使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
通常把一些重要信息、需要重点标注的信息放在轮播的下方显示,这部分区域用到了大字体的标题、副标题以及段落文字等。
<div class="row" id="bigCallout"><div class="col-md-12"><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->
○ 通过<div class="row" ...>新起了一行
○ 需要被重点标注的区域被包裹在<div class="col-md-12">的Grid内
○ <div class="well">通常是一个带圆角的区域
○ page-header属性值:这里被应用到div上,表示这部分div是页面的标题,通常有大的字体和间距
○ small标签:文本会缩小到原来大小的85%
○ lead属性值:这里被应用到p上,表示强调某个段落,段落文本会稍稍变大、变细、行高也变高。
如果缩小页面尺寸到手机屏幕般大小,我们希望在<div class="col-md-12">内再出现一个较小的<div class="well">,该如何做呢?
--在<div class="col-md-12">和<div class="well">增加一个<div class="well well-small visible-xs">,完整代码如下:
<div class="row" id="bigCallout"><div class="col-md-12"><div class="well well-small visible-xs"><a href="" class="btn btn-large btn-block btn-default"><span class="glyphicon glyphicon-phone"></span>联系我们</a></div><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->
当页面宽度小于768px,<div class="col-md-12">和<div class="well">这部分内容会一直显示。
○ visible-xs属性值:在页面宽度小于768px的时候显示
○ btn-block属性值:按钮的宽度为100%
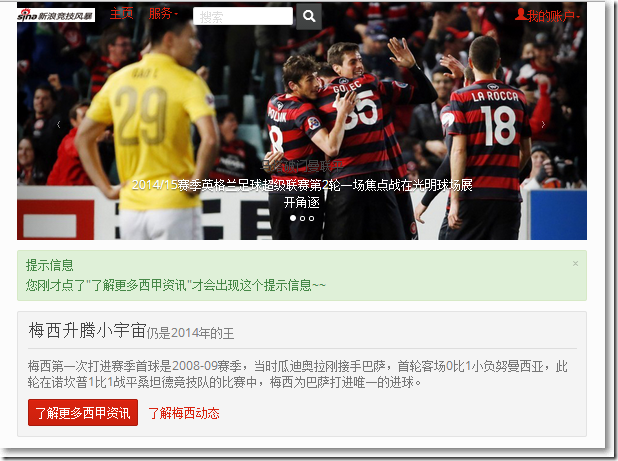
如果点击"了解更多西甲资讯"出现提示信息,该如何做?
--在<div class="col-md-12">和<div class="well well-small visible-xs">添加<div class="alert alert-success alert-block fade in" id="successAlert">区域,先让提示信息区域显示出来,最后再用jQuery控制点击按钮显示。如下:
<div class="row" id="bigCallout"><div class="col-md-12"><div class="alert alert-success alert-block fade in" id="successAlert"><button type="button" class="close" data-dismiss="alert">×</button><h4>提示信息</h4><p>您刚才点了"了解更多西甲资讯"才会出现这个提示信息~~</p></div><div class="well well-small visible-xs"><a href="" class="btn btn-large btn-block btn-default"><span class="glyphicon glyphicon-phone"></span>联系我们</a></div><div class="well"><div class="page-header"><h1>梅西升腾小宇宙<small>仍是2014年的王</small></h1></div><p class="lead">梅西第一次打进赛季首球是2008-09赛季,当时瓜迪奥拉刚接手巴萨,首轮客场0比1小负努曼西亚,此轮在诺坎普1比1战平桑坦德竞技队的比赛中,梅西为巴萨打进唯一的进球。</p><a href="" class="btn btn-large btn-primary">了解更多西甲资讯</a><a href="" class="btn btn-large btn-link">了解梅西动态</a></div></div></div><!--标注区域结束-->
在css文件夹中的site.css对Bootstrap的一些class进行自定义、重写。
/*----------------------------------------排版------------------------------------*/.well .page-header {margin-top: 0;}.well .page-header h1 {margin-top: 0;}/*----------------------------------------全局------------------------------------*/.alert {margin-top: 20px;}.well {margin-top: 20px;}
最后,使用jQuery控制点击按钮出现提示信息。
当页面加载的时候,希望提示信息区域隐藏。通过css设置。
.alert {margin-top: 20px;display: none;}
jQuery控制按钮。
<script type="text/javascript">$(function() {$('#alertMe').click(function(e) {e.preventDefault();$('#successAlert').slideDown();});});</script>
参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it
“使用Bootstrap 3开发响应式网站实践”系列包括:
使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
使用Bootstrap 3开发响应式网站实践02,轮播
使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
使用Bootstrap 3开发响应式网站实践07,页脚




 浙公网安备 33010602011771号
浙公网安备 33010602011771号