css3 min-content,max-content,fit-content, fill属性
css3里有四个属性,用来实现以内容为主的尺寸计算方式,intrinsic sizing
其中 fill 关键字,需要加浏览器前缀,并拼接available, 比如width: -webkit-fill-available;
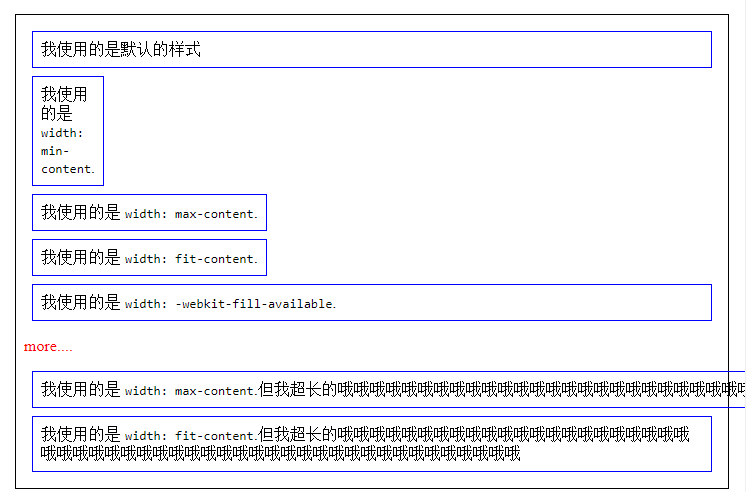
下面一张图形象的体现了四个属性的表现

需要提一下的是:max-content 和fit-content, 当元素内容没有超出行宽的时候,最终的宽度都是内容的宽度。而超出行宽的时候,max-content的表现是不换行,出现横向滚动条,fit-content的表现是会换行。
更多介绍,可以点击下面链接看看
推荐博客:https://www.cnblogs.com/xiaohuochai/p/7210540.html
参考网址:https://googlechrome.github.io/samples/css-intrinsic-sizing/



