MVC文件上传02-使用HttpPostedFileBase上传多个文件
本篇体验上传多个文件。兄弟篇为:
MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
MVC最基本上传文件方式中的一个遗漏点
□ 前台视图部分
1: <% using(Html.BeginForm("FileUpload", "FileUpload", FormMethod.Post, new {enctype = "multipart/form-data"}) {)%>
2: <input name ="uploadFile" type="file" />
3: <input type="submit" value="Upload File" />
4: <%}%>
□ 控制器部分
1: [HttpMethod.Post]
2: public ActionResult FileUpload(HttpPostedFileBase uploadFile)
3: {
4: if(uploadFile.ContenctLength > 0)
5: {
6: //获得保存路径
7: string filePath = Path.Combine(HttpContext.Server.MapPath("../Uploads"),
8: Path.GetFileName(uploadFile.FileName));
9: uploadFile.SaveAs(filePath);
10: }
11: return View();
12: }
以上的问题是:当没有文件上传的时候,会报错。需要判断HttpPostedFileBase实例是否为null
1: [HttpMethod.Post]
2: public ActionResult FileUpload(HttpPostedFileBase uploadFile)
3: {
4: if(uploadFile != null)
5: {
6: if(uploadFile.ContenctLength > 0)
7: {
8: //获得保存路径
9: string filePath = Path.Combine(HttpContext.Server.MapPath("../Uploads"),
10: Path.GetFileName(uploadFile.FileName));
11: uploadFile.SaveAs(filePath);
12: }
13: }
14: return View();
15: }
上传多个文件
□ 控制器
● 由于接收多个文件,所以控制器方法的参数变成了IEnumerable<HttpPostedFileBase> files
● 变量files与前台视图的name属性值对应
● 如果没有指定的文件夹,就创建一个文件夹
1: using System;
2: using System.Collections.Generic;
3: using System.IO;
4: using System.Linq;
5: using System.Web;
6: using System.Web.Mvc;
7:
8: namespace MvcApplication2.Controllers
9: {
10: public class HomeController : Controller
11: {
12: public ActionResult Index()
13: {
14: return View();
15: }
16:
17: public ActionResult MultiUpload(IEnumerable<HttpPostedFileBase> files)
18: {
19: string pathForSaving = Server.MapPath("~/Uploads");
20: if (this.CreateFolderIfNeeded(pathForSaving))
21: {
22: foreach (var file in files)
23: {
24: if (file != null && file.ContentLength > 0)
25: {
26: var path = Path.Combine(pathForSaving, file.FileName);
27: file.SaveAs(path);
28: }
29: }
30: }
31:
32: return RedirectToAction("Index");
33: }
34:
35: // 检查是否要创建上传文件夹
36: private bool CreateFolderIfNeeded(string path)
37: {
38: bool result = true;
39: if (!Directory.Exists(path))
40: {
41: try
42: {
43: Directory.CreateDirectory(path);
44: }
45: catch (Exception)
46: {
47: //TODO:处理异常
48: result = false;
49: }
50: }
51: return result;
52: }
53: }
54: }
55:
□ Home/Index.cshtml视图
1: @{
2: ViewBag.Title = "Index";
3: Layout = "~/Views/Shared/_Layout.cshtml";
4: }
5:
6: @using (Html.BeginForm("MultiUpload", "Home", FormMethod.Post, new {enctype = "multipart/form-data"}))
7: {
8: <input type="file" name="files" id="file1" /><br/>
9: <input type="file" name="files" id="file2" /><br/>
10: <input type="file" name="files" id="file3" /><br/>
11: <input type="submit" value="同时上传多个文件" />
12: }
注意:name属性值与控制器方法参数对应。
□ 结果
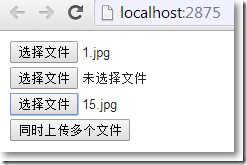
选择上传2个文件:
上传成功后,自动创建了文件夹Uploads:
Uploads中只有2个文件:
□ 为什么使用HttpPostedFileBase而不是FormCollection来接收文件
public sealed class FormCollection : NameValueCollection, IValueProvider
可见,FormCollection是键值集合,键是string类型,值是string类型,而上传的文件类型不是string,所以不能用FormCollection作为参数来接收文件。
参考资料




 浙公网安备 33010602011771号
浙公网安备 33010602011771号