在silverlight中使用OpenFileDialog浏览本地图片
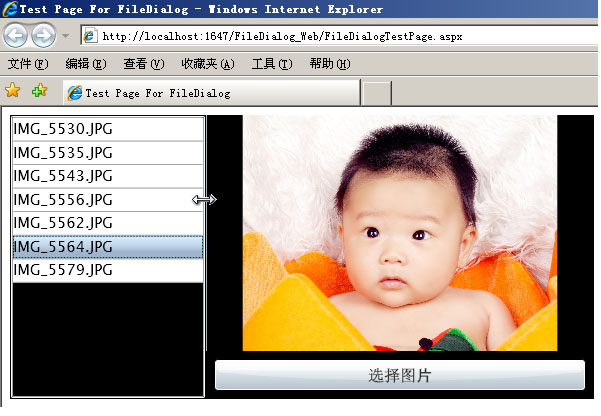
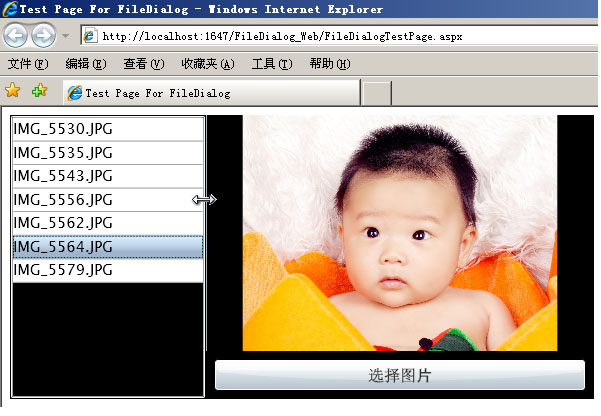
因为在Silverlight 2.0可以OpenFileDialog来访问本地文件,所以在Mike Taulty视频教程中也对这
个新特性进行了介绍,并做了一个简单的DEMO,如下所示(可以左右拖动调整图片宽度):

而实现这个功能的代码开发只有仅仅14行,简单得不能再简单了.
首先,我们先建立一个Silverlight Application, 然后将下面的xaml代码拷入到Page.xaml中:
<Grid x:Name="LayoutRoot" Background="Black" ShowGridLines="False" Margin="8">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="196" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="48" />
</Grid.RowDefinitions>
<ListBox x:Name="myList" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
ItemsSource="{Binding}"
Grid.Row="0"
Grid.Column="0"
Grid.RowSpan="2"
SelectionChanged="OnSelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<GridSplitter Width="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Grid.Column="1" />
<Image x:Name="myImage" Grid.Column="1" />
<Button Grid.Row="1"
Grid.Column="1"
Content="选择图片"
Margin="8" Click="OnClick" FontSize="16" />
</Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="196" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="48" />
</Grid.RowDefinitions>
<ListBox x:Name="myList" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
ItemsSource="{Binding}"
Grid.Row="0"
Grid.Column="0"
Grid.RowSpan="2"
SelectionChanged="OnSelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<GridSplitter Width="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Grid.Column="1" />
<Image x:Name="myImage" Grid.Column="1" />
<Button Grid.Row="1"
Grid.Column="1"
Content="选择图片"
Margin="8" Click="OnClick" FontSize="16" />
</Grid>
相应Page.xaml.cs文件的代码如下:
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
//将选择图片按钮单击事件
void OnClick(object sender, EventArgs args)
{
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
EnableMultipleSelection = true
};
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.SelectedFiles;
}
}
private void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if ((e.AddedItems != null) && (e.AddedItems.Count > 0))
{
//获取选取的图片信息
FileDialogFileInfo fi = e.AddedItems[0] as FileDialogFileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
//获取图片流信息并完成与Image控件的绑定
BitmapImage image = new BitmapImage();
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
}
}
}
{
public Page()
{
InitializeComponent();
}
//将选择图片按钮单击事件
void OnClick(object sender, EventArgs args)
{
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
EnableMultipleSelection = true
};
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.SelectedFiles;
}
}
private void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if ((e.AddedItems != null) && (e.AddedItems.Count > 0))
{
//获取选取的图片信息
FileDialogFileInfo fi = e.AddedItems[0] as FileDialogFileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
//获取图片流信息并完成与Image控件的绑定
BitmapImage image = new BitmapImage();
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
}
}
}
代码很简单,大家看一下注释就可以了,总体感觉又回到了在学校时用delphi开发图片游览器的时候了:)
源码下载链接请 点击这里.
有兴趣的朋友不妨在这个DEMO上再开发新的功能,如上传,图片格式转换什么的, 相信会有所收获的:)



 因为在Silverlight 2.0可以OpenFileDialog来访问本地文件,所以在Mike Taulty视频教程中也对这个新特性进行了介绍,并做了一个简单的DEMO,如下所示(可以左右拖动调整图片宽度):
因为在Silverlight 2.0可以OpenFileDialog来访问本地文件,所以在Mike Taulty视频教程中也对这个新特性进行了介绍,并做了一个简单的DEMO,如下所示(可以左右拖动调整图片宽度):

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步