微信小程序本地引用iconfont(阿里巴巴矢量图标库)
2021.06再更
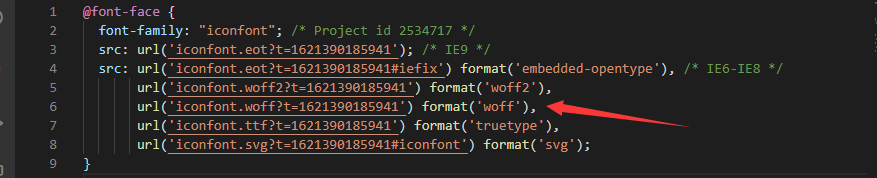
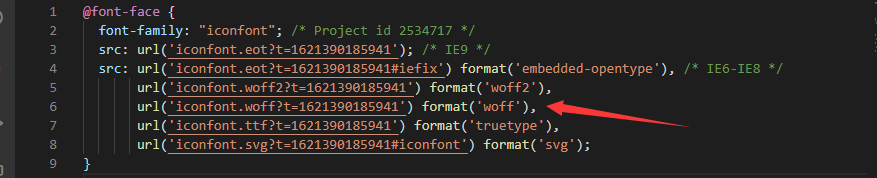
【上一版】的操作流程突然不能使用了,看了一下下载的iconfont.css 文件

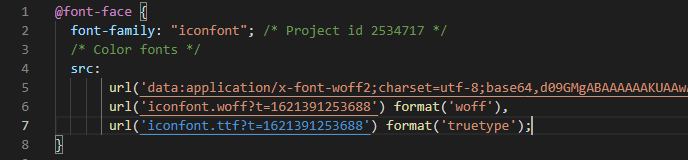
发现下载的文件已没有base64流了。
到官网发现有一个这样的提示:默认不再生成 .eot、.svg 和 Base64 格式字体,请到「编辑项目」中配置。
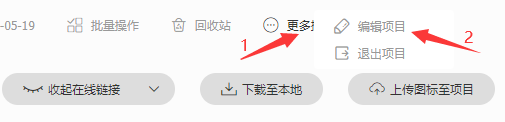
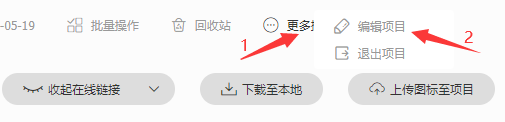
 打开项目配置
打开项目配置
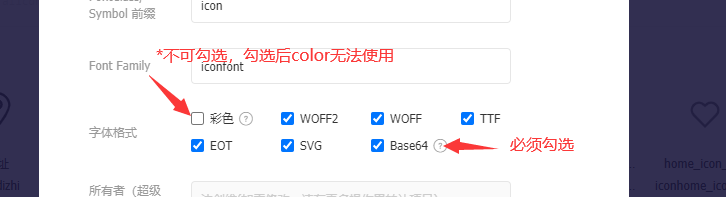
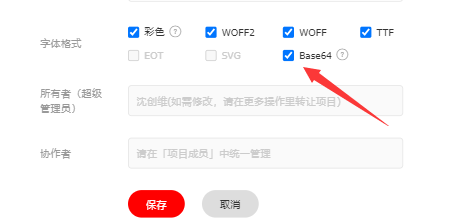
 勾选base64
勾选base64
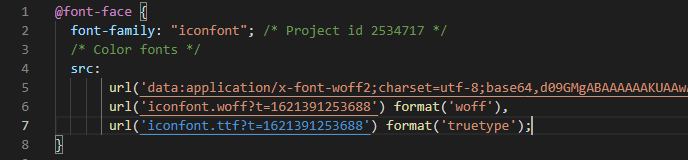
重新下载

复制全部代码到wxss里就可以使用啦
-------------------------------------------分割线-------------------------------------------
2020.04更新
上版本的流程过于复杂,发现小程序可以直接用于微信小程序
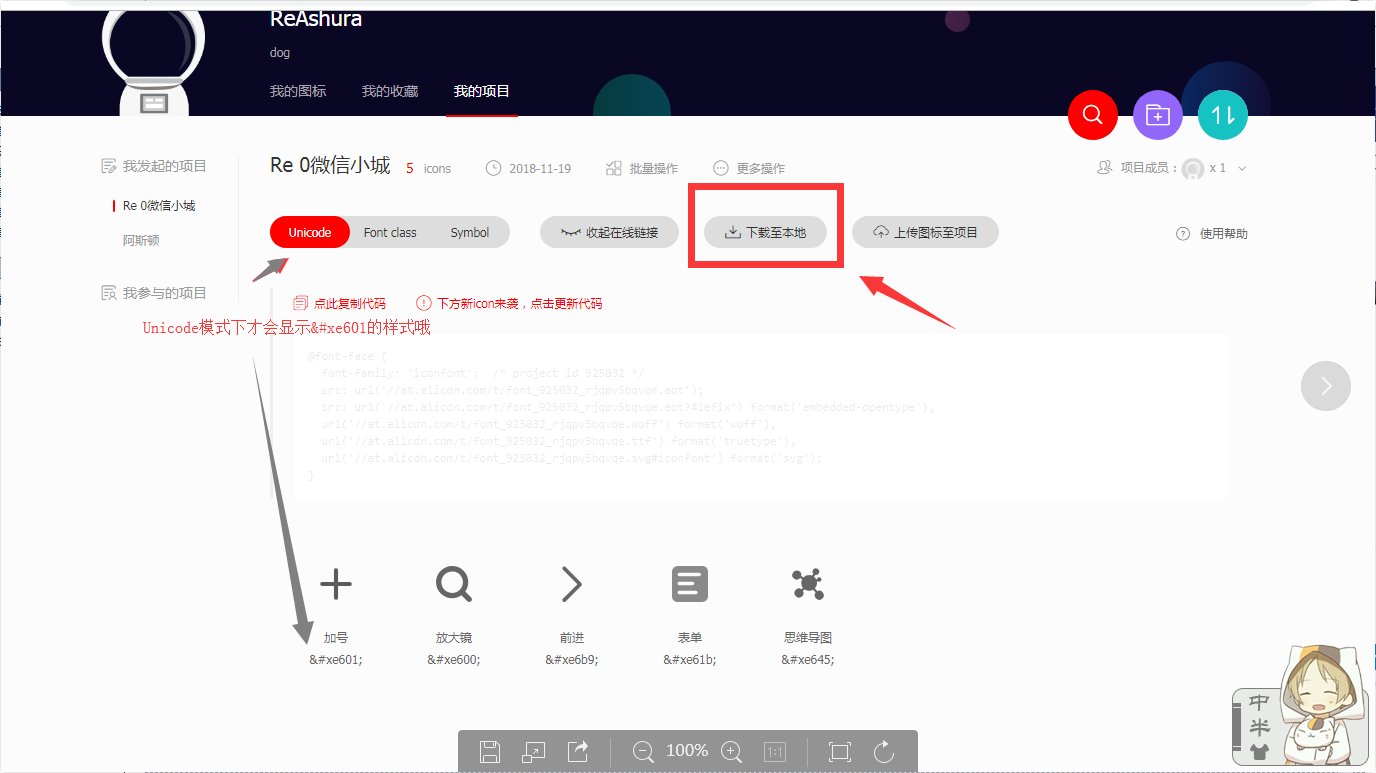
使用![]() 【Font class】模式下载至本地
【Font class】模式下载至本地![]()
将【iconfont.css】文件修改成【iconfont.wxss】文件,放到小程序中
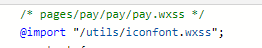
引入
 和H5一样的使用。
和H5一样的使用。
下面文章是2年前写的,那时候还需要网站转换,现在下载的iconfont.css无需转换,改下文件格式就好了,引用和H5一样
-------------------------------------------分割线-------------------------------------------
2018年更
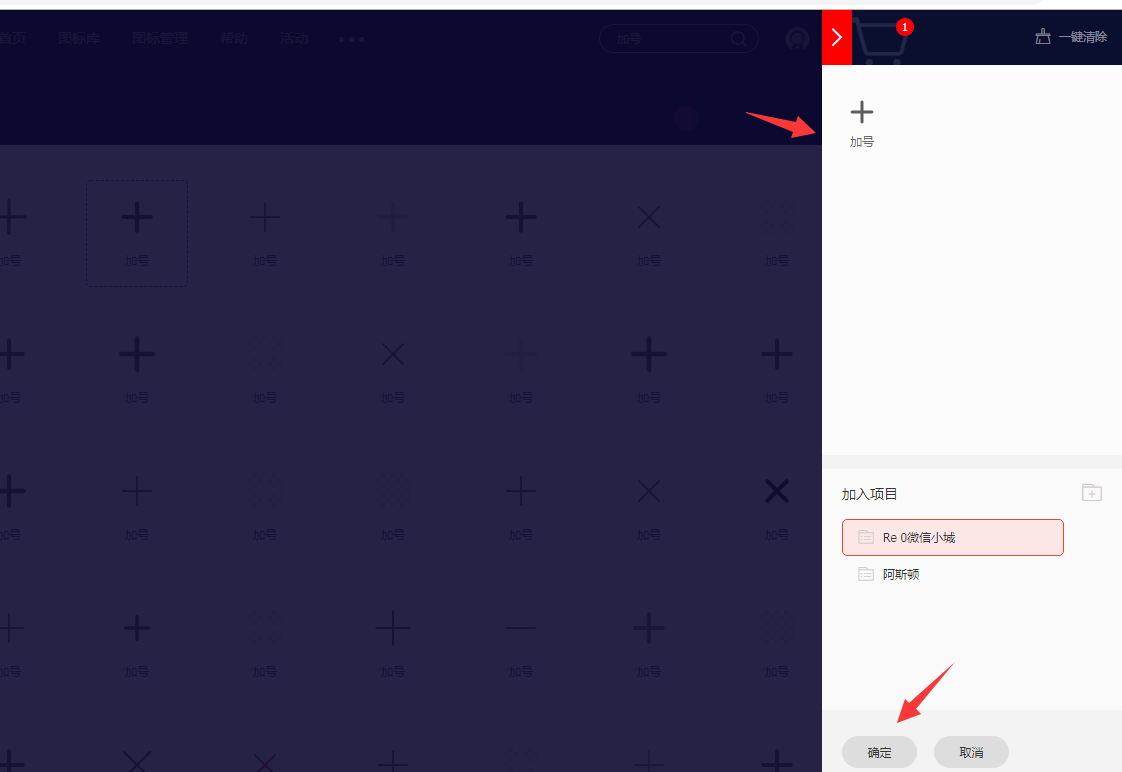
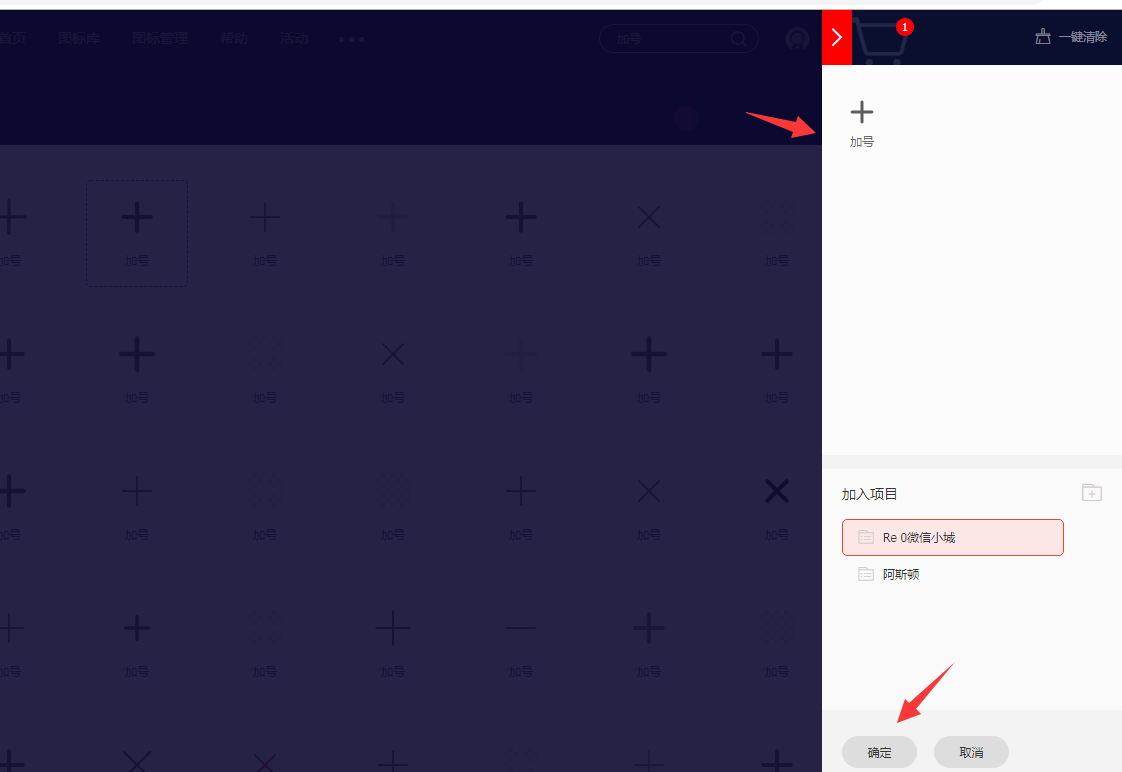
 首先把图标放进项目里;
首先把图标放进项目里;
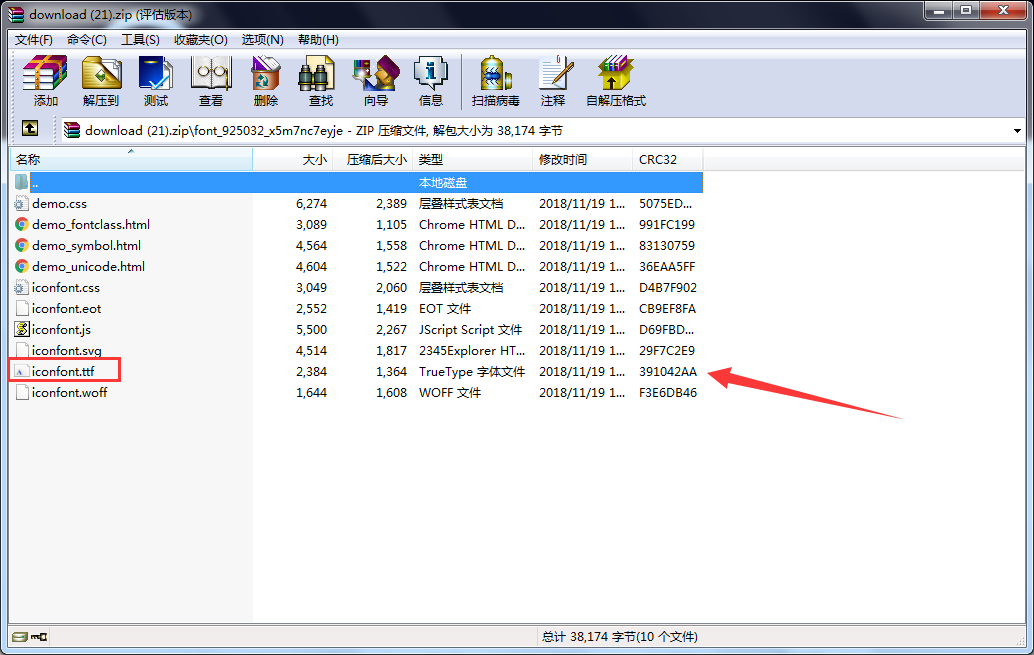
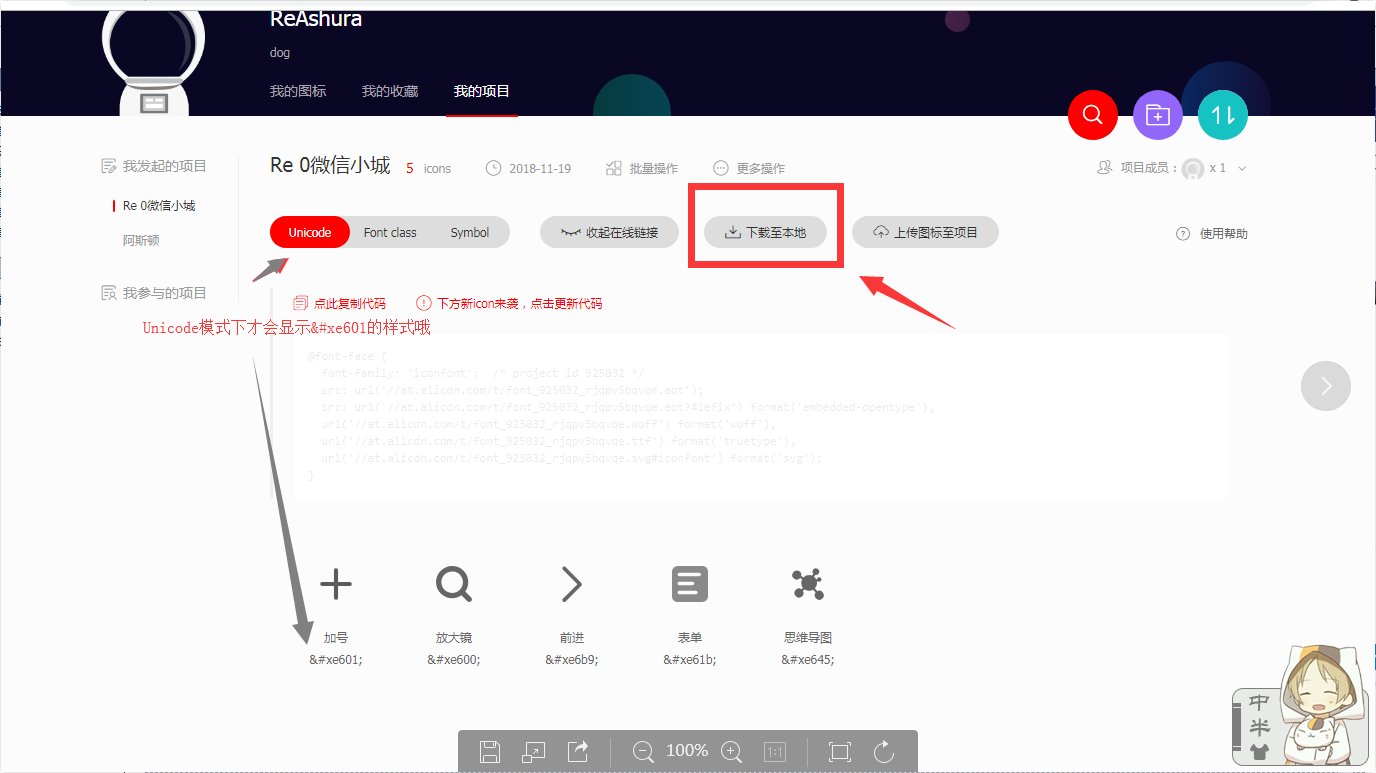
 接下来把这些图标下载到本地
接下来把这些图标下载到本地
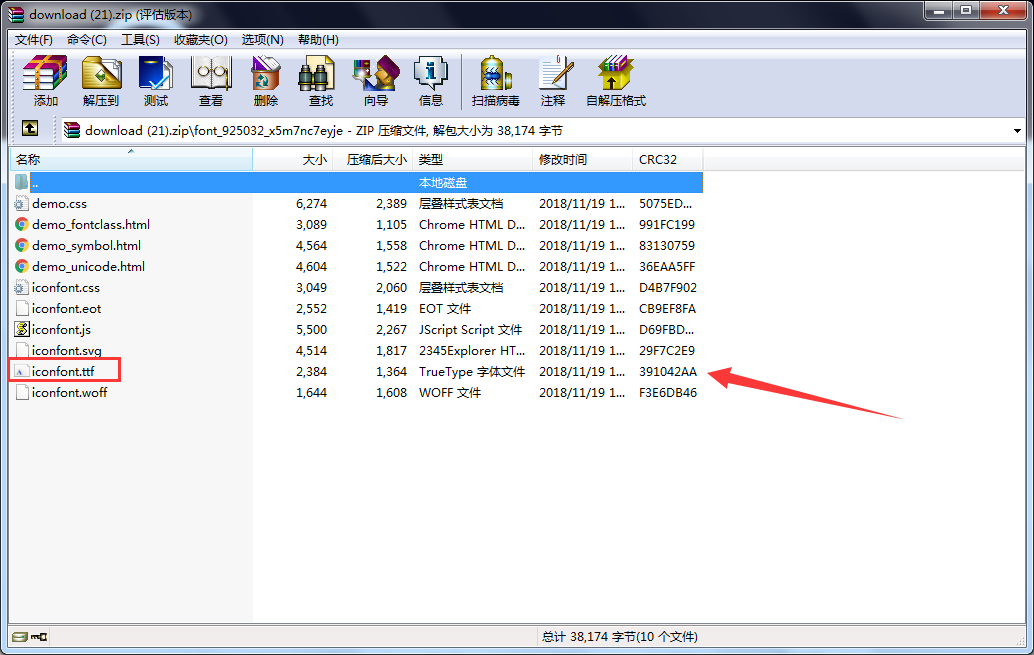
 然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/没错,就是这个网站
然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/没错,就是这个网站
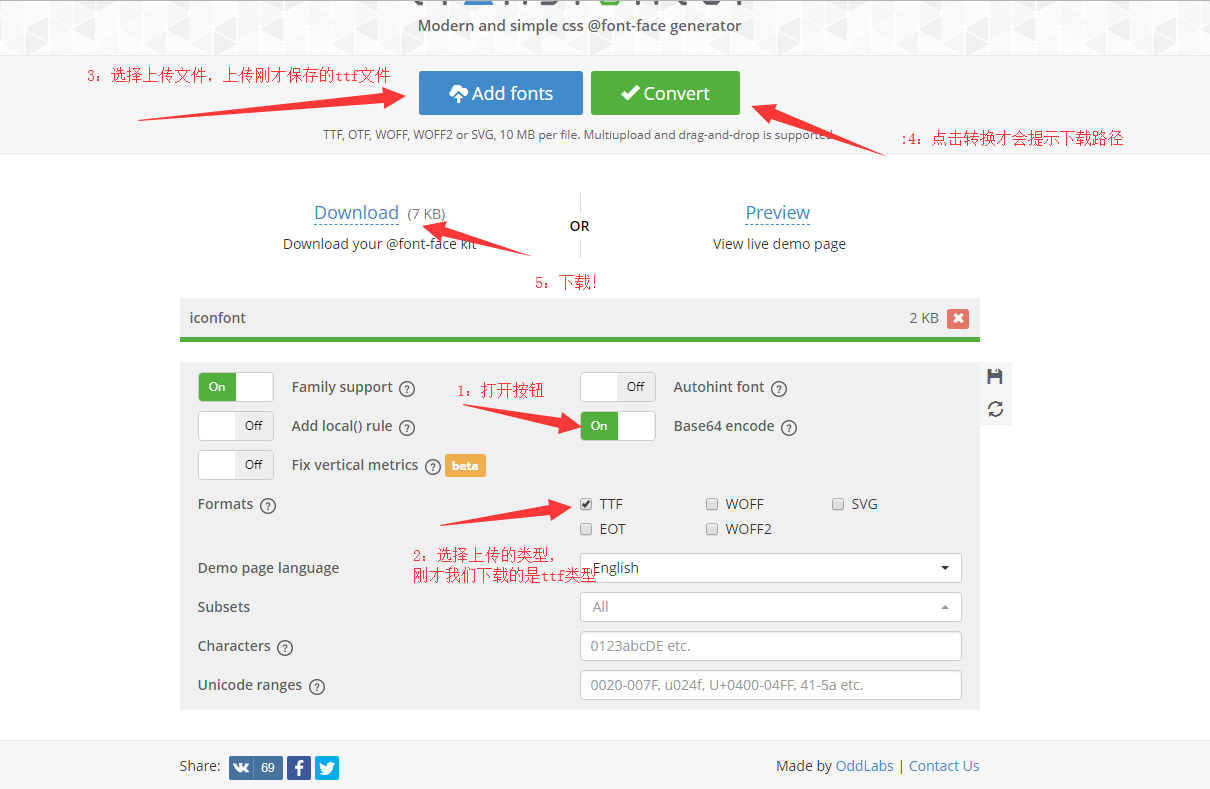
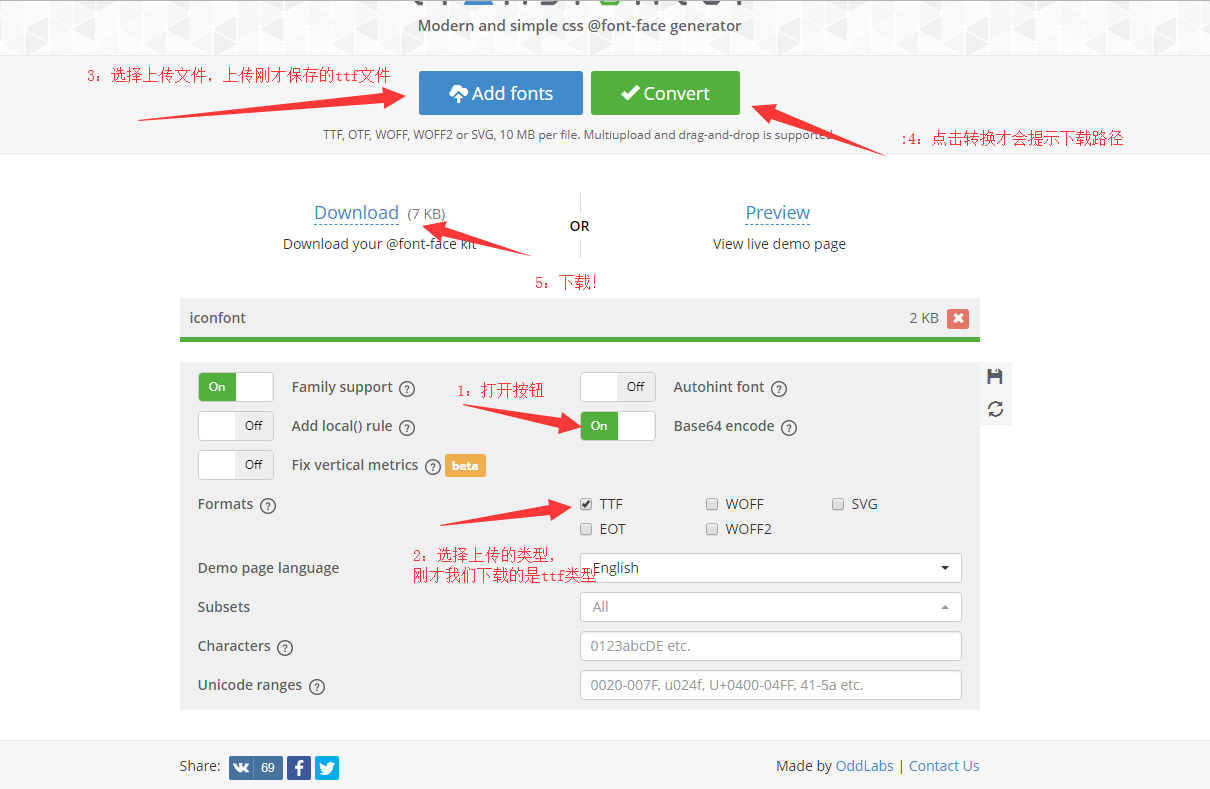
进入 https://transfonter.org/ 网站后界面是,然后我们用 阿里的iconfont.ttf文件 去转换成我们需要的CSS文件

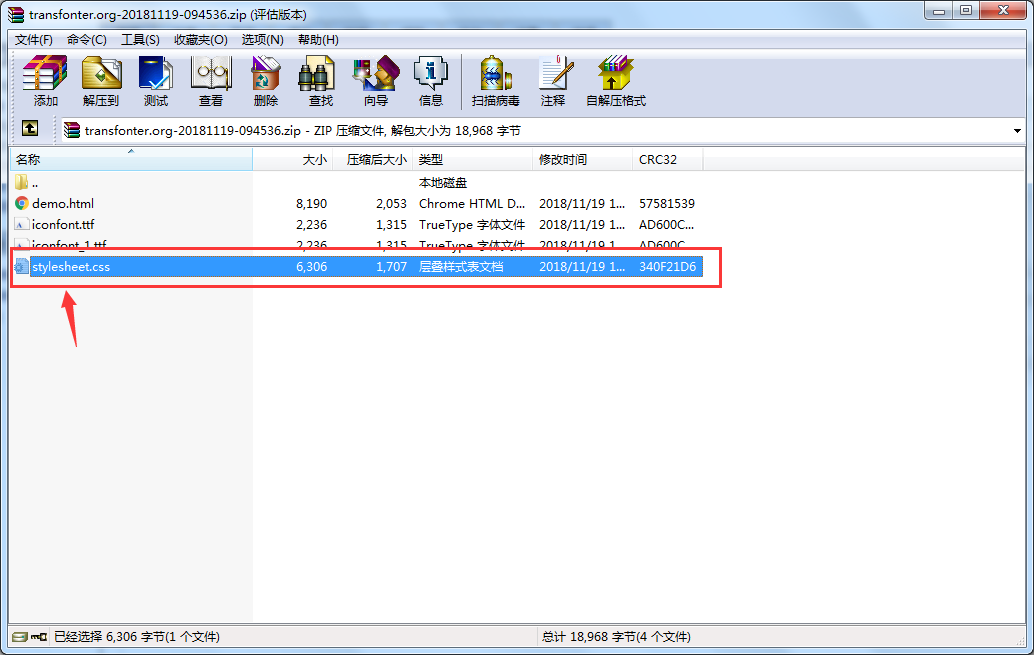
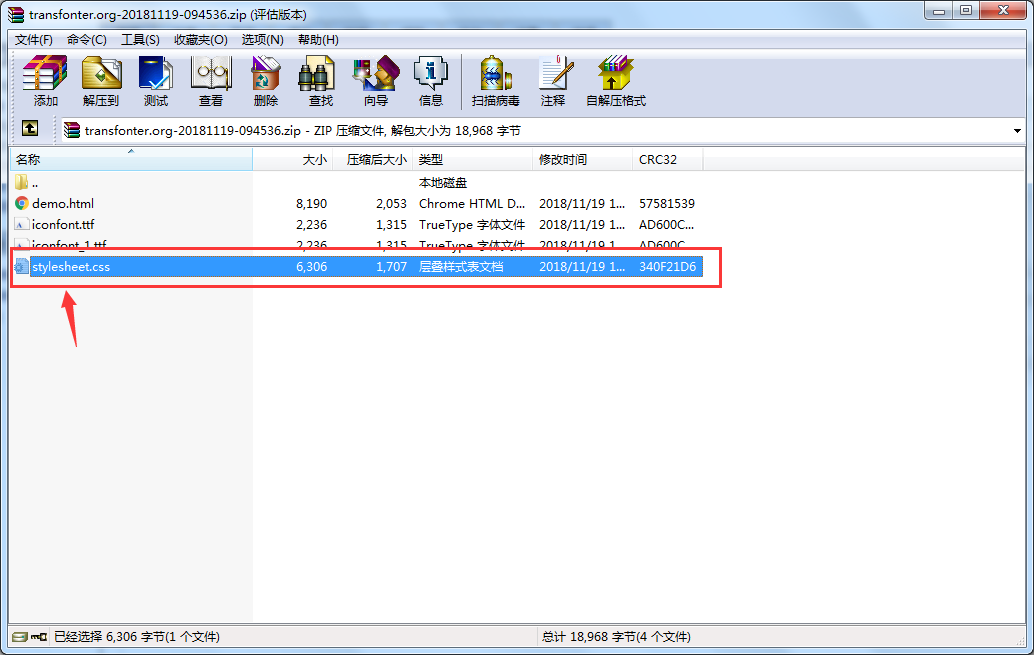
 下载之后就得到我们想要的css文件啦
下载之后就得到我们想要的css文件啦
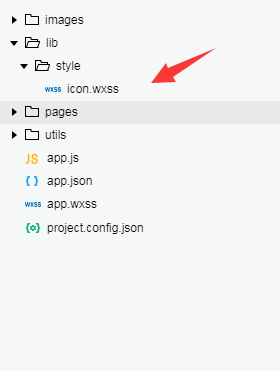
打开我们的薇信小程序,建立一个新的公共的样式表,例如这样:

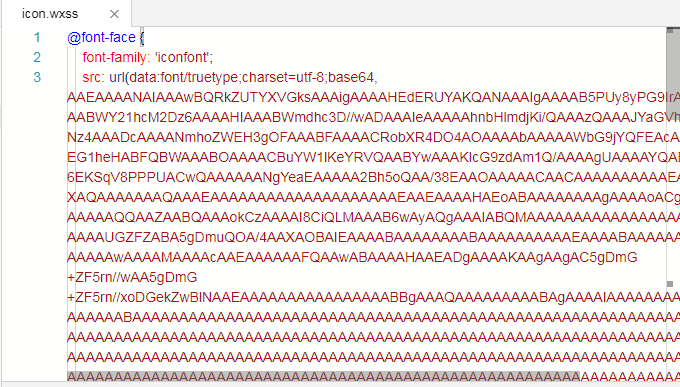
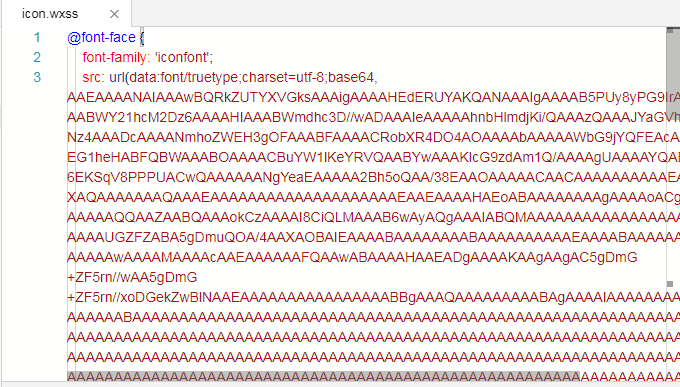
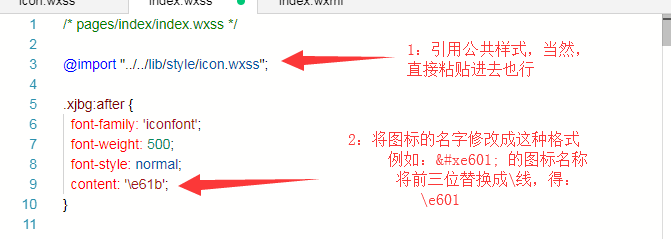
之后就把我们转换好的css样式文件复制粘贴进去,复制进去之后你会发现是这个鬼样子:

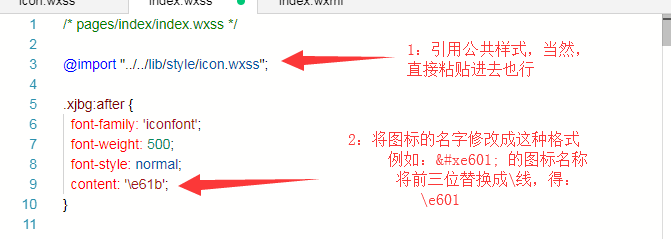
引用 样式的部分我们差不多完成了,下面我们去 使用 这个样式
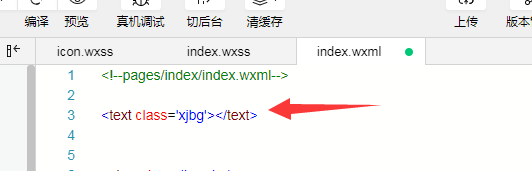
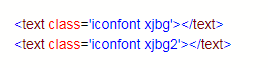
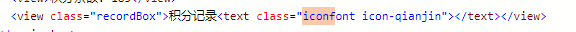
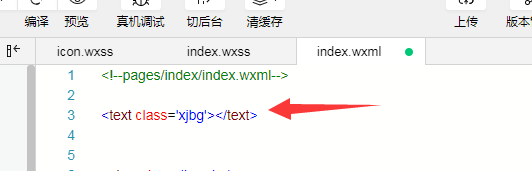
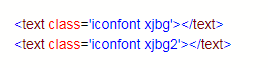
 首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
 之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
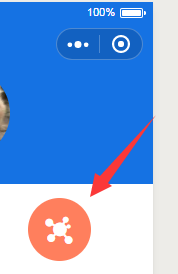
 之后图标就出来了
之后图标就出来了
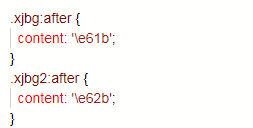
另外在重复一遍刚才的字符修改 要将前三位 &#X 替换成 \ 符号
要将前三位 &#X 替换成 \ 符号
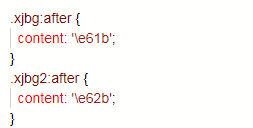
PS:这套流程是最直接的,但不是最好的,还有一些CSS上的使用优化,我想只需要几张图,你就会秒懂。其他的地方还待在使用中去发现,附图:



------------恢复内容开始------------
2021.05再更
【上一版】的操作流程突然不能使用了,看了一下下载的iconfont.css 文件

发现下载的文件已没有base64流了。
到官网发现有一个这样的提示:默认不再生成 .eot、.svg 和 Base64 格式字体,请到「编辑项目」中配置。
 打开项目配置
打开项目配置
 勾选base64
勾选base64
重新下载

复制全部代码到wxss里就可以使用啦
-------------------------------------------分割线-------------------------------------------
2020.04
使用![]() 【Font class】模式下载至本地
【Font class】模式下载至本地![]()
将【iconfont.css】文件修改成【iconfont.wxss】文件,放到小程序中
引入
 和H5一样的使用。
和H5一样的使用。
下面文章是2年前写的,那时候还需要网站转换,现在下载的iconfont.css无需转换,改下文件格式就好了,引用和H5一样
-------------------------------------------分割线-------------------------------------------
 首先把图标放进项目里;
首先把图标放进项目里;
 接下来把这些图标下载到本地
接下来把这些图标下载到本地
 然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/没错,就是这个网站
然后利用一个网站将这个ttf文件转成base64文件https://transfonter.org/没错,就是这个网站
进入 https://transfonter.org/ 网站后界面是,然后我们用 阿里的iconfont.ttf文件 去转换成我们需要的CSS文件

 下载之后就得到我们想要的css文件啦
下载之后就得到我们想要的css文件啦
打开我们的薇信小程序,建立一个新的公共的样式表,例如这样:

之后就把我们转换好的css样式文件复制粘贴进去,复制进去之后你会发现是这个鬼样子:

引用 样式的部分我们差不多完成了,下面我们去 使用 这个样式
 首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
首先写个标签,ps:class名字随意,这里 用性价比高 的class名来举栗,
 之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
之后你就得到等同于HTML <i class="iconfont icon-biaodan"></i> 的图标
 之后图标就出来了
之后图标就出来了
另外在重复一遍刚才的字符修改 要将前三位 &#X 替换成 \ 符号
要将前三位 &#X 替换成 \ 符号
PS:这套流程是最直接的,但不是最好的,还有一些CSS上的使用优化,我想只需要几张图,你就会秒懂。其他的地方还待在使用中去发现,附图:



------------恢复内容结束------------




