Bootstrap 3之美03-独立行,文字环绕,图片自适应,隐藏元素
本篇主要包括:
添加独立的一行
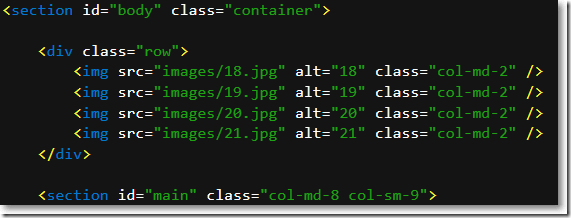
在id为body的section和id为main的section之间,添加2张图片。
那么,我们如何处理新加的2张图片呢?
--我们不太可能用container,因为它是页面布局层面的类名。但我们可以把这2张图片放在class名为row的div中。

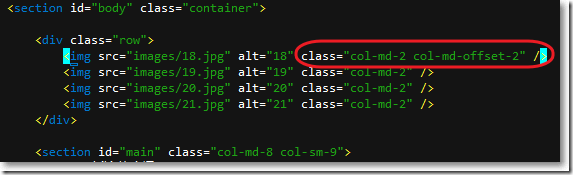
现在的图片还没有居中。考虑到总共有12个单元格,而4张图片只占了8个单元格,还空出4个单元格。于是,我们可以让第一张图片向右偏移2个单元格。
文字环绕
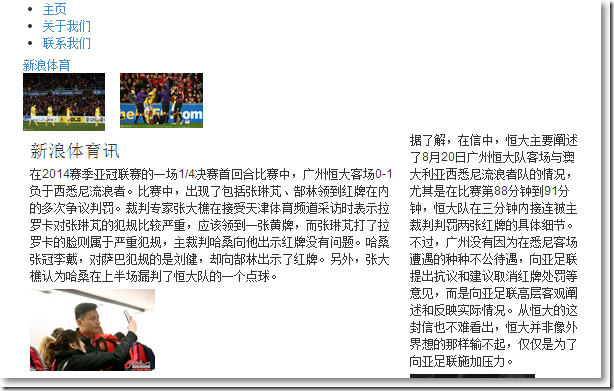
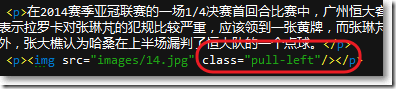
为img元素增加一个class="pull-left"属性,这会让图片靠左,文字环绕。
但是,当我们把页面宽度缩小到很小的尺寸,发现图片需要拖拽水平滚动条才可以看到全貌。有没有办法让图片自适应呢?
图片自适应
我们为某个图片增加一个名称为img-thumbnail的class。


我们看到:添加img-thumbnail后,不仅为图片加了一个边框,并且,当页面尺寸变得再小,我们总能看到图片全貌,而不需要拖拽水平滚动条。
隐藏元素
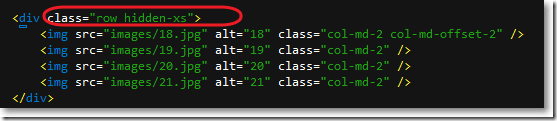
有时候,当页面宽度小于或大于某个尺寸,我们希望隐藏一些元素。在有4个图片的行添加一个名为hidden-xs的class。
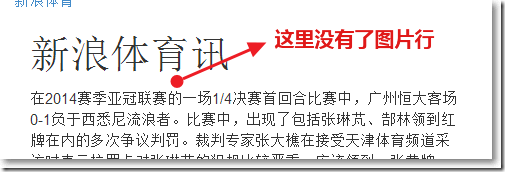
意思是:当页面宽度小于768像素的时候,隐藏图片行。
同理,我们也可以为图片行加上visible-md, visible-lg,分别表示当宽度大于992像素和1200像素时显示图片行。
参考资料:WilderMinds
“Bootstrap 3之美”系列类包括:












【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步