2、弹出窗口 Alert
1、只是弹出框
/* --- page1.html ---*/ <ion-navbar *navbar> <ion-title>Tab 1</ion-title> </ion-navbar> <ion-content padding class="page1"> <h2>Welcome to Ionic!</h2> <button (click) = "doAlert()">点击弹出窗口</button> </ion-content> /* --- page1.html ---*/
以下代码都用 page1.html
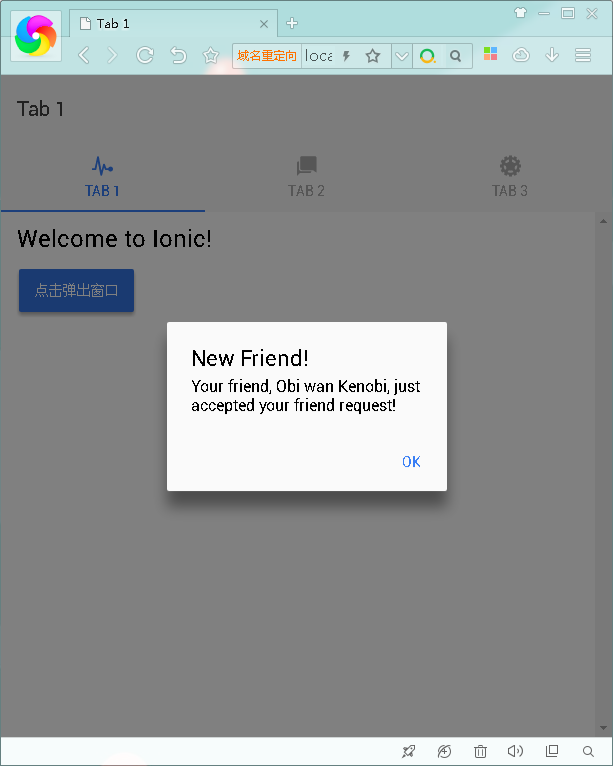
/* --- page1.js ---*/ import { Page, Alert, NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/page1/page1.html' }) export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } doAlert() { let alert = Alert.create({ title: 'New Friend!', subTitle: 'Your friend, Obi wan Kenobi, just accepted your friend request!', buttons: ['OK'] }); this.nav.present(alert); } } /* --- page1.js ---*/
这样我们就创建好了一个弹出窗口。效果如下。

那么这样做的话应该只是 显示了一个展示效果。 如果我想在这个弹出框内 输入信息呢?可以这样做。
2、带有input的弹出框
/* --- page1.js ---*/ import { Page, Alert, NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/page1/page1.html' }) export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } doAlert() { let prompt = Alert.create({ title: 'Login', message: "Enter a name for this new album you're so keen on adding", inputs: [ { name: 'userName', placeholder: 'userName' }, { name: 'passWord', placeholder: 'passWord' }, ], buttons: [ { text: 'Cancel', handler: data => { console.log('Cancel clicked'); } }, { text: 'login', handler: data => { console.log('login in'); console.log(data) } } ] }); this.nav.present(prompt); } } /* --- page1.js ---*/
看 紫色部分的 代码意思 就是创建了两个 input 然后 赋予两个 name 然后在看 深蓝部分 的 buttons 中 同样创建了两个方法 而input得到的值 紫色部分 的 红色部分 userName 和 password
传给了。 深蓝部分 的 红色部分 也就是 buttons 中的 handler 参数的 data 获取之后 就可以处理他了。效果图如下。


当我在 输入内容的时候 点击 login 时候 看 他会打印出 {userName: "admin", passWord: "admin888"}
3、按钮的功能
/* --- page1.js ---*/ export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } doAlert() { let confirm = Alert.create({ title: 'Use this lightsaber?', message: 'Do you agree to use this lightsaber to do good across the intergalactic galaxy?', buttons: [ { text: 'Disagree', handler: () => { console.log('Disagree clicked'); } }, { text: 'Agree', handler: () => { console.log('Agree clicked'); } } ] }); this.nav.present(confirm); } } /* --- page1.js ---*/
其实看完 1小节的时候 发现ok并没有方法 只能起到一个提示作用,但是在看完2小节的时候button是可以传一个数组的。。所以3小节的代码基本上都可以看的懂。
4、对象形式的弹出框。
以上方式都可以对一些 input 进行操作 。那么问题来了。当我有 radio 这种属性的时候 该怎么解决呢?对象形式满足你。
/* --- page1.js ---*/ import { Page, Alert, NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/page1/page1.html' }) export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } doAlert() { let alert = Alert.create(); alert.setTitle('Lightsaber color'); alert.addInput({ type: 'radio', label: 'Blue', value: 'blue', checked: true }); alert.addButton('Cancel'); alert.addButton({ text: 'OK', handler: data => { this.testRadioOpen = false; this.testRadioResult = data; } }); this.nav.present(alert); } } /* --- page1.js ---*/
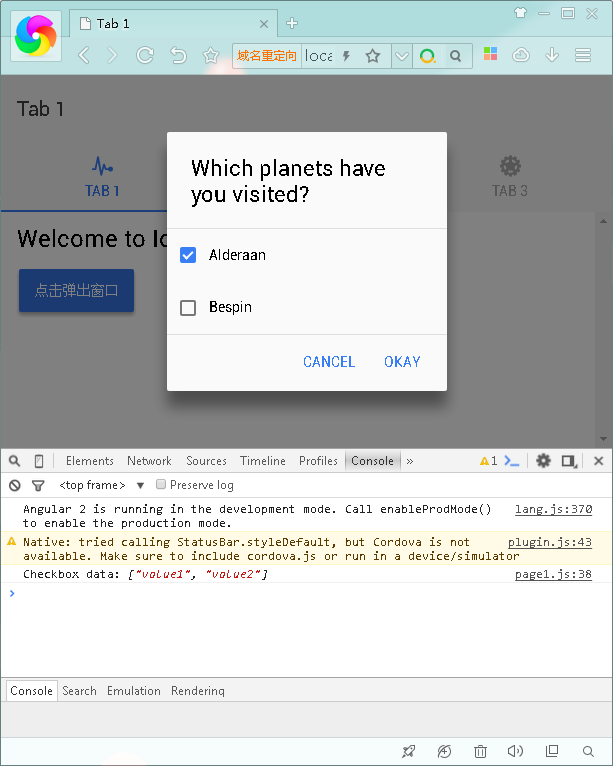
当然 还有 checkbox
/* --- page1.js ---*/ import { Page, Alert, NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/page1/page1.html' }) export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } doAlert() { let alert = Alert.create(); alert.setTitle('Which planets have you visited?'); alert.addInput({ type: 'checkbox', label: 'Alderaan', value: 'value1', checked: true }); alert.addInput({ type: 'checkbox', label: 'Bespin', value: 'value2' }); alert.addButton('Cancel'); alert.addButton({ text: 'Okay', handler: data => { console.log('Checkbox data:', data); this.testCheckboxOpen = false; this.testCheckboxResult = data; } }); this.nav.present(alert); } } /* --- page1.js ---*/

这种对象模式 知道就好了。基本用户需要这种复杂的操作的时候 就直接跳转页面写样式就好了 不然的话样式会很死板。
弹出框我建议最好做一些 提示会比较好。
作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号