10、选择框:ion-select
!重点 multiple="true" 控制 选择框是 多选还是单选。true为 多选类似 checkbox。
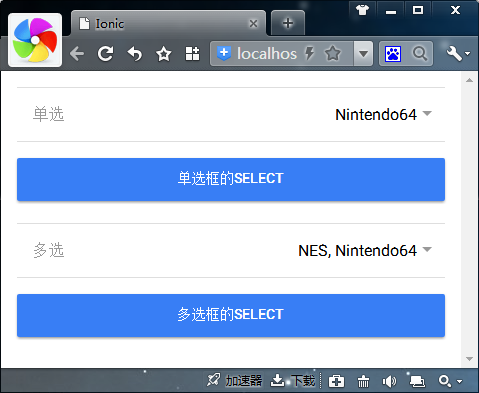
/* ---html----*/ <ion-content padding> <ion-list> <ion-item> <ion-label>单选</ion-label> <ion-select [(ngModel)]="gaming"> <ion-option value="nes">NES</ion-option> <ion-option value="n64">Nintendo64</ion-option> <ion-option value="ps">PlayStation</ion-option> <ion-option value="genesis">Sega Genesis</ion-option> <ion-option value="saturn">Sega Saturn</ion-option> <ion-option value="snes">SNES</ion-option> </ion-select> </ion-item> </ion-list> <button block (click)="radio()">单选框的select</button> <br /> <ion-list> <ion-item> <ion-label>多选</ion-label> <ion-select multiple="true" [(ngModel)]="gamingAll"> <ion-option value="nes">NES</ion-option> <ion-option value="n64">Nintendo64</ion-option> <ion-option value="ps">PlayStation</ion-option> <ion-option value="genesis">Sega Genesis</ion-option> <ion-option value="saturn">Sega Saturn</ion-option> <ion-option value="snes">SNES</ion-option> </ion-select> </ion-item> </ion-list> <button block (click)="checkbox()">多选框的select</button> </ion-content> /* ---html----*/
/* ---js----*/ import {Page} from 'ionic-angular'; @Page({ templateUrl: 'build/pages/tabs/tabs.html', }) export class TabsPage { constructor() { this.gaming = "n64" this.gamingAll = ["nes","n64"]; } checkbox(){ console.log(this.gamingAll) } radio(){ console.log(this.gaming) } } /* ---js----*/

作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



