当DiscuzNT遇上了Loadrunner(下)
在之前的两篇文章中,基本上介绍了如何录制脚本和生成并发用户,同时还对测试报告中的几个图表做了简单的说明。今天这篇文章做为这个系列的最后一篇,将会介绍如何通过测试报告来查看系统的运行情况,找出影响性能的因素,以及如何去进行优化。
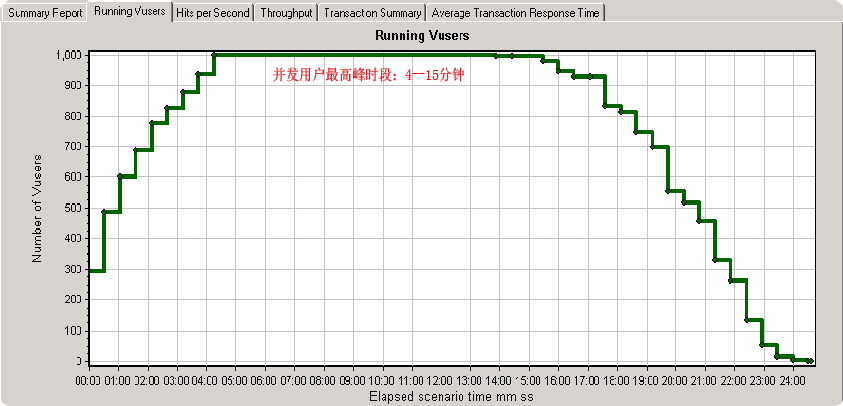
首先,看一下这张并发用户的图:
这是在优化之前我生成的测试报告的截图,通过这张图可以看到这个测试过程长达24分钟(这在之前的无数次测试中算是具有代表性的了),
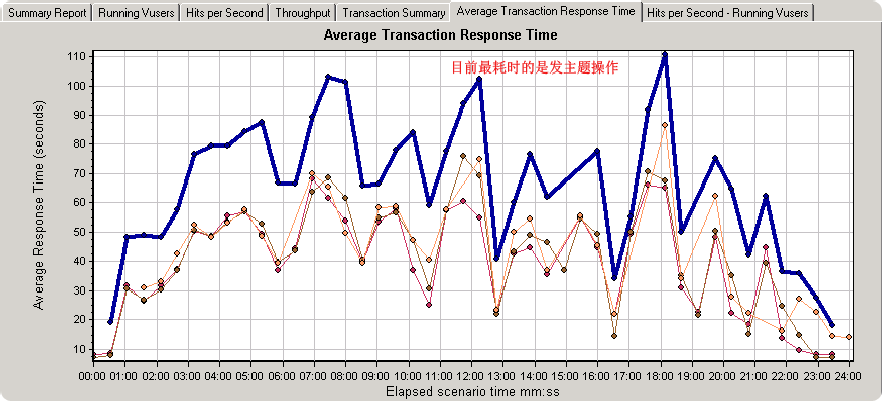
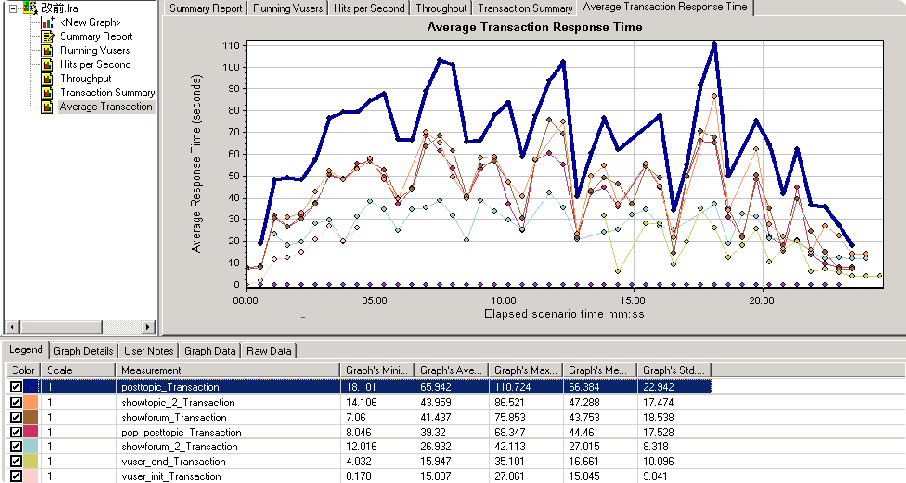
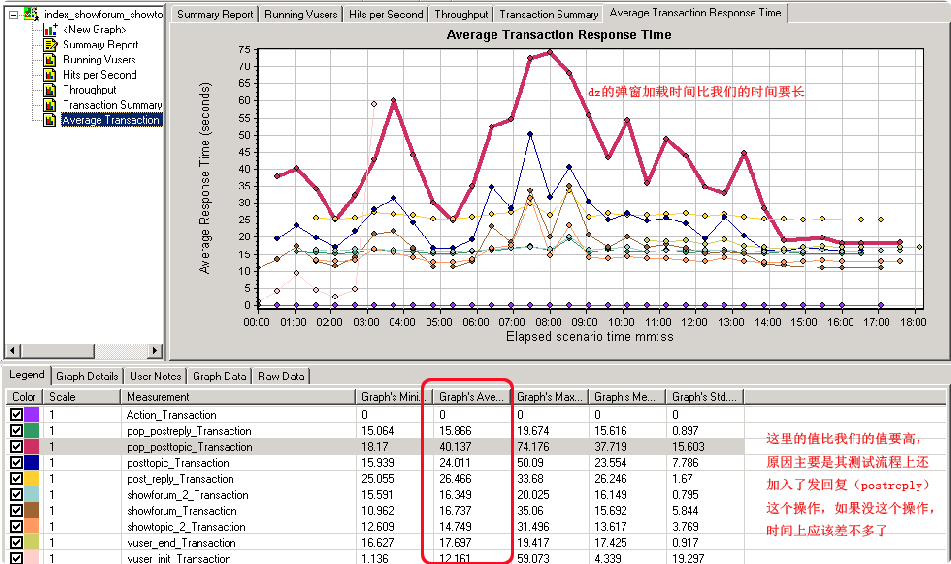
而并发用户峰值是从4--15分钟,持续时间近11分钟。就目前而言,其执行的测试时间和高峰持续时间肯定要比discuz(php)要差了不少,因为dz那边基本上也就是10多分钟就‘完活’了。这里先把这张图放一放,看一下平均事物响应时间这张图, 如下:
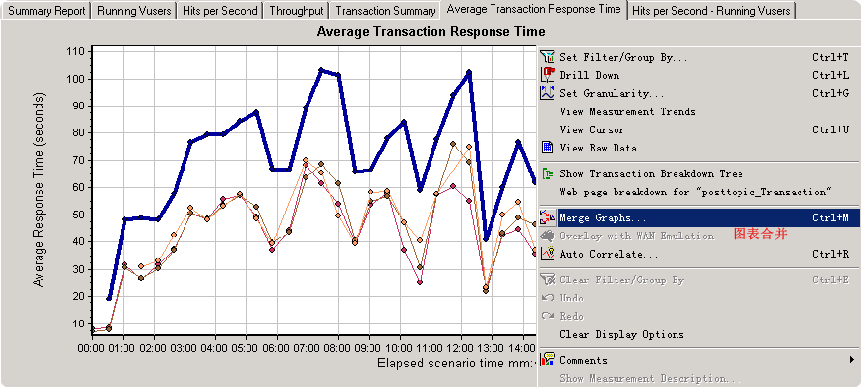
可以看出目前最耗时的操作就是“发主题(posttopic)”了,我们通过在该图上点击鼠标右键,然后选中merge graphs来进行图表合并,这里将并发用户(上图)与本图进行合并:
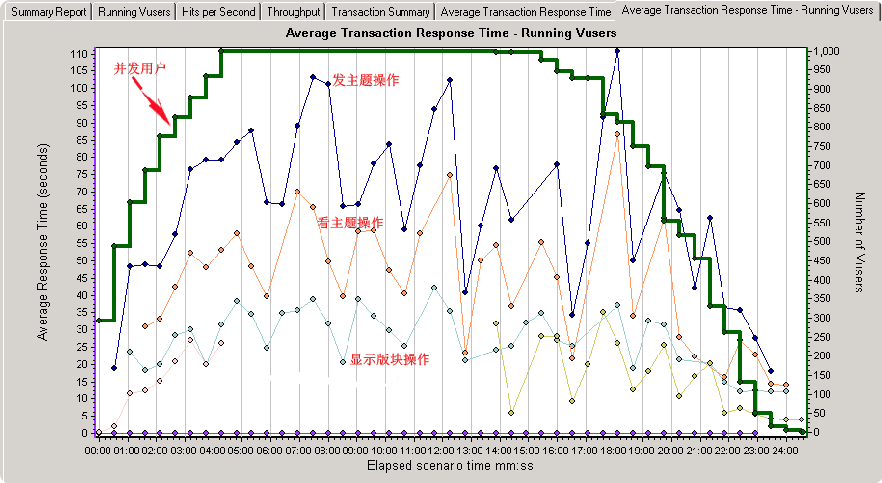
合并之后的图如下,:
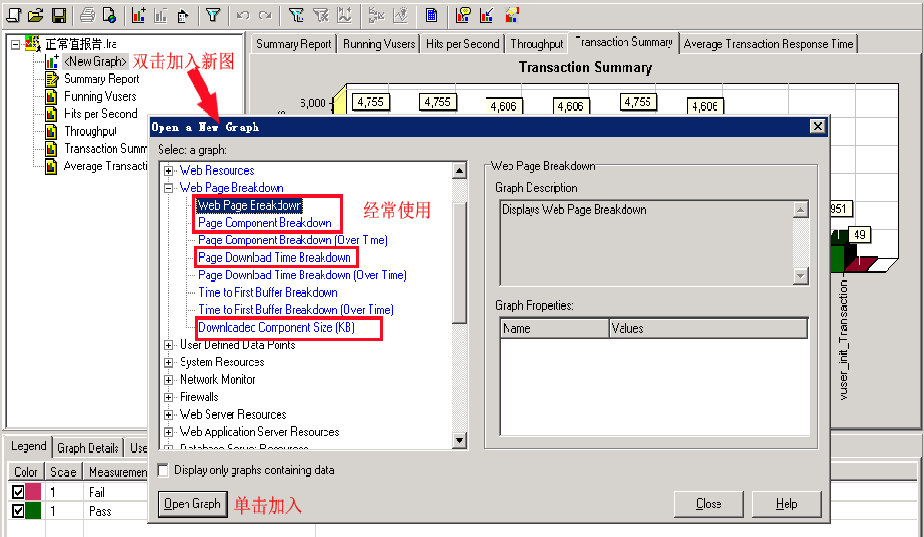
首先可以肯定的是在并发上来时(1000用户,posttopic基本上处于最高位,同时查看主题(showtopic),显示版块(showforum)也有‘走高趋势’)。直到并发过去了之后,用户数下来了,这几个操作的响应时间才又快了起来。其实到这里,我认为可以将posttopic作为优化起点,然后依次是showtopic,showforum事务。注意我这里用的是‘事务’而不是页面,原因很简单,比如posttopic事务内部包括:发主题和跳转到showtopic页面这两个操作(回想一下我在第一篇中的说明)。为了看的更‘清楚’,这里有必要加入几张图,如下:
然后点击“opengraph”按钮,加入这四个图,这时我们将web page breakdown打开并定到posttopic_transaction,看一下这个事务中相应
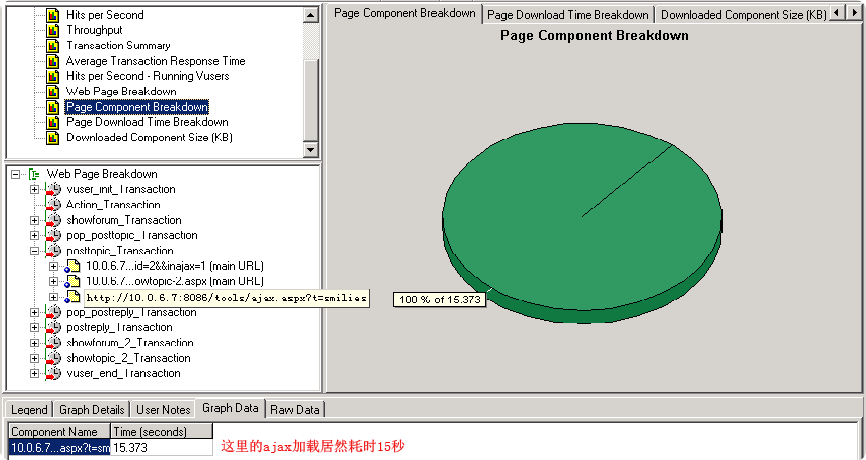
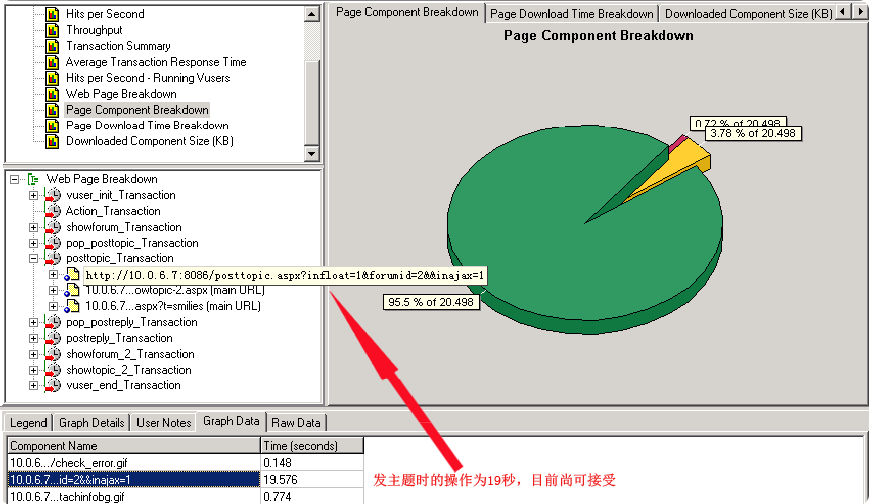
操作的执行情况,如下:
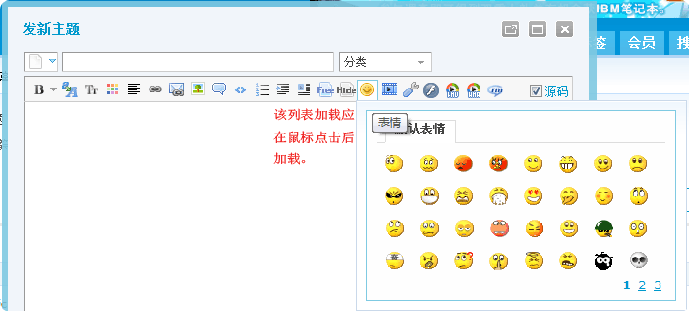
首先一个‘发现’,就是这个页面串不仅仅有之前所说的“发主题”,“显示主题”,还包括另一个ajax请求,且其耗时达到15秒,而这是之前没有想到的,按说不应该在这个事务中出现。换句话说,发主题事务给ajax加载背了‘黑锅’(注:后来经过测试发现,这个请求是在页面加载时就发出了,而原本可以在用户鼠标点击之后再加载),如下:
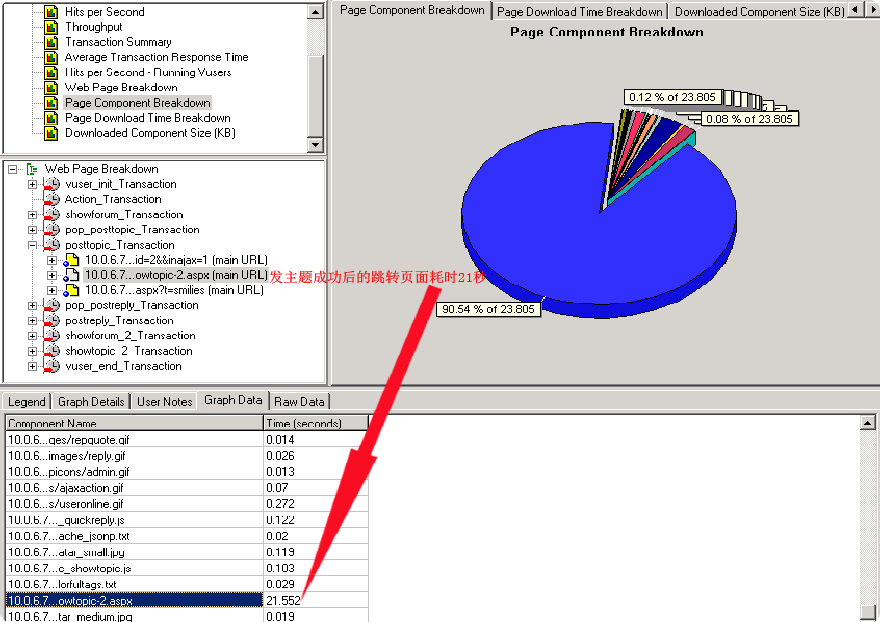
接着再看一下发主题成功之后,跳转回“显示主题页面”(showtopic)的操作情况:
而下面是posttopic,提交post请求时的处理时间(19秒,虽目前可以接受,但估化之后,这个时间被大幅提升):
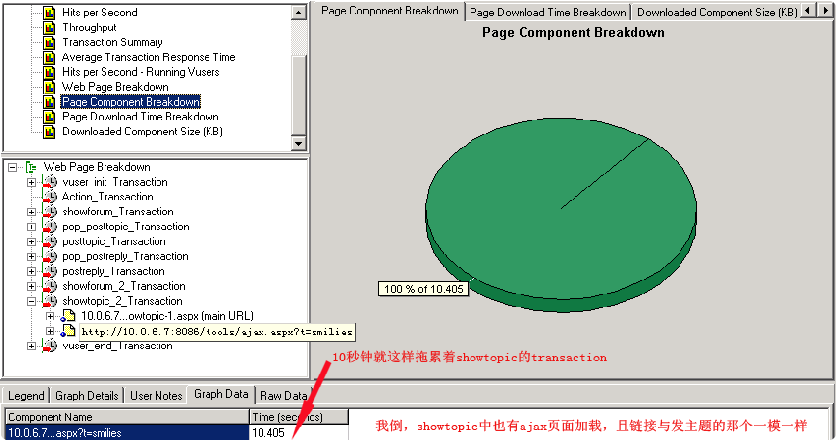
看来光就提交而言,posttopic还是比showtopic快,看来之前的优化顺序要做一下调整,将posttopic与showtopic这两个页面放在同一优先级上进行优化了。下面接着再看一下showtopic这个transaction的执行情况,如下图:
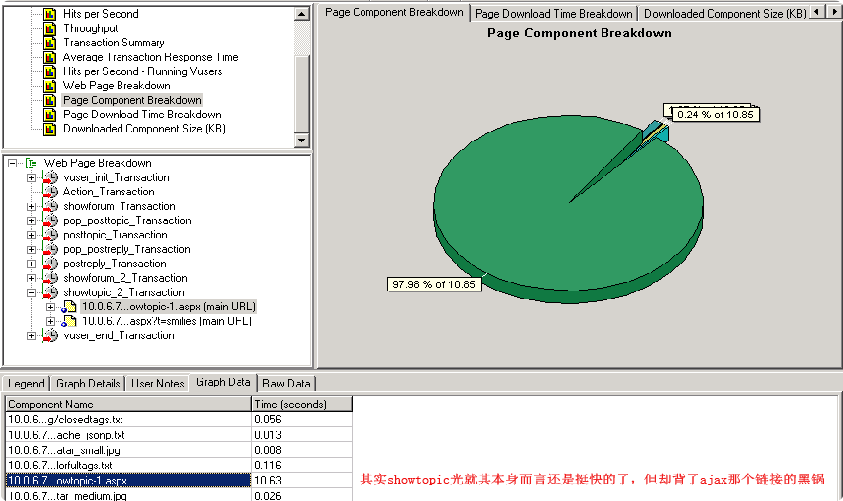
一看吓一跳,怎么这个页面里也有那个ajax加载呀,看来问题不那个简单了,下面再看一下showtopic页面的加载时间:
看来这个ajax加载已经像狗皮膏药一样粘在我们产品身体上,赶紧把问题打给相关的开发者吧,呵呵。
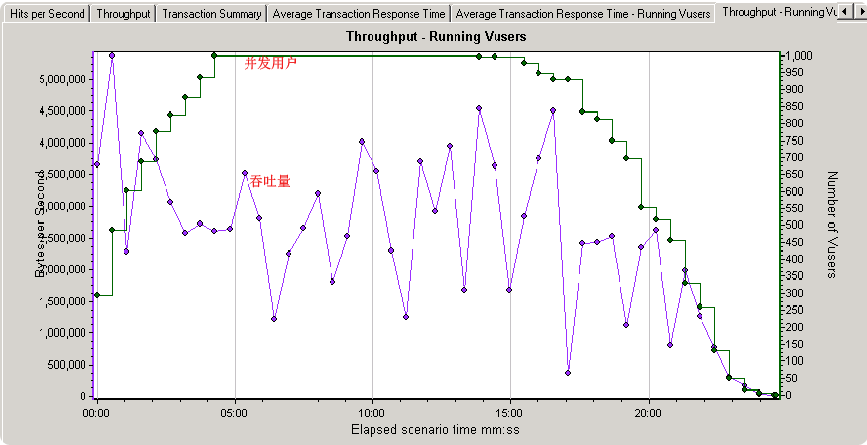
在完成了这些事务分析之后,还有一个问题,就是对吞吐量的观察,因为如果吞吐量(Throughput)的曲线随着Vuser数量的增加没有增加,而是呈现出比较平的直线,说明当前的网络速度不能够满足目前的系统的要求,网络造成了瓶颈。为了排除这种可能性,有必要看一下吞吐量这张图,如下:
图表显示还是正常的,松了口气(必定是100兆带宽呀)。下面就开始专门优化一下相应的页面和数据访问操作了。
这里,我还是使用了的profiler来观察有那个sql操作被频繁执行,如下图:
注:这里为了简化篇幅,直接将最终的观察结果列了出来。
首先是频繁的在线表操作更新,方法名称:OnlineUser.UpdateAction(…),经过优化,该操作在showforum,showtopic,posttopic页面中的调用次数从两次变成了一次。
接着是对获取用户信息的操作,方法名称:User.GetShortUserInfo(),方法因为在传参时使用了不当的参数,导致在更新用户积分时还需要被执行一到两次。
更新用户积分:Users.UpdateUserCredit(), 这个操作主要用在了posttopic页面中,因为其原来的设计时传参无法做到通用,导致后续开发者不得不再写一个效率不高的方法来满足自己的需要,影响了提交主题页面的执行效率。
当然除了上述三个主要问题外,还有一些别的问题,这里就不一一列举了。当然这些问题都通过重构优化加以解决了(包括之前的ajax请求问题)。所以最终我们看到的优化之后的结果如下(注:为便于对比,我将优化前和优化后的截图一起发上来):
首先是优化前:
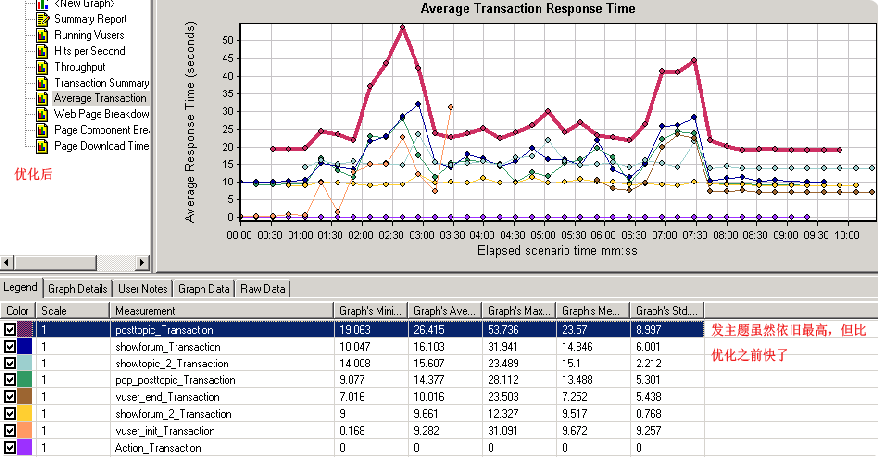
优化后:
可以看出主要的页面性能都被提升上来了,特别是posttopic 这个事务,从65提到了26。这里要特别说明的是,在写本文之前,我们还在持续优化程序性能, 所以说“面对优化,只有起点,没有终点”。
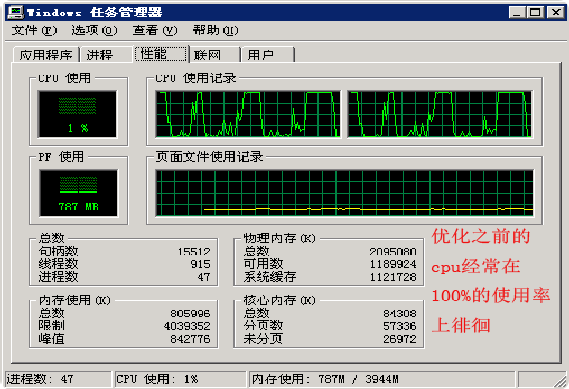
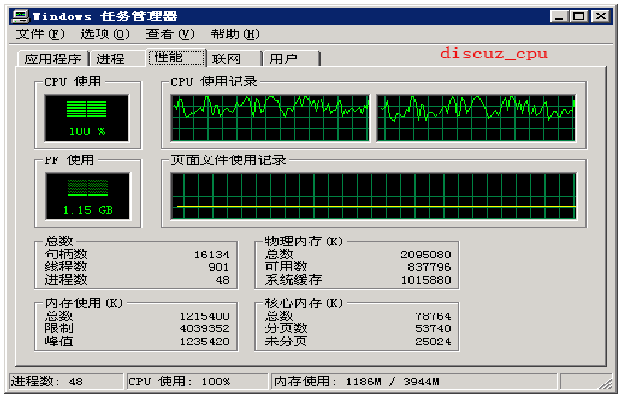
下面是优化前和优化后的1000并发cpu使用率的截图:
优化后的cpu使用率:
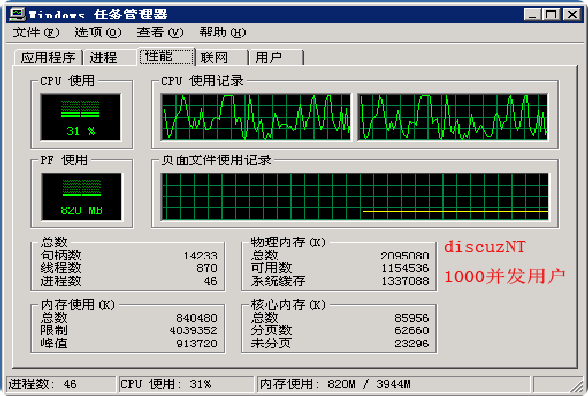
同时,这里再附上一张对discuz进行压力测试时其在1000并发用户时的cpu运行截图:
而discuz的测试报告截图如下:
好了,基本上的流程就介绍完了,下面介绍个小插曲,以免让别人犯跟我一样的错误。
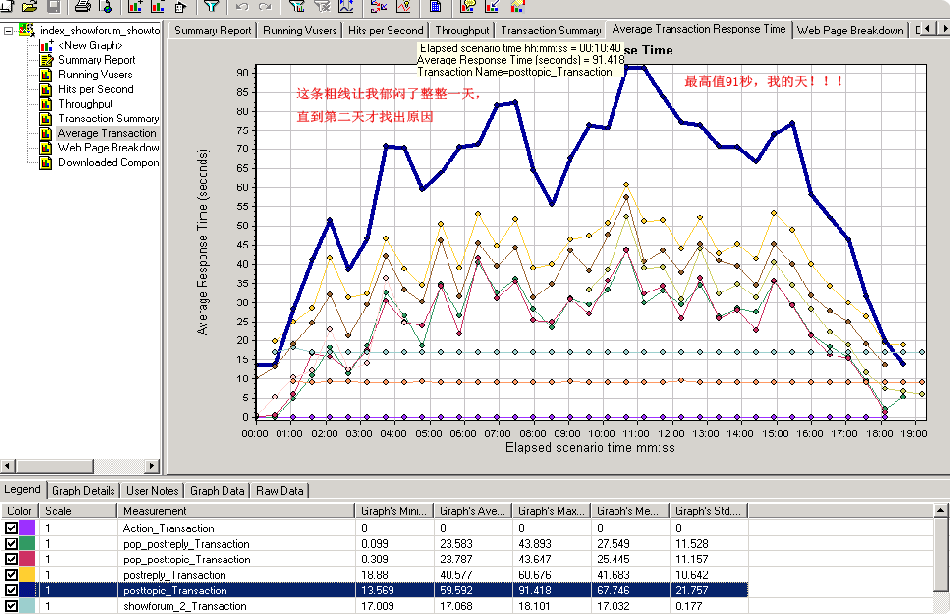
在前一轮优化中,因为我们的产品有弹窗发主题和非弹窗发主题两个设置,而就在对非弹窗发主题时出了岔子,导致我在这个功能测试上花一近1天的时间找原因,如下图:
当然因为我们的这个功能用的是一个页面,即posttopic, 而在这个页面的cs中,“非弹窗下”使用了这个方法:SetMetaRefresh(5)
其作用就是在发主题成功后,先不跳转到showtopic页面,而是暂停在本页上5秒中(来显示‘提交成功’这类的信息字样,如下图):
然后再用meta元素跳转到showtopic,而就是这5秒,人为的降低了页面的响应时间,而lr就真‘诚实’地将这5秒也照单记录了下来,导致在这个事务上响应时间高的吓人。而discuz在后台有相应的开关来控制是否显示‘提交成功’。当然现在我们已在后台加入了类似的设置。
另外还有一点就是,通过优化一些重要的页面,还可能带来其它页面执行效率上的提升,必定难做的工作做快了,系统就能腾出手来加快其它工作的执行速度了,呵呵。
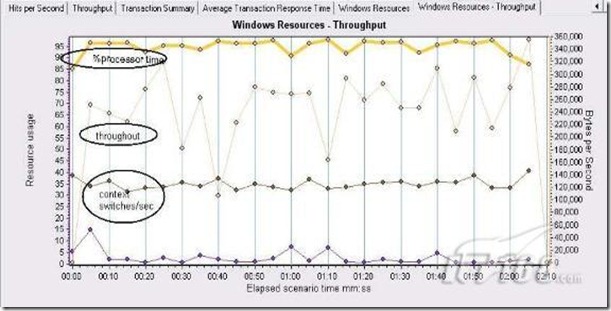
其实在lr中,这类东西只是冰山一角,只要你有lisence,你能看到的东西会更多,比如你可以看到cpu上下文切换对系统吞吐量的影响,如下图:
还有如果进行数据库压力测试,设置集合点,参数化等很多有用的功能。
好了,今天的内容就先到这里了,继续优化程序去:)
原文链接: http://www.cnblogs.com/daizhj/archive/2009/09/27/1575091.html
作者: daizhj, 代震军
Tags: loadrunner,压力测试,discuznt