
CreateImage();
}
private UITexture imageView;
void CreateImage()
{
this.imageView = NGUITools.AddChild<UITexture> (this.scrollView.gameObject);
this.imageView.SetRect (-50, -50, 100, 100);
//给图片对象添加缺失组件
NGUITools.AddMissingComponent<UIDragScrollView> (this.imageView.gameObject);
NGUITools.AddMissingComponent<BoxCollider> (this.imageView.gameObject);
UIButton button = NGUITools.AddMissingComponent<UIButton> (this.imageView.gameObject);
//添加按钮的触发事件,单击图片放大、缩小
button.onClick.Add (new EventDelegate (() => {
//小图片
if (this.imageView.width == 100) {
//放大
this.imageView.SetRect(-512,-512,1024,1024);
}
else//大图片
{
ResetPanel(this.scrollView.GetComponent<UIPanel>());
this.imageView.SetRect(-50,-50,100,100);
}
}));
//设定碰撞器对象可以自动缩放
this.imageView.autoResizeBoxCollider = true;
this.imageView.ResizeCollider ();
}
/// <summary>
/// 重置Panel对象
/// </summary>
/// <param name="panel">Panel.</param>
void ResetPanel(UIPanel panel)
{
//缩小,并且居中显示
panel.transform.localPosition = new Vector3(0,0,0);
//设置移动的位置
panel.clipOffset = new Vector2(0,0);
//设置大小
panel.baseClipRegion = new Vector4 (0, 0, 100, 100);
}
// Use this for initialization
void Start () {
CreateUI ();
StartCoroutine ("DownloadTexture");
}
// Update is called once per frame
void Update ()
{
//设置图片
if (this.texture != null && this.imageView.mainTexture == null) {
this.imageView.mainTexture = this.texture;
}
}
}
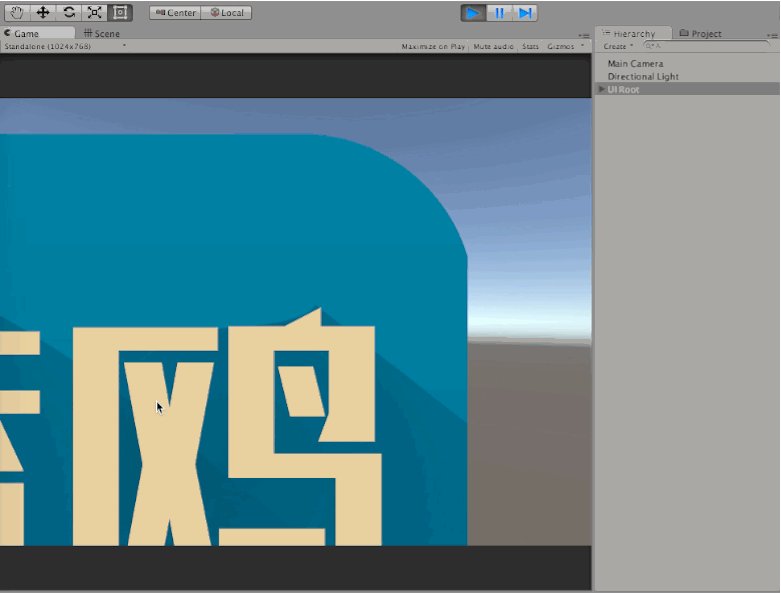
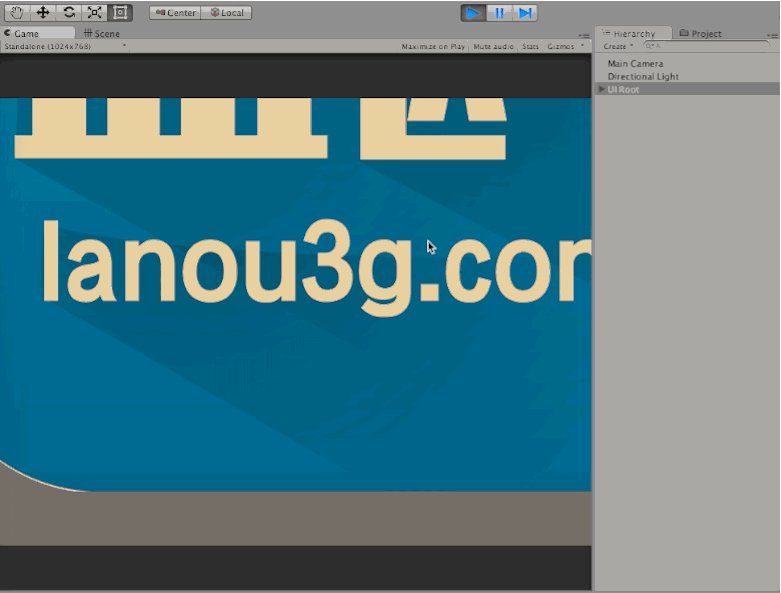
效果如下