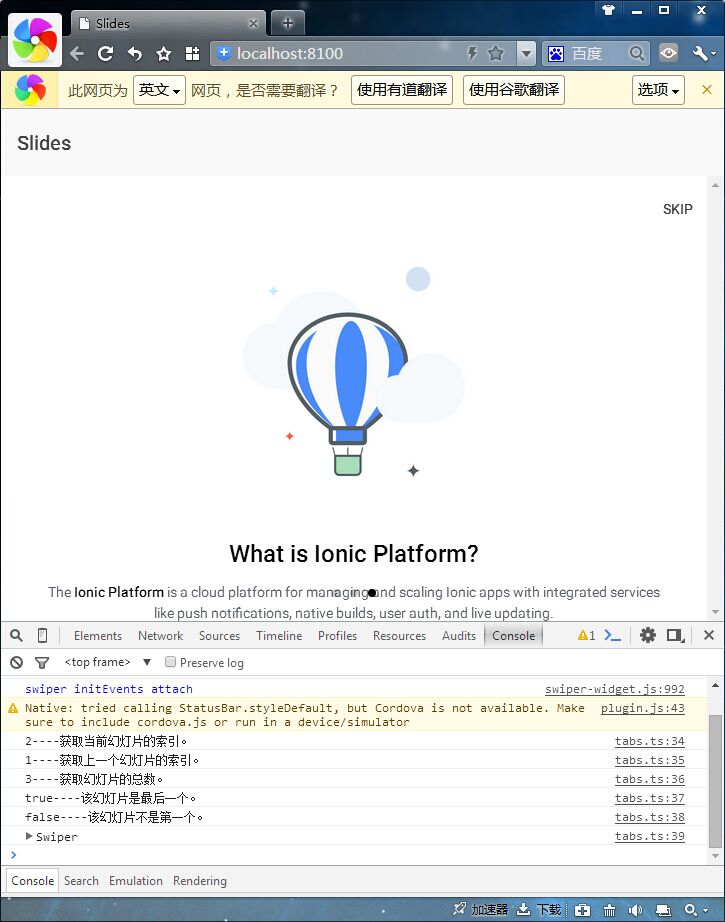
11、幻灯片:Slides
/* ---ts----*/ import { Page,Slides } from 'ionic-angular'; import { ViewChild } from '@angular/core' @Page({ templateUrl: 'build/pages/tabs/tabs.html' }) export class TabsPage { @ViewChild('mySlide') mySlide : Slides; slides:Array<Object>; mySlideOptions:Object; constructor(){ } slides = [ { title: "Welcome to the Docs!", description: "The <b>Ionic Component Documentation</b> showcases a number of useful components that are included out of the box with Ionic.", image: "img/ica-slidebox-img-1.png", }, { title: "What is Ionic?", description: "<b>Ionic Framework</b> is an open source SDK that enables developers to build high quality mobile apps with web technologies like HTML, CSS, and JavaScript.", image: "img/ica-slidebox-img-2.png", }, { title: "What is Ionic Platform?", description: "The <b>Ionic Platform</b> is a cloud platform for managing and scaling Ionic apps with integrated services like push notifications, native builds, user auth, and live updating.", image: "img/ica-slidebox-img-3.png", } ]; goToSlide() { this.mySlide.slideTo(2, 500); console.log(this.mySlide.getActiveIndex() + '----获取当前幻灯片的索引。') console.log(this.mySlide.getPreviousIndex() + '----获取上一个幻灯片的索引。') console.log(this.mySlide.length() + '----获取幻灯片的总数。') console.log(this.mySlide.isEnd() + '----该幻灯片是最后一个。') console.log(this.mySlide.isBeginning() + '----该幻灯片不是第一个。') console.log(this.mySlide.getSlider()) } mySlideOptions = { initialSlide: 1, direction:'horizontal', loop: false, autoplay:false, speed:400, pager:true }; } // 配置 Slide属性 // !注意 如果想配置slide 只能这么配置 在html页面 <ion-slides pager [options]="mySlideOptions" > 只有pager是可以作为属性配置。 // 1、initialSlide :初始的滑动数。 默认:0 // 2、direction :滑动的方向。vertical || horizontal 默认:horizontal // 3、loop :是否可以循环滑动 默认:false // 4、autoplay :是否自动播放 默认:false // 5、pager :是否显示页数小点点 默认:false // 6、speed :幻灯片过度的毫秒数 默认:300ms // 方法 // this.mySlide.getActiveIndex() :获取当前幻灯片的索引。 // this.mySlide.getPreviousIndex() :获取上一个幻灯片的索引。 // this.mySlide.length() :获取幻灯片的总数。 // this.mySlide.isEnd() :判断幻灯片是否是最后一个。 // this.mySlide.isBeginning() :判断幻灯片是否是第一个。 // this.mySlide.getSlider() :返回一个 Object 也就是该幻灯片的实例。 /* ---ts----*/
/* ---html----*/ <ion-navbar *navbar hideBackButton class="show-navbar"> <ion-title>Slides</ion-title> </ion-navbar> <ion-content class="tutorial-page"> <ion-slides #mySlide pager [options]="mySlideOptions" > <ion-slide *ngFor="let slide of slides"> <ion-toolbar> <ion-buttons end> <button (click)="goToSlide()">Skip</button> </ion-buttons> </ion-toolbar> <img [src]="slide.image" class="slide-image"/> <h2 class="slide-title" [innerHTML]="slide.title"></h2> <p [innerHTML]="slide.description"></p> </ion-slide> </ion-slides> </ion-content> /* ---html----*/
/* ---scss----*/ .tutorial-page { .toolbar-background { background: #fff; border-color: transparent; } .slide-zoom { height: 100%; } .slide-title { margin-top: 2.8rem; } .slide-image { max-height: 50%; max-width: 60%; margin: 18px 0; } b { font-weight: 500; } p { padding: 0 40px; font-size: 14px; line-height: 1.5; color: #60646B; b { color: #000000; } } } /* ---scss----*/
首先 。这里的文件是 ts 而不是 js 具体看安装
我们的 幻灯片 Slide其实是一个 子集视图。所以我需要
import { ViewChild } from '@angular/core'。然后我在 ts 文件中 @ViewChild('mySlide') mySlide : Slides; 给子集视图赋予一个变量 以确保可以调到这个组件里的方法。
然后在 html 中
<ion-slides #mySlide pager [options]="mySlideOptions" > 绑定这个变量 #mySlide这段html当中 只有 pager 是可以作为属性来配置 幻灯片的 其他的方法需要用 options 以变量的形式赋予 配置属性

<ion-slides #mySlider (didChange)="onSlideChanged()" [options]="mySlideOptions"> 为翻页时候的触发方法。
作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



