1、操作表 ActionSheet
/* --- page1.html ---*/ <ion-navbar *navbar> <ion-title>Tab 1</ion-title> </ion-navbar> <ion-content padding class="page1"> <h2>Welcome to Ionic!</h2> <button (click) = "presentActionSheet()">我是操作框</button> </ion-content> /* --- page1.html ---*/
/* --- page1.js ---*/ import { Page, ActionSheet, NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/page1/page1.html' }) export class Page1 { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav } presentActionSheet() { let actionSheet = ActionSheet.create({ title: 'Modify your album', buttons: [ { text: 'Destructive', role: 'destructive', handler: () => { console.log('Destructive clicked'); } },{ text: 'Archive', handler: () => { console.log('Archive clicked'); } },{ text: 'Cancel', role: 'cancel', handler: () => { console.log('Cancel clicked'); } } ] }); this.nav.present(actionSheet); } } /* --- page1.js ---*/
和 ionic1 的很像嘛。最终效果图。


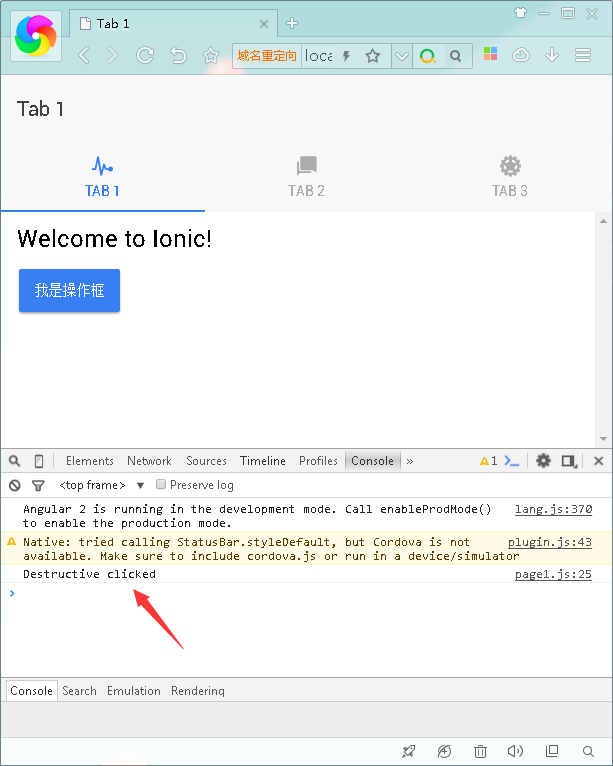
点击后。其实就是handler方法。如图

作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



