easyui自学总结
1.可拖动 - Draggable
创建一个拖拽元素标记。
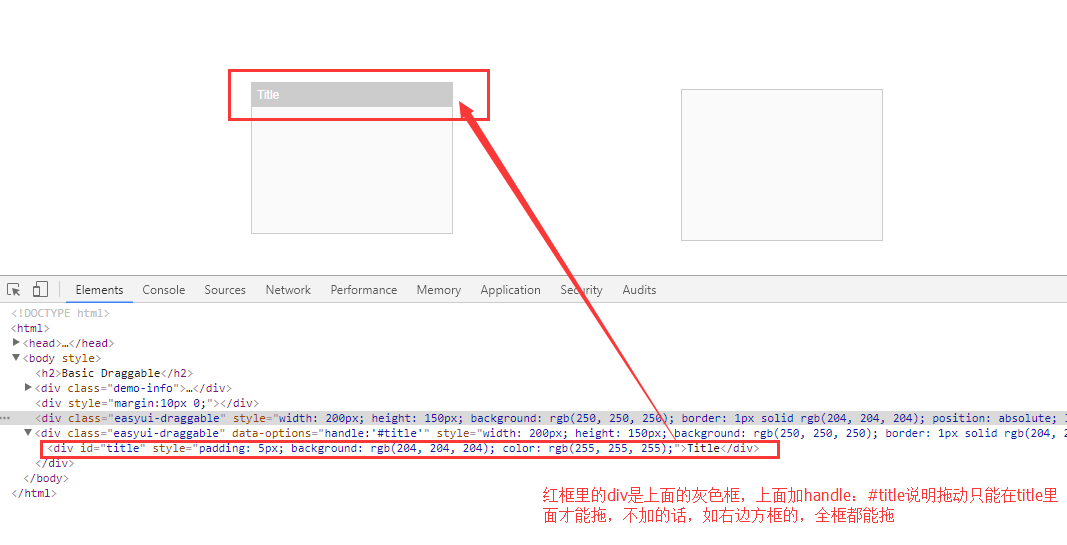
<div id="dd" class="easyui-draggable" data-options="handle:'#title'" style="width:100px;height:100px;">
<div id="title" style="background:#ccc;">title</div>
</div>
使用javascript创建一个拖拽元素。
<div id="dd" style="width:100px;height:100px;">
<div id="title" style="background:#ccc;">title</div>
</div>
$('#dd').draggable({
handle:'#title'
});