使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
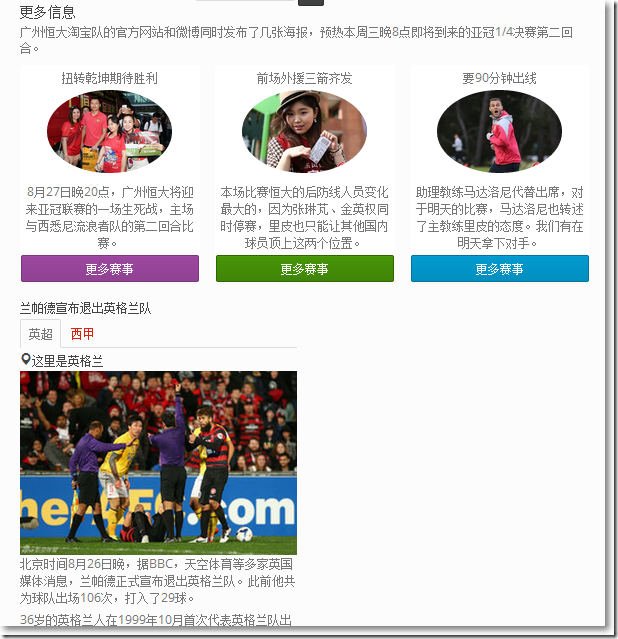
本篇体验用Tab插件显示内容。Html部分为:
<div class="row" id="moreInfo"><div class="col-sm-6"><h3>兰帕德宣布退出英格兰队</h3><div class="tabbable"><ul class="nav nav-tabs"><li class="active"><a href="#tab1" data-toggle="tab">英超</a></li><li><a href="#tab2" data-toggle="tab">西甲</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tab1"><h4><span class="glyphicon glyphicon-map-marker"></span>这里是英格兰</h4><img src="images/19.jpg" width="100%"/><p>北京时间8月26日晚,据BBC,天空体育等多家英国媒体消息,兰帕德正式宣布退出英格兰队。此前他共为球队出场106次,打入了29球。</p><p>36岁的英格兰人在1999年10月首次代表英格兰队出场,当时的对手是比利时队。兰帕德在为三狮军团征战的15年间共出战106次,斩获了29粒入球。他最后一次代表英格兰队出场是在今夏的巴西世界杯上,英格兰队以0-0的比分逼平了哥斯达黎加,而兰帕德也是以队长的身份完成了他在三狮军团的谢幕演出。</p></div><div class="tab-pane" id="tab2"><h4><span class="glyphicon glyphicon-map-marker"></span>巴萨官方宣布后防重臣正式续约4年</h4><img src="images/20.jpg" class="thumbnail pull-left"/><p>北京时间8月25日晚,西甲巴塞罗那俱乐部官方宣布与队内后防大将马斯切拉诺续约4年,新的合同将延长至2018年6月30日,这位30岁的阿根廷国脚在巴萨的这份新合同的违约金为1亿欧元。</p><p>在签订了新合同后,马斯切拉诺也通过俱乐部官方向大家分享自己的喜悦:“我非常高兴能继续身披红蓝战袍留在这家伟大的俱乐部中。我盼望着能在未来的这个赛季中跟随球队取得成功,过去的一段日子的也许对我们来说确实很困难,但目前我们已经重新找回了自信。”马斯切拉诺在2010年夏天从利物浦以2200万欧元转会加盟巴萨,作为一名全能型的防守球员,马斯切拉诺一直在球队中扮演者不可或缺的角色。“小马哥”在巴萨夺得过8次冠军:1次欧冠冠军、2次西甲冠军、1次国王杯冠军、1次欧洲超级杯冠军、2次西班牙超级杯冠军和1次世俱杯,目前他已经为巴萨出场185次。</p><hr/><a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a></div></div></div></div></div><!--更多信息区域结束-->
○ <div class="row" ...>另起一行
○ 所有的tab内容和标题被包裹在<div class="col-sm-6">中,表示当页面宽度大于768像素的时候,占6个单元格
○ 所有的tab内容被包裹在<div class="tabbable">中,当一个区域用到tabbable,在该区域内必须使用tab插件
○ 选项卡的标题被放在<ul class="nav nav-tabs">中
○ data-toggle="tab"中指明了使用的插件
○ 所有的选项卡内容被包裹在div class="tab-content">中
○ 每一个选项卡内容被包裹在<div class="tab-pane" ...>中
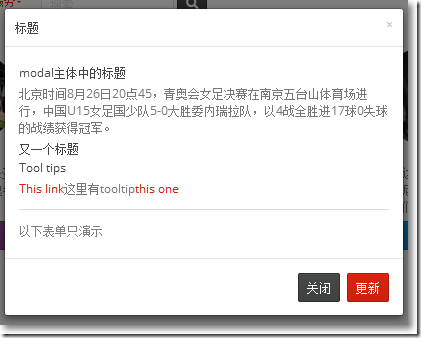
□ Modal模态窗口
当点击选项卡的按钮,弹出模态窗口。相关代码为:
<a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>又一个标题</h4><a href="#" class="btn btn-danger popover">不要点我</a><h4>Tool tips</h4><a href="#">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div>

○ a标签的href指向是<div class="modal fade" id="myModal">
○ a标签中,data-toggle="modal"说明使用的是modal插件
○ 模态窗口有4级:第一级是<div class="modal fade" id="myModal">,fade属性值表示淡入效果;第二级是<div class="modal-dialog">表示模态窗口;第三级是<div class="modal-content">表示模态窗口的内容;第四级是<div class="modal-header">表示模态窗口标题, <div class="modal-body">默认唉窗口主体,<div class="modal-footer">表示模态窗口页脚
○ data-dismiss属性:告诉bootstrap哪个元素隐藏
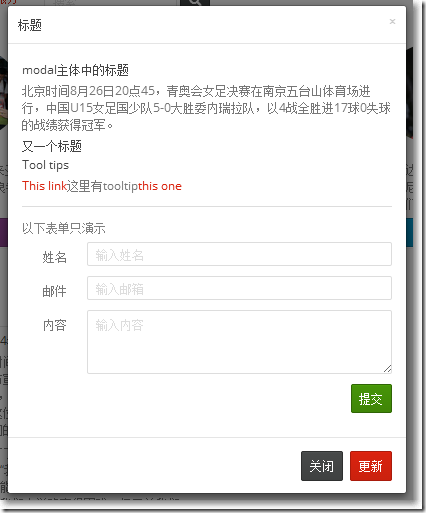
□ Form表单
在来丰富、美化弹出模态窗口的表单元素。
<a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>又一个标题</h4><a href="#" class="btn btn-danger popover">不要点我</a><h4>Tool tips</h4><a href="#">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form class="form-horizontal"><div class="form-group"><label class="col-lg-2 control-label" for="inputName">姓名</label><div class="col-lg-10"><input class="form-control" id="inputName" placeholder="输入姓名" type="text"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputEmail">邮件</label><div class="col-lg-10"><input class="form-control" id="inputEmail" placeholder="输入邮箱" type="email"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputMessage">内容</label><div class="col-lg-10"><textarea class="form-control" id="inputMessage" placeholder="输入内容" rows="3"></textarea><button class="btn btn-success pull-right" type="submit">提交</button></div></div></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div></div>
○ 表单内容被包裹在<form class="form-horizontal">中
○ col-lg-2属性值:表示页面宽度>=1200像素占2个单元格
○ 表单的每一行被包裹在<div class="form-group">中
□ Popover弹出提示
点击模态窗口中的一个按钮,弹出提示。
<button type="button" class="btn btn-danger" title="我是标题"data-container="body" data-toggle="popover" data-placement="top"data-content="主题内容">不要点我</button>
jQuery部分必须启用Popover。
$("[data-toggle='popover']").popover(); ○ title属性: 显示弹出提示的标题
○ data-placement属性:设置弹出位置
○ data-content属性:设置弹出的内容主体
□ Tootip提示信息
移动到a链接,出现提示信息。
<a href="#" data-toggle="tooltip" title="我是Tooltip的显示内容~">This link</a>
jQuery部分必须启用Tooltip。
$("[data-toggle='tooltip']").tooltip();
□ 选项卡部分完整代码
<div class="row" id="moreInfo"><div class="col-sm-6"><h3>兰帕德宣布退出英格兰队</h3><div class="tabbable"><ul class="nav nav-tabs"><li class="active"><a href="#tab1" data-toggle="tab">英超</a></li><li><a href="#tab2" data-toggle="tab">西甲</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tab1"><h4><span class="glyphicon glyphicon-map-marker"></span>这里是英格兰</h4><img src="images/19.jpg" width="100%"/><p>北京时间8月26日晚,据BBC,天空体育等多家英国媒体消息,兰帕德正式宣布退出英格兰队。此前他共为球队出场106次,打入了29球。</p><p>36岁的英格兰人在1999年10月首次代表英格兰队出场,当时的对手是比利时队。兰帕德在为三狮军团征战的15年间共出战106次,斩获了29粒入球。他最后一次代表英格兰队出场是在今夏的巴西世界杯上,英格兰队以0-0的比分逼平了哥斯达黎加,而兰帕德也是以队长的身份完成了他在三狮军团的谢幕演出。</p></div><div class="tab-pane" id="tab2"><h4><span class="glyphicon glyphicon-map-marker"></span>巴萨官方宣布后防重臣正式续约4年</h4><img src="images/20.jpg" class="thumbnail pull-left"/><p>北京时间8月25日晚,西甲巴塞罗那俱乐部官方宣布与队内后防大将马斯切拉诺续约4年,新的合同将延长至2018年6月30日,这位30岁的阿根廷国脚在巴萨的这份新合同的违约金为1亿欧元。</p><p>在签订了新合同后,马斯切拉诺也通过俱乐部官方向大家分享自己的喜悦:“我非常高兴能继续身披红蓝战袍留在这家伟大的俱乐部中。我盼望着能在未来的这个赛季中跟随球队取得成功,过去的一段日子的也许对我们来说确实很困难,但目前我们已经重新找回了自信。”马斯切拉诺在2010年夏天从利物浦以2200万欧元转会加盟巴萨,作为一名全能型的防守球员,马斯切拉诺一直在球队中扮演者不可或缺的角色。“小马哥”在巴萨夺得过8次冠军:1次欧冠冠军、2次西甲冠军、1次国王杯冠军、1次欧洲超级杯冠军、2次西班牙超级杯冠军和1次世俱杯,目前他已经为巴萨出场185次。</p><hr/><a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>点击弹出Popover</h4><button type="button" class="btn btn-danger" title="我是标题"data-container="body" data-toggle="popover" data-placement="top"data-content="主题内容">不要点我</button><h4>Tool tips</h4><a href="#" data-toggle="tooltip" title="我是Tooltip的显示内容~">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form class="form-horizontal"><div class="form-group"><label class="col-lg-2 control-label" for="inputName">姓名</label><div class="col-lg-10"><input class="form-control" id="inputName" placeholder="输入姓名" type="text"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputEmail">邮件</label><div class="col-lg-10"><input class="form-control" id="inputEmail" placeholder="输入邮箱" type="email"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputMessage">内容</label><div class="col-lg-10"><textarea class="form-control" id="inputMessage" placeholder="输入内容" rows="3"></textarea><button class="btn btn-success pull-right" type="submit">提交</button></div></div></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div></div></div></div></div></div></div><!--更多信息区域结束-->
参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it/
“使用Bootstrap 3开发响应式网站实践”系列包括:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号