Python自动化运维 - day13 - CSS基础
CSS样式解决了一个普遍的问题
HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、<p>、<table> 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
CSS介绍
- css称为:层叠样式表(cascading style sheets)
- 功能:定义如何显示HTML元素
- 样式通常定义存储在样式列表中(行内式、嵌入式、链接式)
- 外部样式表,通常存在css文件中,可以极大的提高工作效率
- 多个样式定义可层叠唯一
- 结构:
- 查找标签元素
- 操作标签
CSS基础语法
CSS规则由两个主要部分构成:选择器、以及一条或者多条声明。
selector {
property1:value1;
proterty2:value2;
property3:value3;
...:...
}
小结:
1.选择器通常是我们要改变HTML元素。
2.每条声明由一个属性和一个值组成。
3.属性是我们希望改变的样式属性(style attribute)。每个属性有一个或多个值,属性和值被冒号分开。
实例:
box { background-color:red;color:green;font-size:20px;}

属性值的其他写法:
这里是用color参数来举例: <p style='color:red;'> <p style='color:#f00;'> <p style='color:rgb(255,0,0);'> 1、我们知道红色的英文是red,这里我们可以通过英文档子来表示 2、除了英文单词我们也可以用CSS的缩写码,这个码表可以百度 3、还可以通过使用rgb的方式准确的显示颜色
CSS的引入方式
css的引入方式一般分为四种:行内式、嵌入式、链接式、导入式
行内式
在定义HTML元素的时候直接调用CSS样式来进行设置。
1、在HTML标签通过使用style属性来显示调用CSS样式。
2、多个属性之间使用分号隔开。
3、一个元素对应一个CSS样式,比较麻烦。
4、如果只针对某一个用了一次再也不会用第二次的HTML元素,可以使用。
5、优先级比较高(注意!important属性)。
格式:
<p style = 'background-color:red;color:green;'> hello world </p>
嵌入式
直接在<head>中全局进行定义。
1、<head>标签内使用<style>标签进行定义
2、一处定义全局使用,或者使用不同的选择器来搭配完成样式任务
格式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
background-color: red;
color: #ff0;
}
</style>
</head>
<body>
<p> hello world </p>
</body>
其中:
p 表示使用了标签选择器对全文中的p标签进行全局控制,其他选择器,请看后面。
链接式
把css样式写在CSS文件中,在<head>中进行引用。
1、目前最常用的方式
2、使用link标签进行链接
格式:
<link rel="stylesheet" href="index.css">
其中:
rel:stylesheet表示使用CSS样式,href表示CSS文件的名称,还可以显示的指定文件的类型 type=“text/css”
导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中。
格式:
<style type="text/css">
@import "index.css"; 此处要注意.css文件的路径
</style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS选择器
注意选择器定义在<head>标签内的<style>标签内。
名称(标签)选择器
格式如下:
selector {
property1:value1;
property2:value2;
}
实例:
<head>
<style>
p {
background-color:red;
color:green;
font-size:20px;
font-family:"宋体";
}
</style>
</head>
<body>
<div> hello world <div>
<p> you are welcome </p>
</body>
其中:
1、p为选择器操作的对象名称,即只对全局内的p标签进行操作
2、后面大括号内的为属性列表
ID选择器
精确控制某个标签
各式如下:
#id {
property1:value1;
property2:value2;
}
实例:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#test {
font-family: "Courier New";
font-size: 20px;
}
</style>
</head>
<body>
<p id="test">You are welcome 你好</p>
<p> hello world </p>
</body>
其中:
1、id选择器的格式为:#id(已#开头)
2、id为标签的属性,需要自行指定
3、注意在一个HTML文件内标签的id最好不要重复
类选择器
如果要对某几个标签进行统一的控制,可以针对要控制的标签定义class属性,然后通过class的方式去定义。
格式如下:
.id {
property1:value1;
property2:value2;
}
实例:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hello {
background-color: red;
color: yellow;
font-family: "Courier New";
}
</style>
</head>
<body>
<div class="hello">hello world</div>
<div class="hello">you are welcome</div>
<div>I'm eighteen</div>
</body>
其中:
1、class选择器的格式为:.classname
2、对多个标签定义统一的classname,来实现同时对多个标签进行控制的目的
3、注意:classname可以是多个,类似于别名,定义的时候只需要用空格隔开就好( class="hello world")
通用选择器
对所有的标签进行统一的控制(可以设置缺省的CSS样式)
* {
property1:value1;
property2:value2;
}
总结

注意:
1、四种选择器同时作用在一个标签上的时候遵循优先级原则
2、通用选择器优先级为0,名称选择器的优先级为1,class选择器的优先级为10,id选择器的优先级为100.
3、id选择器 > class选择器 > 名称选择器 > 通用选择器
组合选择器
通过对不同的选择器进行组合来完成精确的样式控制
多(分组)元素选择器
表示一种或的关系。
格式如下:
p, div,img {
color:red;
background-color:green;
}
1、多个标签用逗号分隔
2、表示p或div或img,即对p, div,img统一进行控制
后代元素选择器
多用于嵌套时,对内部标签进行控制。
格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hello .test{
color: red;
}
</style>
</head>
<body>
<div class="hello">
<p class="test">You are Welcome</p>
<p>Welcome to China</p>
</div>
</body>
其中:
1、通过.hello .test唯一定位到一个p标签,然后进行颜色修改
子元素选择器
只匹配子元素,即1级子标签
格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hello > p {
color: red;
}
</style>
</head>
<body>
<div class="hello">
<div class="you">
<p>you are welcome</p>
</div>
<p>this is text</p>
</div>
<div class="hello">
<div class="you">
<p>you are welcome</p>
</div>
<p>this is test</p>
</div>
</body>
其中:
1、只匹配 hello类下的一级子元素p的对象,然后修改为红色
2、所以只有this is test会变为红色
毗邻选择器
只匹配同级别的标签,向下找(必须是相邻的)。
格式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div + p {
color: red;
}
</style>
</head>
<body>
<div class="hello">
<div class="you">
<p>you are welcome</p>
</div>
<p>this is text</p>
</div>
<br>
<div class="world">
<div class="you">
<p>you are welcome</p>
</div>
<p>this is test</p>
</div>
</body>
其中:
1、只匹配所有div下的p标签,设置颜色为red
2、只有this is test会变红,而嵌套的you are welcome不会。
普通兄弟选择器
只匹配同级别的标签,寻找(不用是相邻的)
格式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div ~ p {
color: red;
}
</style>
</head>
<body>
<div class="hello">
<div class="you">
<p>you are welcome</p>
</div>
<a href="">click</a>
<p>this is text</p>
</div>
<br>
<div class="world">
<div class="you">
<p>you are welcome</p>
</div>
<a href="">click</a>
<p>this is test</p>
</div>
</body>
其中:
1、由于使用了兄弟选择器,所以就算p没有紧跟div标签,也会被匹配到,从而变为红色
属性选择器
在标签内自定义属性名称(类似于变量,可以自定义任意名称)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[ hello ] {
color: red;
}
</style>
</head>
<body>
<div hello="test"> hello world</div>
</body>
扩展:
针对匹配自定义的属性名以及属性的值进行控制
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[ hello = 'test2' ] {
color: red;
}
</style>
</head>
<body>
<div hello="test"> hello world</div>
<div hello="test2">You Are Welcome</div>
</body>
PS:属性选择器可以配合其他选择器使用
<style>
div[name='age'] {
background-color: red;
}
</style>
小结

选择器的优先级
不同的选择器的优先级是不同的,那么多个选择器作用在一个标签上,那么就会根据优先级进行比对,优先级高的才能显示,优先级低的将会被覆盖。
CSS的继承
由于<body>标签属于页面最外层标签,那么对<body>标签定义的属性,默认情况下会被它的子元素继承
1、继承的优先级最低。
2、没有定义属性样式的子标签会继承。
3、只能继承和文本相关的部分属性(不能继承:border, margin, padding, background)。
4、一旦对子标签定义了属性,那么会直接进行覆盖。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
color: red;
margin: 0;
padding: 0;
font-size: 20px;
font-family: "Adobe Devanagari";
}
</style>
</head>
<body>
<p style="color: green;">hello</p>
<p>world</p>
</body>
CSS的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
不同的样式表拥有不同的优先级:
-
- 标签选择器的优先级:1
- class选择器的优先级:10
- id选择器的优先级:100
- 内嵌的优先级:1000
按照优先级来比较,优先级高的覆盖优先级低的,如果使用了组合选择器,那么就把选择器的优先级进行累加计算,优先级高的覆盖优先级低的。
注意:如果优先级相同,那么离标签越近的越优先。即后面的覆盖前面的。

1 文内的样式优先级为1000,所以始终高于外部定义。 2 有!important声明的规则高于一切。 3 如果!important声明冲突,则比较优先权。 4 如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5 由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
important的情况:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hello {
color:red!important;
}
.world {
color:green;
}
</style>
</head>
<body>
<p class = "hello world">hello</p>
<p>world</p>
</body>
其中:
1、正常情况下 hello 会显示绿色,因为优先级相同的情况下,离标签越近越生效
2、添加了 !important属性后,那么red的优先级就高于所有,所以会显示红色
3、注意在继承的情况下,继承的属性会被元素的任意同类属性覆盖(即使使用了!important的情况)
CSS属性操作
块级标签可以设置宽和高,内联标签职能根据实际内容自行匹配
css text相关
主要属性:
color(颜色): # 用英文单词或者十六进制代码以及rgb的方式来表示颜色
text-align: # 对其方式
left: # 左对齐
right: # 右对齐
center: # 水平居中
justify: # 实现两端对齐文本效果
width: # 设置标签的宽度
height: # 设置标签的高度(设置高度,文本内容就会变成多行)
line-heigt: # 设置行高,一般设置为heigh所指定的高度,利用的就是文本默认上下居中的概念。 -->上下居中 常用!

1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .name{ 6 color: red; 7 width:200px; 8 height: 300px; 9 text-align: center; 10 line-height: 300px; 11 background-color: wheat; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="name"> 17 hello world 18 </div> 19 </body>
其他属性:
font-family: "Courier New"; 设置元素的字体类型 font-size:20px; 设置元素字体的大小 font-weight:border; 设置字体的宽度 text-indent: 100px; 设置首行缩进 letter-spacing: 20px; 设置字母的间距 word-spacing: 20px; 设置单词的间距 text-transform: capitalize; 设置元素内容的大小写方式,captialize 表示首字母大写。 text-decoration: none; 主要用来设置或删除文本的装饰。主要是用来删除下划线的。 vertical-align:-4px; 主要是用来设置元素内容的垂直对齐方式,只对行内元素有效,对块级元素无效
注意:
verticle-align: 用于控制行内标签对于本行中其他标签的对齐方式
-
-
- baseline:基线对齐
- middle:中线对齐
- top:定线对齐
- 自定义负值
-
可以上下调整图片和文字的对齐方式,默认图片和文字是baseline对齐

通过verticle-align调整图片和文字的对齐方式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img {
vertical-align: -4px;
}
</style>
</head>
<body>
<span style="background-color: red">hello world</span>
<img style="width: 20px;height: 20px;" src="index.jpg" alt="">
</body>
实例:

背景相关
背景相关的属性主要有四个:background-color background-image background-repeat backgrounds-position
例子:
background-color: red;
background-image: url('https://www.baidu.com/img/baidu_jgylogo3.gif');
background-repeat: no-repeat;
background-position: center center;
其中:
1、background-color:表示背景的颜色
2、background-image:表示背景的图片
3、background-repeat:表示背景是否进行填充,默认是x轴、y轴填充。no-repeat表示不填充,默认为repeat,即平铺
4、background-position:表示图片x,y轴的位置。center center,表示x,y轴都居中
简写:
background: url('https://www.baidu.com/img/baidu_jgylogo3.gif') no-repeat center center; 按照任意顺序挨个填写即可,浏览器会帮我们解析
边框属性
边框相关的属性主要有个:border-color border-style border-width border-radius
border-color: red; border-width:5px; border-style: dashed; border-raduis: 50%;
其中:
1、border-color:边框颜色
2、border-width:边框宽度
3、border-style:边框的样式,soild 实线,dashed 虚线
4、border-raduis:边框圆弧度 --> 0就是方形,越大就越圆,如果是圆形图标,那么一般设置为50%
简写:
border:red solid 5px;
扩展:
边框属性可以分四个方向单独来控制

1 border-top: dashed; 2 border-top-color: red; 3 4 border-left:solid; 5 border-left-color: wheat; 6 7 border-right: double; 8 border-right-color: yellow ; 9 10 border-bottom:solid; 11 border-bottom-color: blue;
PS:border-collapse 属性,对于表格的来说,表示是否按照表格边框和单元格边框分开显示,对应的值有 separate/collapse/inherit。
-
separate:默认值,表示分开显示
-
collapse:合并显示,即边框和单元格合并成一条线显示 --> 常用
-
inherit:表示从父类继承
列表属性
列表属性主要有四个:list-style-type list-style-image list-style-position
list-style-type: none;
list-style-image: url("https://www.baidu.com/img/baidu_jgylogo3.gif");
list-style-position: outside;
其中:
1、list-style-type:基础的列表标识符,默认是实心圆,一般设置为none,用来取消标签的显示。 square 则表示实心小方框
2、list-style-image:列表标识符的图片,可以指定本地,或者网络图片
3、list-style-postion:设置标识符是否属于列表的内容,默认是不属于的outside,属于inside
简写:
list-style: url("https://www.baidu.com/img/baidu_jgylogo3.gif") square outside;
display属性
用于规定元素生成的框类型,影响显示方式,常用的4个类型如下:
-
- none:隐藏,即此元素不会显示,会脱离文档流
- block:把元素转换为块级标签。
- inline:把元素转换为内链标签,由内容来填充宽度。(默认的选项)
- inline-block:把元素转换为行内块级标签,既有内链标签的属性,又有块级标签的属性。
配合hover来动态的显示图片:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test:hover{
display: none;
}
.box {
width: 100%;
height: 200px;
background-color: red;
}
.box1 {
width:100%;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="test">
<div class="box"></div>
<div class="box1"></div>
</div>
</body>
注意:
1、内联标签通过display:block 转换后,是不允许嵌套块级标签的
2、多个inline-block模块之间默认是有间隙的,这是浏览器默认的行为,可以通过margin-left来进行调整(设置为负值)

1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 .box1 { 6 display: inline-block; 7 border: 1px solid red; 8 } 9 10 .box2 { 11 display: inline-block; 12 border: 1px solid green; 13 margin-left: -5px; 14 } 15 </style> 16 </head> 17 <body> 18 <span class="box1">hello</span> 19 <span class="box2">world</span> 20 </body>
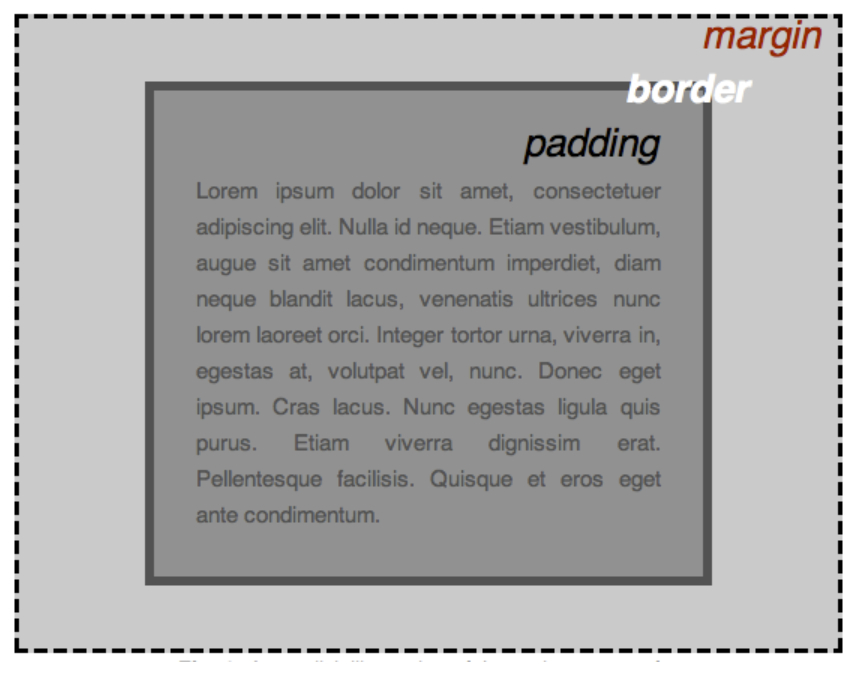
外边距(margine)和内边距(padding)
一个块级元素可以看成是一个容器,一个盒子。

其中:
-
- padding:内边距,用于控制内容与边框之间的距离。
- margig:外边距, 用于控制元素(盒子)与元素(盒子)之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- border:边框,围绕在内边距和内容外的边框。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width:600px;
height: 200px;
margin: 100px auto;
}
.out{
width:600px;
height: 200px;
margin: 100px auto;
}
.box1 {
width:200px;
height: 200px;
border: 5px solid red;
float: left;
}
.box2{
width: 200px;
height:200px;
border:5px solid green;
float:right
}
.box3 {
width:200px;
height: 200px;
border:5px solid yellow;
float: left;
}
.box4 {
width: 200px;
height:200px;
border:5px solid wheat;
float:right
}
img {
border: 1px solid yellow;
padding: 50px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<img src="logo.jpg" alt="">
</div>
<div class="box2">
<img src="logo.jpg" alt="">
</div>
</div>
<div class="out">
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
注意:
1、padding:不会影响自己原有的大小,会改变整个盒子的大小.
2、padding:分四个方向分别调整:padding-top、padding-left、padding-right、padding-bottom
3、margin: 针对其他盒子的位置,进行设置。针对盒子进行进行居中那么就是固定的写法 margine: 0 auto (0表示上间距(无法设置为auto),auto表示左右自动居中),margin 可以设置为负值。
4、margin:分四个方向分别调整:margin-top、margin-left、margin-right、margin-bottom
简写的时候:

1 margin:10px 20px 20px 10px; 2 3 上边距为10px 4 右边距为20px 5 下边距为20px 6 左边距为10px 7 8 margin:10px 20px 10px; 9 10 上边距为10px 11 左右边距为20px 12 下边距为10px 13 14 margin:10px 20px; 15 16 上下边距为10px 17 左右边距为20px 18 19 margin:25px; 20 21 所有的4个边距都是25px
注意:顺序为上右下左
扩展:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了.
*{ padding:0; margine:0; }
一般用来初始化页面的边距
float属性
标签浮动,针对不同类型的标签有不同的功能
基本浮动规则
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height、margin、padding等属性都是无效的;
- 常见的块级元素有 div、form、table、p、pre、h1~h6、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会把脱离文档流的元素视为不存在,然后按照从左至右的顺序进行排列。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个标准文档流中的元素的底部对齐。
示例代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 float: left; 12 } 13 .box2{ 14 width: 200px; 15 height: 200px; 16 background-color: green; 17 float:right; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="box1"></div> 23 <div class="box2"></div> 24 </body> 25 </html>
非完全脱离文档流
由于float属于非完全脱离文档流,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
例如:相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 float: left; 12 } 13 .box2{ 14 width: 200px; 15 height: 200px; 16 background-color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="box1"></div> 22 <div class="box2">hello</div> 23 </body> 24 </html>
解决办法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
父级坍塌现象
塌陷:父标签的height和子标签的height有关,如果子类所有元素float那么,就没有元素填充父类了,所以父类就会塌陷。
代码实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0;padding:0; 9 } 10 .container{ 11 border:1px solid red; 12 width:300px; 13 } 14 15 16 #box1{ 17 background-color:green; 18 float:left; 19 width:100px; 20 height:100px; 21 } 22 #box2{ 23 background-color:deeppink; 24 float:right; 25 width:100px; 26 height:100px; 27 } 28 #box3{ 29 background-color:pink; 30 height:40px; 31 } 32 </style> 33 </head> 34 <body> 35 36 <div class="container"> 37 <div id="box1">box1 向左浮动</div> 38 <div id="box2">box2 向右浮动</div> 39 </div> 40 <div id="box3">box3</div> 41 </body> 42 </body> 43 </html>
解读:
.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决办法:
1、通过设置.container的height来手动的撑开.container 不灵活
2、通过clear属性限制左右的float 次优
3、通过after选择器解决 最优
4、overflow属性
clear属性
clear属性用来设置,标签在按照正常文档流加载的时候,左右是否可以存在float标签。
-
- none:默认的选项,加载对float元素不进行限制
- left:加载的时候限制左边不能有float对象
- right:加载的时候限制右边不能有float对象
- both:加载的时候两边都不能有float对象

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0;padding:0; 9 } 10 .container{ 11 border:1px solid red; 12 width:300px; 13 } 14 15 16 #box1{ 17 background-color:green; 18 float:left; 19 width:100px; 20 height:100px; 21 } 22 #box2{ 23 background-color:deeppink; 24 float:right; 25 width:100px; 26 height:100px; 27 } 28 #box3{ 29 background-color:pink; 30 height:40px; 31 clear: left; 32 } 33 </style> 34 </head> 35 <body> 36 37 <div class="container"> 38 <div id="box1">box1 向左浮动</div> 39 <div id="box2">box2 向右浮动</div> 40 </div> 41 <div id="box3">box3</div> 42 </body> 43 </body> 44 </html>
注意:
1、元素的加载顺序为:从上到下,从左到右
2、clear属性只会对自身起作用,而不会影响其他元素。即clear设置为left,加载的的时候如果该元素前面有float元素,那么它会自己换到下一行,来避开float元素。
3、只是在加载的时候影响自己位置!
after选择器
用于在指定的元素的内容之后插入新内容
格式:
选择器名称:after {
property1:value1
property2:value2
...
}
通过after解决父级塌陷的问题

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0;padding:0; 9 } 10 .container{ 11 border:1px solid red; 12 width:300px; 13 } 14 .container:after { 15 content: '.'; 16 display: block; 17 clear: both; 18 visibility: hidden; 19 line-height: 0; 20 height: 0; 21 font-size: 0; 22 } 23 24 25 #box1{ 26 background-color:green; 27 float:left; 28 width:100px; 29 height:100px; 30 } 31 #box2{ 32 background-color:deeppink; 33 float:right; 34 width:100px; 35 height:100px; 36 } 37 #box3{ 38 background-color:pink; 39 height:40px; 40 } 41 </style> 42 </head> 43 <body> 44 45 <div class="container"> 46 <div id="box1">box1 向左浮动</div> 47 <div id="box2">box2 向右浮动</div> 48 </div> 49 <div id="box3">box3</div> 50 </body> 51 </body> 52 </html>
其中:
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写,因为不会显示。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的,visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0;
overflow属性
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .out { border: 1px solid red; width: 300px; overflow: hidden; } .box1 { height: 100px; width: 100px; background-color: wheat; float:left; } .box2 { height: 100px; width: 100px; background-color: aqua; float:right; } .box3 { height: 100px; background: pink; } </style> </head> <body> <div class="out"> <div class="box1">box1</div> <div class="box2">box2</div> </div> <div class="box3">box3</div> </body> </html>
overflow:auto/scroll
盒子的大小不会改变,如果内容超过盒子的大小,那么将会产生滑轮效果
position定位属性
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,即可使用position:absolute和position:relative实现。
-
- static:默认值,无定位。
- absolute:绝对定位,参照物是已定位的父类(明确指定了positon的父类),如果没有则继续向外找,直到body标签
- relative:相对定位,参照物是自己原来的位置
- fixed:绝对定位,参照物是窗口(浏览器窗口)
注意:定位完毕后,使用top、right、left、bottom来进行精确的定位
static
不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。当多层存在时,其层叠显示则通过z-index属性定义。z-index对应的值越大,那么表示该层约靠上显示。
注意:position:relative的一个主要用法:方便绝对定位(absolute)元素找到参照物。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box1{ 8 height: 200px; 9 width: 200px; 10 background-color: red; 11 position: relative; 12 top:200px; 13 left:200px; 14 } 15 .box2{ 16 height: 200px; 17 width: 200px; 18 background-color: green; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box1"></div> 24 <div class="box2"></div> 25 26 </body> 27 </html>
absolute
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position:relative属性,子元素设置了absolute属性,那么子元素的top、right、left、bottom等属性,都是相对于父元素来排序的。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .outbox { 8 width:400px; 9 height: 400px; 10 border:1px solid red; 11 margin: 0 auto; 12 margin-top: 18%; 13 position: relative; 14 } 15 .box1 { 16 width: 100px; 17 height: 100px; 18 background-color: blue; 19 position: absolute; 20 top:20%; 21 left:20%; 22 23 } 24 .box2 { 25 width:100px; 26 height: 100px; 27 background-color: yellow; 28 position: absolute; 29 bottom:20%; 30 right:20%; 31 32 } 33 </style> 34 </head> 35 <body> 36 <div class="outbox"> 37 <div class="box1"></div> 38 <div class="box2"></div> 39 </div> 40 41 </body> 42 </html>
fixed
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动,会固定出现在当前窗口定位的位置
一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .box{ 9 width:100%; 10 height: 20000px; 11 background-color: antiquewhite; 12 } 13 .btn{ 14 width:70px; 15 height:100px; 16 background-color: darkgrey; 17 text-align: center; 18 line-height: 100px; 19 color: white; 20 position: fixed; 21 right: 20px; 22 bottom: 20px; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="box"></div> 28 <div class="btn">返回首部</div> 29 </html>
PS:一般 relative 和 absolute配合使用,具体实例如:模态对话框
其他属性
cursor: # 当鼠标悬浮在标签上时,鼠标的显示
poniter: # 表示一个小手
CSS伪类
CSS伪类用于向某些选择器添加特殊的效果。
语法:
选择器:伪类名 {属性:值;}
anchor伪类
专用于控制链接在页面上的显示效果
a:link {color:#FF0000;} /* 未访问的链接,用于定义了链接的常规状态 */
a:visited {color:#00FF00;} /* 已访问的链接,用于阅读文章,能清楚的判断自己已经访问过的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接,用于产生视觉效果 */
a:active {color:#0000FF;} /* 已选中的链接,用于表现鼠标按下时的链接状态 */
注意:
1、在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。 -->仅针对与 a 标签
2、在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。 -->仅针对与 a 标签
3、伪类的名称不区分大小写。
例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
</style>
</head>
<body>
<a href="">click</a>
</body>
作用在标签上的伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test:hover img{
width:100px;
height:100px;
}
.test img {
width:30px;
height:30px;
}
</style>
</head>
<body>
<div class="test">
<img src="用户方形.png" alt="">
</div>
</body>
</html>
悬浮到图片上,图片会变大
注意:
1、操作标签必须要是hover定义的标签的子类,才可以控制。
before/after伪类
主要用于向选择器指定的标签的前/后添加样式(比如控制行间距等)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:after{
content: 'this is after';
display: block;
color: #f00;
}
</style>
</head>
<body>
<p class="hello">hello</p>
<p class="world">world</p>
</body>
</html>
其中:
1、针对p标签的后面添加伪类
2、注意使用before/after设置的伪类的内容,属于被装饰的标签,既:打印的this is after属于p标签内部的 文本。
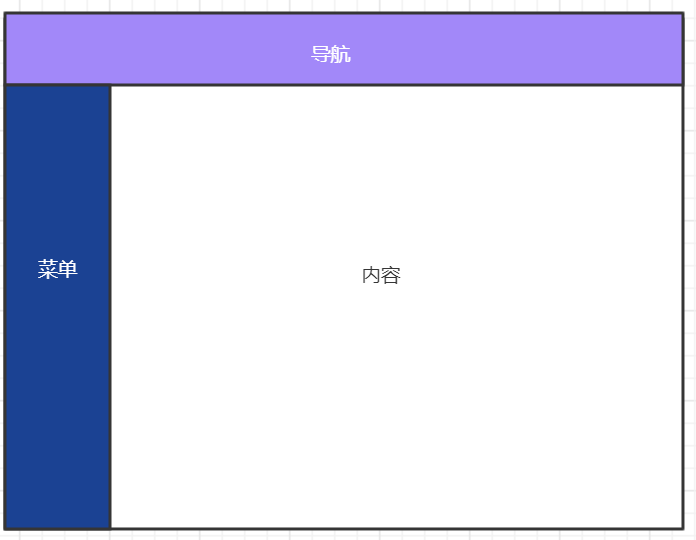
页面布局
运维相关日常接触最多的就是后台管理页面,而后台管理页面的布局也比较固定,一般的布局如下:

根据不同的情况主要分两种情况:
- 菜单固定在左边,滑动时,内容部分会动
- 菜单随着内容部分上下滚动
根据这两种需求,结合我们前面所学的知识:
- 菜单和内容固定不动,可以使用position;fixed,利用top/right/left/bottom来调整各部分的大小(可以用百分比,如果怕页面缩小挤压页面布局时,可以指定最小宽度(min-width),PS:部分浏览器可能不支持)
- 单独使用position:absolute,当absolute没有relative做参照时,那么他会直接向上找,直到找到body为止,所以第一次渲染,absolute可以达到fixed的效果,但是不会永久占据固定位置,这样就实现了上面第二类(菜单和内容都会进行滚动),而如果这时我想转换成第一类,那么我只需要在内容部分添加overflow:auto即可,因为它会剪裁超过div的项,并生成滚动条,而如果我们想给内容添加背景图,那么可以在内容div里面再嵌套一个div用来设置背景色即可。
其他:
图标库1:http://www.fontawesome.com.cn/
图标库2:http://www.iconfont.cn/



