MVC文件上传07-使用客户端jQuery-File-Upload插件和服务端Backload组件裁剪上传图片
本篇通过在配置文件中设置,对上传图片修剪后保存到指定文件夹。
相关兄弟篇:
MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
MVC文件上传02-使用HttpPostedFileBase上传多个文件
MVC文件上传03-使用Request.Files上传多个文件
MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传
MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
MVC文件上传06-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义控制器上传多个文件
□ 思路
1、自定义控制器继承Backload的默认控制器BackloadController
2、自定义一个jQuery File Upload初始化js文件,使用自定义控制器的方法
3、在视图页面调用自定义jQuery File Upload初始化js文件
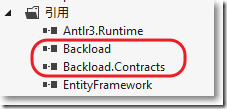
□ 安装Backload组件和jQuery File Upload插件
→在"程序包管理器控制台"输入:Install-Package Backload
→在"程序包管理器控制台"输入: Install-Package JQuery_File_Upload_Plugin
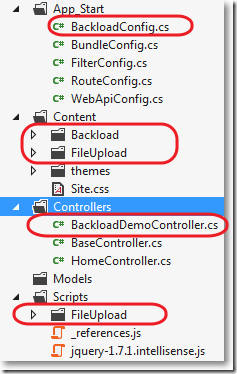
□ 自定义BaseController继承BackloadController
1: using System.Web.Mvc;
2: 3: namespace MvcApplication7.Controllers
4: {5: public class BaseController : BackloadController
6: {7: //public ActionResult Index()
8: //{
9: // return View();
10: //}
11: 12: public async Task<ActionResult> FileHandler()
13: {14: ActionResult result = await base.HandleRequestAsync();
15: return result;
16: } 17: } 18: }
□ 自定义HomeController继承BaseController
1: using System.Web.Mvc;
2: namespace MvcApplication7.Controllers
3: {4: public class HomeController : BaseController
5: {6: public ActionResult Index()
7: {8: return View();
9: } 10: } 11: }
□ 自定义用于初始化jQuery File Upload的js文件main.js
其中,还限制了上传文件的格式。
1: $(function () {2: 'use strict';
3: 4: var url = '/Base/FileHandler';
5: // Initialize the jQuery File Upload widget:
6: $('#fileupload').fileupload({
7: // Uncomment the following to send cross-domain cookies:
8: //xhrFields: {withCredentials: true},
9: url: url,10: acceptFileTypes: /(jpg)|(jpeg)|(png)|(gif)$/i // Allowed file types
11: }); 12: 13: // Enable iframe cross-domain access via redirect option:
14: $('#fileupload').fileupload(
15: 'option',
16: 'redirect',
17: window.location.href.replace( 18: /\/[^\/]*$/,19: '/cors/result.html?%s'
20: ) 21: ); 22: 23: // Load existing files by an initial ajax request to the server after page loads up
24: // This is done by a simple jQuery ajax call, not by the FIle Upload plugin.,
25: // but the results are passed to the plugin with the help of the context parameter:
26: // context: $('#fileupload')[0] and the $(this)... call in the done handler.
27: // With ajax.context you can pass a JQuery object to the event handler and use "this".
28: $('#fileupload').addClass('fileupload-processing');
29: $.ajax({30: // Uncomment the following to send cross-domain cookies:
31: //xhrFields: {withCredentials: true},
32: url: url,33: dataType: 'json',
34: context: $('#fileupload')[0]
35: }).always(function () {36: $(this).removeClass('fileupload-processing');
37: }).done(function (result) {38: $(this).fileupload('option', 'done')
39: .call(this, null, { result: result });
40: }); 41: }); 42: 43: $("document").ready(function () {
44: $('#fileupload')
45: .bind('fileuploaddestroy', function (e, data) {
46: // Event handler example. Do something if you need after file has been deleted on the server.
47: // (Refer to the client side documentatio).
48: }); 49: 50: }); 51:
□ _Layout.cshtml布局视图
1: <!DOCTYPE html> 2: <html> 3: <head>4: <meta charset="utf-8" />
5: <meta name="viewport" content="width=device-width" />
6: <title>@ViewBag.Title</title>7: @Styles.Render("~/Content/css")
8: @Styles.Render("~/Content/themes/base/css")
9: @Styles.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/css")
10: @Scripts.Render("~/bundles/modernizr")
11: </head> 12: <body> 13: @RenderBody() 14: 15: @Scripts.Render("~/bundles/jquery")
16: @Scripts.Render("~/bundles/jqueryui")
17: @Scripts.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/js")
18: @RenderSection("scripts", required: false)
19: </body> 20: </html> 21:
□ Home/Index.cshtml视图
展开
□ web.config
1: <configuration> 2: <configSections> 3: ...4: <section name="backload" type="Backload.Configuration.BackloadSection, Backload, Version=1.9.3.1, Culture=neutral, PublicKeyToken=02eaf42ab375d363" requirePermission="false" /></configSections>
5: <configSections>6: <backload configSource="Web.backload.config" />
7: </configuration>
□ 所有Backload的配置放在Web.backload.config中
1: <?xml version="1.0"?>
2: 3: <backload xsi:noNamespaceSchemaLocation="Web.Backload.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:name="urn:backload-schema" thumbsUrlPattern="{Backload}">
4: 5: <images width="200" height="200" dpi="96" resizeMode="ratio" />
6: <thumbnails path="" width="60" height="60" canvasColor="#00000000" resizeMode="place" imageType="image/png" />
7: <fileSystem filesRoot="~/Upload" />
8: <cacheManager lastModified="true" etag="true"/>
9: </backload>
● width和height实际上设置的是画布Canvas的大小。
● 没有resizeMode属性:保持上传图片的大小不变
● resizeMode="ration": 当图片的宽度大于画布的宽度,图片的宽度修剪为画布的宽度,图片的高度等比例缩放,画布背景不显示
● resizeMode="fit": 当图片的宽度大于画布的宽度,图片的宽度修剪为画布的宽度,图片的高度等比例缩放,画布背景显示
● resizeMode="place": 当图片的宽度小于画布的宽度,图片的宽度修剪为画布的宽度,图片的高度等比例缩放,画布背景显示
● resizeMode="crop": 图片的宽度或高度充满画布的宽度或高度,空白的画布区域裁剪掉。
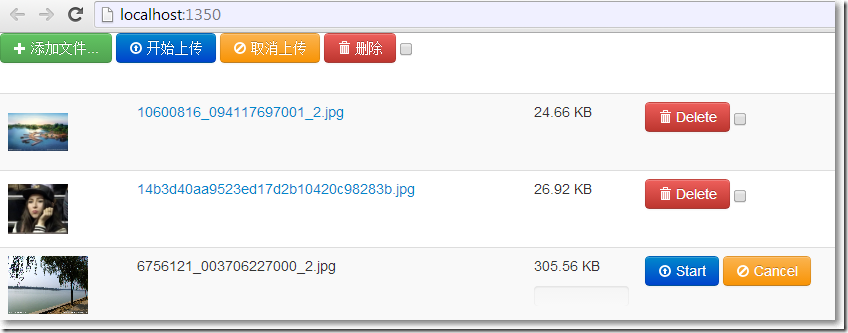
□ 结果
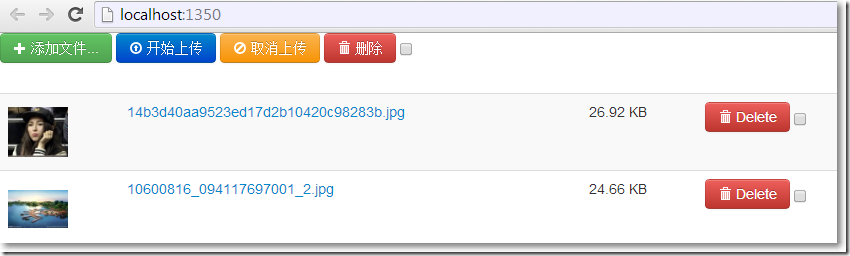
由于设置了path="",所以没有了缩略图:
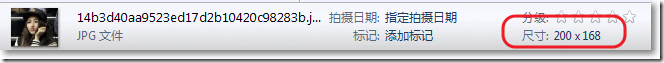
由于设置了resizeMode="ratio",上传图片宽度不变,高度按比例缩小:
□ 设置文件夹带缩略图文件夹path="_thumb"
1: <backload xsi:noNamespaceSchemaLocation="Web.Backload.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:name="urn:backload-schema" thumbsUrlPattern="{Backload}">
2: 3: <images width="200" height="200" dpi="96" resizeMode="ratio" />
4: <thumbnails path="_thumb" width="60" height="60" canvasColor="#00000000" resizeMode="place" imageType="image/png" />
5: <fileSystem filesRoot="~/Upload" />
6: <cacheManager lastModified="true" etag="true"/>
7: </backload>
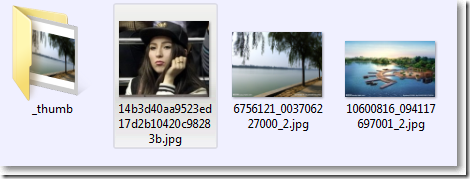
由于设置了path="_thumb",所以有了缩略图文件夹:
由于缩略图设置了resizeMode="place",图片宽度等于画布宽度,高度等比例缩放,显示背景:
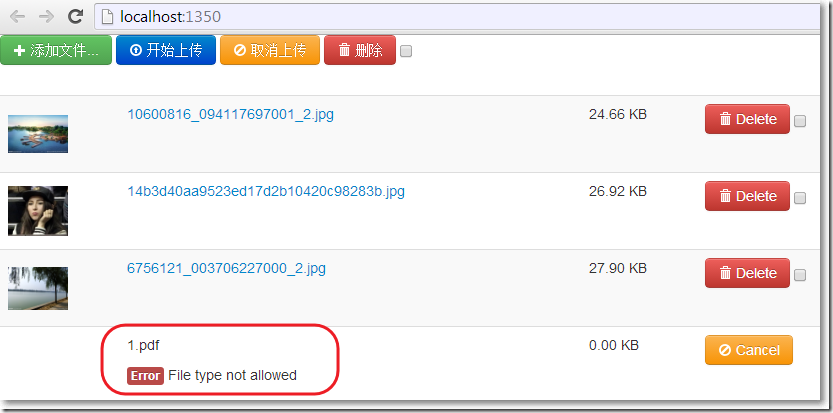
由于在main.js中设置了acceptFileTypes: /(jpg)|(jpeg)|(png)|(gif)$/i,pdf格式不允许:
参考资料:
※ http://backload.org/ Backload官网
※ https://github.com/blackcity/Backload#examples Backload例子
※ http://nuget.org/packages/Backload/ nuget上的Backload
※ http://blueimp.github.io/jQuery-File-Upload/ jQuery File Upload官网
※ https://github.com/blueimp/jQuery-File-Upload/wiki github上的jQuery File Upload介绍
※ https://github.com/blueimp/jQuery-File-Upload github上的jQuery File Upload源码
※ https://www.nuget.org/packages/JQueryFileUpload_Demo_with_Backload/ 下载jQuery File Upload结合Backload的MVC案例



 浙公网安备 33010602011771号
浙公网安备 33010602011771号